建网站为啥要买服务器?「建网站为啥要买服务器呢」
- 行业动态
- 2023-11-16
- 6
在当今的数字化时代,网站已经成为了企业、个人和组织展示自己、提供服务、进行交流的重要平台,要建立一个网站并不是一件简单的事情,它涉及到许多技术细节和步骤,购买服务器是建立网站的一个重要环节,为什么我们要购买服务器呢?本文将从以下几个方面进行详细的解答。
我们需要了解什么是服务器,服务器是一种高性能、高稳定性的计算机,它的主要功能是存储、处理和传输数据,当我们访问一个网站时,我们的电脑会向服务器发送请求,服务器会根据请求处理相应的数据,然后将数据发送回我们的电脑,这样我们就能看到网站上的内容了。
为什么我们需要购买服务器而不是使用免费的服务器或者租用服务器呢?这里有以下几个原因:
1. 性能和稳定性:购买服务器意味着你可以根据自己的需求选择性能和稳定性更好的服务器,免费的服务器或者租用的服务器往往性能较差,容易出现故障,这会影响网站的正常运行和用户体验,而购买服务器可以让你更好地控制服务器的性能和稳定性,确保网站的正常运行。
2. 数据安全:购买服务器可以让你更好地保护网站的数据安全,免费的服务器或者租用的服务器往往没有足够的安全措施,容易遭受破解攻击,导致数据泄露,而购买服务器可以让你自由选择安全措施,确保网站数据的安全。
3. 自由度:购买服务器可以让你拥有更高的自由度,可以根据自己的需求进行定制和优化,而免费的服务器或者租用的服务器往往会有很多限制,无法满足你的个性化需求。
4. 扩展性:购买服务器可以让你更好地应对网站的发展需求,随着网站的发展,用户数量和数据量可能会不断增加,这时你需要更强大的服务器来支持,而购买服务器可以让你随时升级服务器,满足网站的发展需求。
5. 成本效益:虽然购买服务器需要一定的投资,但从长远来看,购买服务器的成本效益更高,免费或者租用的服务器往往在一段时间后需要支付更高的费用,而且可能无法满足你的需求,而购买服务器虽然初期投资较大,但长期来看,性价比更高。
购买服务器是建立网站的一个重要环节,它可以确保网站的性能、稳定性、安全性和扩展性,同时提高成本效益,如果你想要建立一个高质量的网站,购买服务器是一个不可或缺的选择。
接下来,我们来回答一些与本文相关的问题:
问题1:购买服务器需要多少钱?
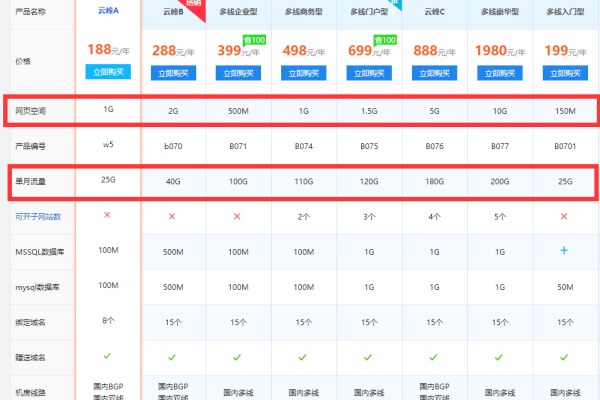
答:购买服务器的价格因品牌、配置和性能等因素而异,价格范围可以从几百元到几万元不等,建议你根据自己的需求和预算选择合适的服务器。
问题2:购买服务器后如何进行管理和维护?
答:购买服务器后,你需要学习一些基本的服务器管理和维护知识,例如安装操作系统、配置网络、监控服务器状态等,你还可以选择使用一些第三方的服务器管理工具,如Cpanel、Plesk等,这些工具可以帮助你更方便地管理和维护服务器。
问题3:购买服务器后如何选择合适的域名和托管服务?
答:购买服务器后,你需要选择一个合适的域名(例如www.example.com),并选择一个可靠的托管服务提供商,域名可以在域名注册商(如GoDaddy、Namecheap等)处购买,托管服务可以在各大云服务提供商(如阿里云、腾讯云、亚马逊AWS等)处选择,建议根据你的需求和预算选择合适的域名和托管服务。
问题4:购买服务器后如何进行网站的搭建和部署?
答:购买服务器后,你需要使用网页编辑器(如Dreamweaver、Visual Studio Code等)编写网站的HTML、CSS和JavaScript代码,并将代码上传到服务器上,你还需要配置服务器的Web服务(如Apache、Nginx等),以便正确地解析和运行你的网站文件,如果你不熟悉这些操作,可以寻求专业人士的帮助或者参加相关的培训课程。
购买服务器是建立网站的一个重要环节,它可以确保网站的性能、稳定性、安全性和扩展性,同时提高成本效益,希望本文能帮助你更好地了解购买服务器的原因和相关知识,祝你在网站建设的道路上一帆风顺!