百度推广费用多少钱,百度推广费用的结算方式「百度推广费用多少钱,百度推广费用的结算方式是什么」
- 行业动态
- 2023-11-17
- 8
百度推广费用及结算方式详解
随着互联网的普及和发展,越来越多的企业和个人开始关注网络推广,以提高品牌知名度和产品销量,在中国,百度作为搜索引擎市场的领导者,为广大企业提供了丰富的网络推广服务,本文将详细介绍百度推广的费用以及结算方式,帮助企业更好地了解百度推广的运作机制。
一、百度推广费用
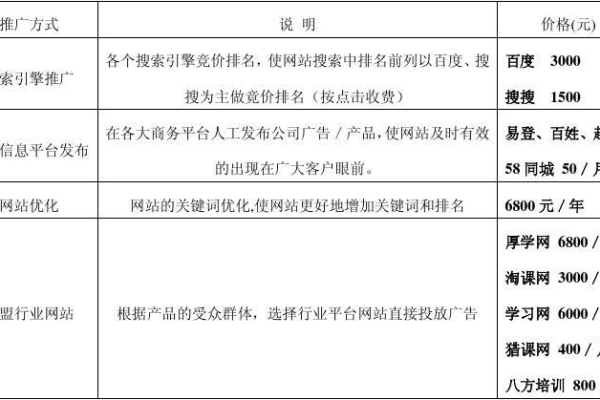
百度推广费用主要包括以下几个方面:
1. 预存推广费用:企业在开通百度推广账户时,需要预先充值一定数额的资金作为推广费用,这个数额根据企业选择的关键词、出价策略以及推广时长等因素而定,预存推广费用是企业进行搜索广告投放的基础。
2. 点击费用:当用户点击企业的广告链接时,会产生一定的点击费用,这个费用与关键词的竞争程度、出价等因素有关,竞争越激烈的关键词,点击费用越高。
3. 质量分:质量分是衡量广告创意与用户需求匹配程度的一个指标,质量分越高,意味着广告创意与用户需求的匹配度越高,相应的点击率和转化率也会更高,提高质量分有助于降低点击费用,提高广告效果。
4. 附加费:部分行业或特殊关键词可能会产生附加费,这些附加费可能是由于行业特点、政策限制等原因产生的,企业在投放广告时需要注意了解相关政策,避免产生额外的费用。
二、百度推广结算方式
百度推广的结算方式主要有以下几种:
1. 按点击付费(CPC):这是一种常见的结算方式,即用户点击广告时才需要支付费用,这种结算方式简单明了,容易操作,但可能导致广告成本较高。
2. 按展示付费(CPM):这种结算方式是根据广告展示次数来计费的,当用户看到广告时,企业需要支付固定的费用,这种结算方式适用于那些希望扩大品牌曝光度的企业。
3. 按效果付费(CPS):这种结算方式是根据实际销售业绩来计费的,当用户通过广告链接购买产品时,企业需要支付一定比例的费用,这种结算方式更加精准,有利于提高广告效果和ROI(投资回报率)。
4. 混合结算方式:部分企业可能会采用多种结算方式相结合的方式,以实现最佳的广告效果和成本控制,企业可以在关键时期采用CPC模式,而在其他时间采用CPM或CPS模式。
三、如何优化百度推广费用和效果?
为了在百度推广中获得更好的效果和较低的成本,企业可以采取以下策略:
1. 优化关键词选择:选择与产品相关性高、竞争程度适中的关键词,有助于提高广告的展示效果和点击率,定期分析关键词的数据,调整关键词策略,以适应市场变化。
2. 提高广告创意质量:优质的广告创意能够吸引更多用户的关注,提高点击率和转化率,企业应该注重广告创意的设计和优化,确保其与用户需求高度匹配。
3. 设置合理的出价策略:根据自己的预算和竞争状况,合理设置关键词的出价,对于竞争激烈的关键词,可以适当提高出价以获得更高的排名;而对于竞争较弱的关键词,可以降低出价以降低成本。
4. 定期分析数据和调整策略:通过百度推广后台提供的数据分析工具,企业可以实时了解广告的效果和成本情况,根据数据分析结果,及时调整关键词策略、出价策略等,以提高广告效果和降低成本。
四、相关问答
问题1:百度推广的最低充值金额是多少?
答:百度推广的最低充值金额因行业和企业选择的关键词而异,充值金额在几千元至几万元之间,具体金额请参考百度推广官网的相关说明。
问题2:百度推广的质量分是如何计算的?
答:百度推广的质量分是根据广告创意与用户需求匹配程度来计算的,质量分由两部分组成:基本分和附加分,基本分主要考察广告创意与用户的相关性;附加分则考察广告创意的质量、落地页的质量等方面,综合这两部分得分,得到最终的质量分。
问题3:百度推广如何避免反面点击?
答:百度推广提供了多种防止反面点击的功能和服务,包括IP排除、关键词黑名单等,企业可以通过设置这些功能,有效识别并排除反面点击行为,保障广告效果的正常展示,企业还应加强内部管理,避免员工误操作导致的无效点击。