如何实现在织梦dedecms后台自定义字段,并在首页成功调用显示?
- 行业动态
- 2024-10-07
- 4467
织梦DedeCMS后台自定义字段首页调用方法

1. 准备工作
在开始之前,请确保您已经完成了以下准备工作:
在织梦后台的“模型管理”中,添加了自定义字段。
已将自定义字段设置到相应的模型中。
2. 确定调用位置
确定您希望在首页调用的自定义字段内容的位置,例如是在内容列表中显示,还是在内容详情页中显示。
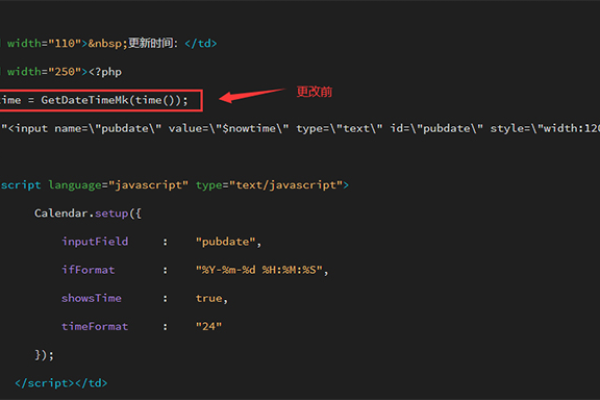
3. 代码编写
3.1 内容列表调用
如果您想在内容列表中显示自定义字段的内容,可以在内容列表的模板文件中进行如下操作:
<!在内容列表模板中添加以下代码 >
{dede:arclist}
<!显示自定义字段内容 >
<div >
{dede:field.custom_field_name /} <!替换custom_field_name为实际字段名 >
</div>
{/dede:arclist}{dede:field.custom_field_name /} 中的custom_field_name 需要替换为您自定义字段的字段名。
3.2 内容详情页调用
如果您想在内容详情页中显示自定义字段的内容,可以在内容详情页的模板文件中进行如下操作:
<!在内容详情模板中添加以下代码 >
{dede:field.custom_field_name /} <!替换custom_field_name为实际字段名 >同样,{dede:field.custom_field_name /} 中的custom_field_name 需要替换为您自定义字段的字段名。
4. 保存并预览
完成代码修改后,不要忘记保存模板文件,并在织梦后台预览效果,确保自定义字段的内容能够正确显示。
5. 注意事项
确保自定义字段的字段名与模板中使用的字段名完全一致。
如果自定义字段是复选框或多选框类型,可能需要特殊处理以正确显示选项。
通过以上步骤,您可以在织梦DedeCMS的后台自定义字段首页中调用自定义字段的内容,如果遇到任何问题,请检查字段设置和模板代码,确保它们正确无误。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/154571.html