路由器重置后还是无法连接互联网「路由器重置后还是无法连接互联网怎么办」
- 行业动态
- 2023-11-16
- 6
在这个问题中,用户报告说他们无法通过路由器连接到互联网,这可能是由于多种原因,包括硬件故障、配置错误或网络问题,以下是一些可能的解决方案和步骤。
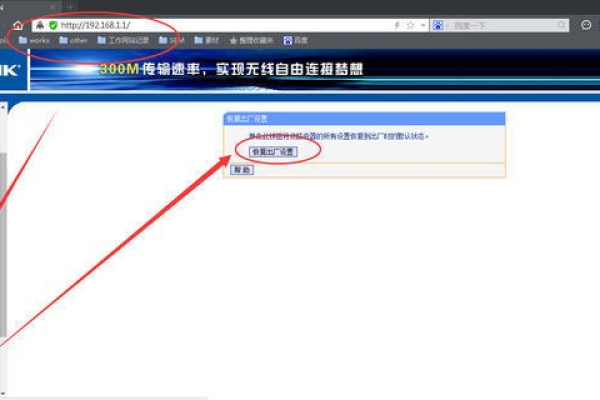
我们需要确保路由器的电源和连接线都正常工作,如果这些都没有问题,我们可以尝试重启路由器,大多数路由器都有一个重置按钮,通常位于背面或底部,按下并保持这个按钮约10秒钟,直到所有的指示灯同时闪烁,这意味着路由器已经成功重启。
如果重启路由器后仍然无法连接到互联网,我们可以尝试重新配置路由器,这通常涉及到登录到路由器的管理界面,然后检查网络设置,如IP地址、子网掩码、网关和DNS服务器,这些设置应该与您的互联网服务提供商提供的信息匹配。
如果以上步骤都无法解决问题,那么可能是路由器本身的问题,在这种情况下,您可能需要联系您的互联网服务提供商或路由器制造商寻求进一步的帮助。
我们也需要注意,即使我们能够成功连接到路由器的管理界面,也不能保证我们能够访问互联网,这是因为我们还需要一个有效的互联网连接才能从任何地方访问路由器的管理界面,如果您无法从您的计算机或其他设备访问路由器的管理界面,那么问题可能出在您的互联网连接上,而不是路由器本身。

以下是四个与本文相关的问题及其解答:
1. 如何确定路由器是否已经成功重启?
答:当路由器的所有指示灯同时闪烁时,表示路由器已经成功重启。

2. 如果我不知道我的互联网服务提供商提供的IP地址、子网掩码、网关和DNS服务器是什么,我该怎么办?
答:您可以联系您的互联网服务提供商获取这些信息,他们通常会提供一种方式让您能够查看或更改这些设置。
3. 如果我已经成功登录到路由器的管理界面,但是我仍然无法访问互联网,我应该怎么做?

答:您需要检查您的互联网连接是否正常,您可以尝试使用其他设备访问互联网,看看问题是否出在您的计算机上。
4. 如果我已经尝试了上述所有步骤,但是我仍然无法连接到互联网,我应该怎么办?
答:您可能需要联系您的互联网服务提供商或路由器制造商寻求进一步的帮助。