香港外贸服务器租用怎么选择配置的
- 行业动态
- 2023-11-17
- 5
香港作为全球重要的金融和信息中心,其外贸服务器租用市场也日益繁荣,对于企业来说,选择一款适合自己业务需求的服务器配置是非常重要的,如何选择合适的香港外贸服务器租用配置呢?以下是一些关键因素供您参考:
1. 业务需求
您需要明确自己的业务需求,不同的业务类型对服务器性能的需求是不同的,如果您的业务主要是面向国内用户,那么对带宽和响应速度的要求可能会更高;而如果您的业务主要面向国际用户,那么对服务器的稳定性和安全性的要求可能会更高。
2. 预算
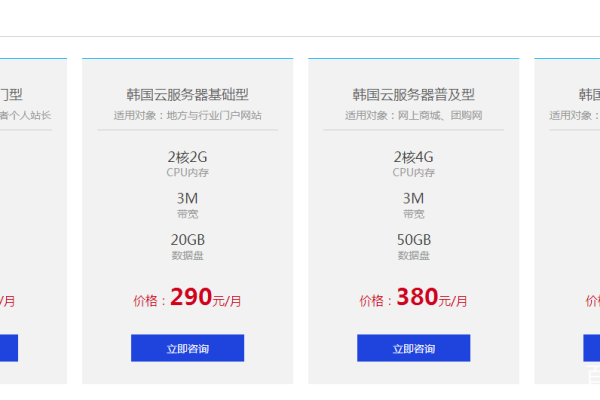
您需要考虑自己的预算,香港的服务器租用价格因服务商和配置的不同而有所差异,配置越高,价格也越高,在选择服务器配置时,您需要根据自己的预算来进行权衡。
3. 服务商
在选择服务器租用服务商时,您需要考虑其服务质量、技术支持能力和信誉,可以通过查阅客户评价、咨询同行或者参加相关论坛等方式了解服务商的情况,还需要关注服务商提供的售后服务,以确保在使用过程中遇到问题能够得到及时解决。
4. 扩展性
考虑到业务的发展和变化,选择具有一定扩展性的服务器配置是非常必要的,您可以选择支持随时升级硬件配置或增加带宽的服务商,以便在业务发展过程中能够快速适应新的要求。
选择香港外贸服务器租用配置时,需要综合考虑业务需求、预算、服务商和扩展性等因素,只有在充分了解自己的需求和市场情况的基础上,才能做出明智的选择。
【相关问题与解答】
问:如何选择适合自己业务需求的香港机房?
答:选择适合自己业务需求的香港机房时,可以从以下几点进行考虑:1)了解机房的网络质量,包括网络带宽、延迟等;2)了解机房的稳定性和安全性,包括电力供应、防火设施等;3)了解机房的服务质量,包括技术支持、售后服务等;4)根据业务需求选择合适的地理位置,如靠近目标市场的机房可能更有利于提高访问速度。
问:如何判断香港服务器租用价格是否合理?
答:判断香港服务器租用价格是否合理,可以从以下几点进行考虑:1)比较不同服务商的价格,确保所选服务商提供的价格具有竞争力;2)了解市场价格趋势,避免盲目选择高价或低价的服务商;3)考虑性价比,即在满足业务需求的前提下,选择价格适中的服务商。
问:如何确保香港服务器租用的安全性?
答:确保香港服务器租用的安全性,可以从以下几点进行考虑:1)选择有良好声誉和服务经验的服务商;2)为服务器设置强密码并定期更换;3)定期更新服务器的安全补丁;4)使用防火墙和安全软件保护服务器;5)对敏感数据进行加密存储;6)监控服务器的运行状况,及时发现并处理异常情况。
问:如何提高香港外贸服务器的访问速度?
答:提高香港外贸服务器的访问速度可以从以下几点进行考虑:1)选择离目标市场较近的机房;2)优化网站架构和内容,减少页面加载时间;3)使用CDN加速服务;4)采用压缩技术(如Gzip)减小文件大小;5)优化数据库查询和缓存策略;6)使用内容分发网络(CDN)分散流量。