在云服务器里能干什么用
- 行业动态
- 2023-11-16
- 6
在云服务器上,您可以进行许多活动和任务,以下是一些主要的例子:
1. **托管网站**:云服务器是建立和运行网站的理想选择,它们提供了足够的计算能力和存储空间,以处理大量的用户请求和数据,云服务器通常具有高可用性和冗余性,这意味着即使一个服务器出现故障,您的网站也不会中断。
2. **数据存储和备份**:云服务器提供了一个安全、可靠的环境来存储您的数据,您可以上传文件,设置数据库,甚至设置一个完整的企业级应用,许多云服务提供商都提供自动备份服务,确保您的数据始终得到保护。
3. **开发和测试**:云服务器也是开发和测试新应用的理想平台,您可以在云服务器上安装开发工具,编写代码,然后立即看到结果,这对于敏捷开发和持续集成/持续部署(CI/CD)流程特别有用。
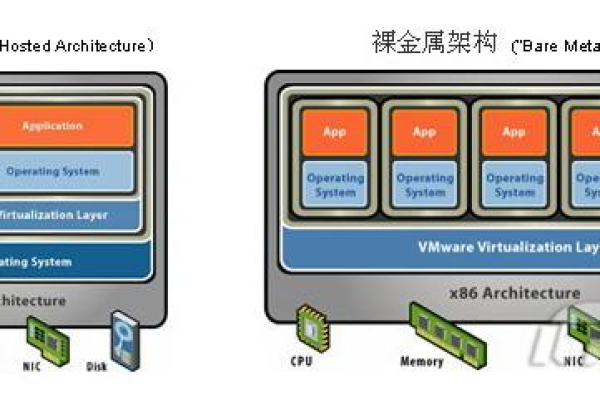
4. **虚拟私有服务器(VPS)**:这是一种在单个物理服务器上分割出多个虚拟私有服务器的技术,每个VPS都可以独立地重启、安装操作系统和应用程序,就像一个完全独立的服务器一样,这种灵活性使得云服务器非常适合需要高度定制环境的应用程序。
5. **容器化和微服务**:随着Docker和Kubernetes等技术的流行,越来越多的应用正在迁移到云服务器上,这些技术使得应用可以打包成容器,然后在云服务器上运行,这使得部署和管理应用变得更加简单和高效。
6. **大数据分析**:云服务器也常常被用于大数据分析,由于云计算的弹性和可扩展性,它可以快速处理和分析大量数据,而无需担心硬件的限制。

7. **人工智能和机器学习**:许多AI和ML工作负载需要大量的计算资源,云服务器提供了这样的能力,可以轻松地运行复杂的模型和算法。
8. **视频会议和协作**:云服务器也可以用于视频会议和协作软件的运行,如Zoom、Microsoft Teams等,这些服务可以在云服务器上运行,提供稳定、高效的通信服务。
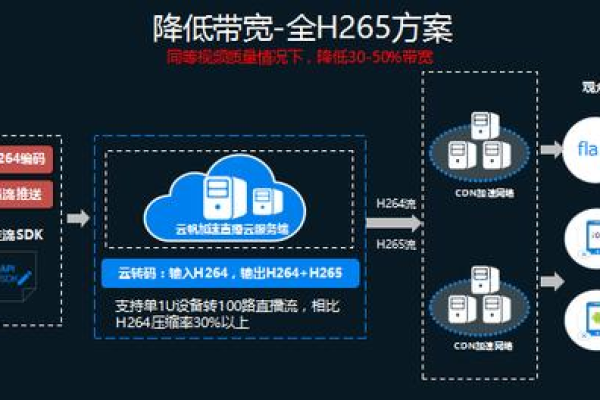
9. **内容分发网络(CDN)**:内容分发网络是一种通过在全球范围内的多个服务器上缓存内容,以提高访问速度的技术,许多大型网站和服务,如YouTube、Netflix等,都使用CDN来提供快速的内容访问。
10. **在线游戏**:云服务器也被广泛用于在线游戏的运行,由于游戏需要大量的计算资源和稳定的网络连接,因此云服务器成为了理想的选择。
11. **物联网(IoT)**:物联网设备通常需要连接到互联网并收集和发送数据,云服务器提供了存储和处理这些数据的能力,使物联网设备能够正常运行。

12. **虚拟桌面基础设施(VDI)**:VDI是一种将桌面操作系统和应用托管在数据中心的虚拟环境中的技术,用户可以从任何设备远程访问他们的桌面,就像他们在本地办公室一样。
13. **自动化和定时任务**:云服务器可以定期执行预定的任务,或者根据特定的触发条件自动执行任务,这对于维护、备份和其他需要定期执行的任务非常有用。
14. **无服务器架构**:无服务器架构是一种新兴的软件开发模式,在这种模式下,开发者只需关注编写代码,而不需要管理基础设施,云服务器提供了这种能力,使得开发者可以更专注于创新,而不是维护基础设施。
以上只是一些例子,实际上,云服务器的可能性是无限的,只要您有想法,就有可能在云服务器上实现它。
— 问题与解答 —

1. **Q: 什么是虚拟私有服务器(VPS)?** A: 虚拟私有服务器(VPS)是在单个物理服务器上分割出多个虚拟私有服务器的技术,每个VPS都可以独立地重启、安装操作系统和应用程序,就像一个完全独立的服务器一样。
2. **Q: 什么是容器化?** A: 容器化是一种打包应用及其依赖项到一个可移植的镜像中的方法,这个镜像可以在任何地方运行,无论底层的硬件是什么,Docker是最常用的容器化工具之一。
3. **Q: 什么是无服务器架构?** A: 无服务器架构是一种软件开发模式,在这种模式下,开发者只需关注编写代码,而不需要管理基础设施,当代码运行时,云服务提供商会自动分配资源来运行它,这种模式可以使开发者更专注于创新,而不是维护基础设施。