如何利用CSS3技巧轻松实现网站的多列布局?
- 行业动态
- 2024-09-02
- 4024
CSS3提供了多列布局功能,允许网页设计者将内容分布在多个列中。通过使用 columncount属性设置列数, columngap属性定义列之间的间隙,以及 columnrule属性添加列间分隔线,可以创建出类似报纸或杂志的排版效果。
### CSS3教程(6): 创建网站多列

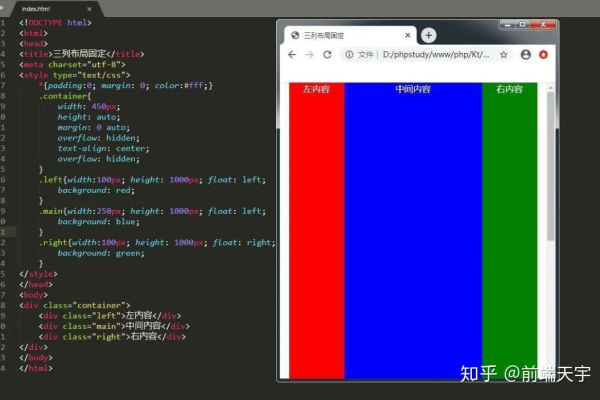
在网页设计中,多列布局是一种常见的布局方式,可以有效地利用空间,提高内容的可读性,CSS3提供了多种方法来创建多列布局,包括使用`columncount`, `columnwidth`和`columns`属性,本教程将介绍如何使用这些CSS属性来创建多列布局。
#### 1. 使用`columncount`属性
`columncount`属性用于定义元素应该被分割成的列数,如果你想把一个`
`分为三列,你可以这样设置:
“`css
div {
columncount: 3;
“`
这将使得`
被分成三列显示。
#### 2. 使用`columnwidth`属性
`columnwidth`属性允许你指定每列的最小宽度,如果内容需要更多空间,浏览器会自动调整列数以适应容器的宽度,如果你希望每列至少有200px宽,可以这样设置:
“`css
div {
columnwidth: 200px;
“`
#### 3. 使用`columns`属性
`columns`是一个简写属性,它允许你同时设置`columncount`和`columnwidth`,如果你想创建一个包含至少4列且每列至少200px宽的布局,可以使用以下代码:
“`css
div {
columns: 4 200px;
“`
#### 示例代码
假设我们有一个包含多个段落的HTML文档,我们可以使用CSS来创建一个多列布局:
“`html
MultiColumn Layout Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit…
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua…
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris…
“`
在这个例子中,我们为`.multicolumn`类设置了`columncount`属性为3,这意味着所有带有这个类的元素的内容将被分成三列,我们还添加了`columngap`和`columnrule`属性来美化列之间的视觉效果。
### 相关问题与解答
**Q1: 如果我想要创建一个响应式的多列布局,在不同的屏幕尺寸上显示不同数量的列,我该怎么做?
A1: 你可以使用媒体查询(Media Queries)来根据不同的屏幕尺寸或设备特性应用不同的CSS规则,你可能想要在较小的屏幕上显示两列,而在较大的屏幕上显示四列,可以通过以下方式实现:
“`css
@media (minwidth: 600px) {
.multicolumn {
columncount: 2;
}
@media (minwidth: 900px) {
.multicolumn {
columncount: 4;
}
“`
**Q2: 如何在多列布局中控制跨列的间隔和分隔线样式?
A2: 你可以使用`columngap`属性来控制列之间的间隔,使用`columnrule`属性来设置分隔线的宽度、样式和颜色,以下CSS规则将为列之间添加一个10px的间隔和一条1px宽的灰色实线:
“`css
.multicolumn {
columncount: 3;
columngap: 10px;
columnrule: 1px solid gray;
“`
通过这些方法,你可以灵活地创建和定制网站的多列布局,提升用户体验。
CSS3技巧多列布局网站设计
赞 (0) 未希 新媒体运营
0
0
生成海报
如何解决下载运程图片和资源时遇到的失败问题?
上一篇 2024-09-02 21:42 如何利用CSS实现元素水平居中显示? 下一篇
2024-09-02 21:46
相关推荐
- 技术教程
做网站时,实际尺寸应该如何确定?
做网站的实际尺寸取决于您的设计需求和目标设备。桌面网站的宽度在 1024px 到 1920px 之间,而移动设备的宽度则根据设备屏幕大小不同而有所差异。
0
0
10
- 互联网+
如何进行网站设计及服务器搭建?
网站设计涉及界面布局、用户体验,服务器搭建包括硬件配置、软件安装与安全设置。
0
0
8
- 技术教程
网站设计中,一屏通常包含多少像素?
网站一屏的像素数取决于屏幕分辨率、浏览器窗口大小和用户缩放设置,通常在1024×768至1920×1080之间。
0
0
7
- 技术教程
网站设计的成本是多少?
网站设计费用因需求而异,从几千到几万不等。
0
0
1
发表回复
您的电子邮箱地址不会被公开。 必填项已用 * 标注
*昵称: *邮箱: 网址: 记住昵称、邮箱和网址,下次评论免输入 提交
最新发布
-
如何配置负载均衡以实现反向代理功能?
2024-11-18
-
如何实现负载均衡连接WCF服务?
2024-11-18
-
负载均衡设备有哪些类型?一图带你全面了解!
2024-11-18
-
负载均衡轮询加权是如何实现的?
2024-11-18
技术教程
网站运维
高防CDN
高防服务器
商标注册
交流群
热门标签
mysql 云计算 服务器类型 vps 服务器 网络安全 软件 云主机 DedeCMS 数据中心 电脑 服务器租用 路由 数据库 服务器配置 网站服务器 linux 域名 linux系统 CDN 域名注册 PHP 云服务器 域名服务器 python 数据安全 负载均衡 性能优化 域名解析 防火墙
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/154680.html