路由器设置后无网络访问「路由器设置后无网络访问权限」
- 行业动态
- 2023-11-16
- 9
路由器设置后无网络访问是一个常见的问题,可能的原因有很多,以下是一些可能的解决方案:
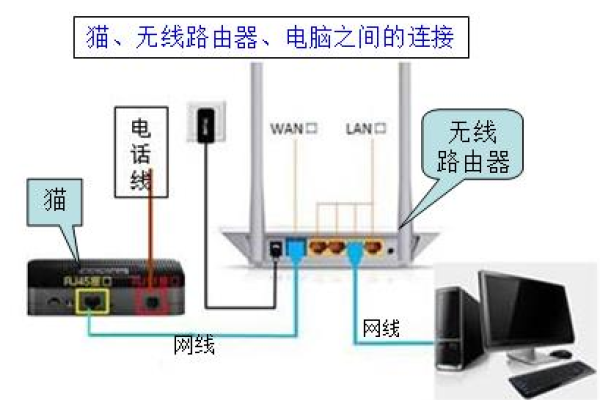
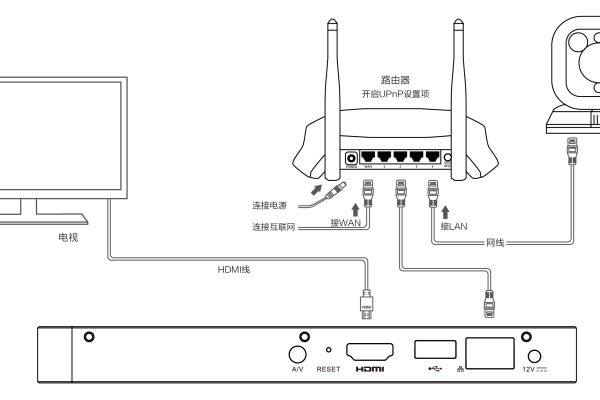
1. 检查路由器的连接:你需要确保你的路由器已经正确地连接到互联网,这包括检查你的调制解调器(或光纤终端)是否已经开启,并且路由器的WAN口(通常标有“Internet”或“上行”)是否已经连接到调制解调器的LAN口(通常标有“LAN”或“本地”)。
2. 检查路由器的设置:如果你确定路由器已经正确地连接到互联网,那么你需要检查你的路由器的设置,这包括检查你的路由器的IP地址、子网掩码、网关和DNS服务器是否已经正确地设置,你可以通过在电脑的浏览器中输入路由器的IP地址(通常是192.168.0.1或192.168.1.1)来访问路由器的设置页面。
3. 重启路由器:如果以上两步都无法解决问题,那么你可以尝试重启你的路由器,有时候,路由器可能会出现一些小问题,通过重启路由器可以解决这些问题。
4. 更新路由器的固件:如果你的路由器的固件版本过旧,可能会导致无法连接到互联网,你可以通过访问路由器的制造商的网站,找到你的路由器的型号,然后下载并安装最新的固件。
5. 联系你的网络服务提供商:如果以上所有步骤都无法解决问题,那么可能是你的网络服务提供商出现了问题,你可以联系你的网络服务提供商,询问他们是否有任何已知的问题,或者是否需要进行任何特殊的设置。
6. 检查电脑的网络设置:你需要检查你的电脑的网络设置,确保你的电脑已经设置为自动获取IP地址和DNS服务器,而不是手动设置。
7. 检查无线网络:如果你使用的是无线网络,那么你需要检查你的无线网络是否正常工作,你可以尝试使用其他设备(如手机或平板电脑)来连接无线网络,看看是否可以正常上网。
8. 重置路由器:如果以上所有步骤都无法解决问题,那么你可能需要重置你的路由器,请注意,这将删除你的路由器的所有设置,包括无线网络的名称和密码,在重置路由器之前,你需要记住这些信息。
9. 更换路由器:如果以上所有步骤都无法解决问题,那么可能是你的路由器出现了硬件故障,在这种情况下,你可能需要购买一个新的路由器。
10. 寻求专业帮助:如果你尝试了以上所有步骤,但仍然无法解决问题,那么你应该寻求专业的帮助,你可以联系你的网络服务提供商,或者寻找一个专业的IT支持服务。
以上就是解决路由器设置后无网络访问的一些常见方法,希望这些信息能够帮助你解决问题。
**相关问题与解答**
1. Q: 我无法访问我的路由器的设置页面,我该怎么办?
A: 你可以尝试重启你的路由器,然后再次尝试访问路由器的设置页面,如果仍然无法访问,你可以尝试使用其他设备(如手机或平板电脑)来访问路由器的设置页面。
2. Q: 我如何知道我的路由器的IP地址?
A: 你可以通过在电脑的浏览器中输入“ipconfig”来查看你的电脑的IP地址,你可以在浏览器中输入这个IP地址的前三个数字(例如,如果你的电脑的IP地址是192.168.0.100,那么你可以在浏览器中输入“192.168.0.”),你应该能够看到你的路由器的登录页面。
3. Q: 我如何更新我的路由器的固件?
A: 你可以通过访问你的路由器的制造商的网站,找到你的路由器的型号,然后下载并安装最新的固件,请确保在更新固件之前备份你的路由器的设置,因为更新固件可能会删除这些设置。
4. Q: 我如何重置我的路由器?
A: 你可以通过按住路由器上的重置按钮几秒钟来重置你的路由器,请注意,这将删除你的路由器的所有设置,包括无线网络的名称和密码,在重置路由器之前,你需要记住这些信息。