如何做好深圳的网络推广,网络推广深圳的各种实用技能「深圳网络推广怎么做」
- 行业动态
- 2023-11-16
- 7
网络推广是现代企业营销的重要手段,尤其在深圳这样的一线城市,网络推广的重要性更是不言而喻,如何做好深圳的网络推广呢?以下是一些实用的技能和策略。
明确目标,在进行网络推广之前,我们需要明确我们的目标是什么,是为了提高品牌知名度,还是为了提高产品销量,或者是为了吸引更多的潜在客户,只有明确了目标,我们才能有针对性地进行网络推广。
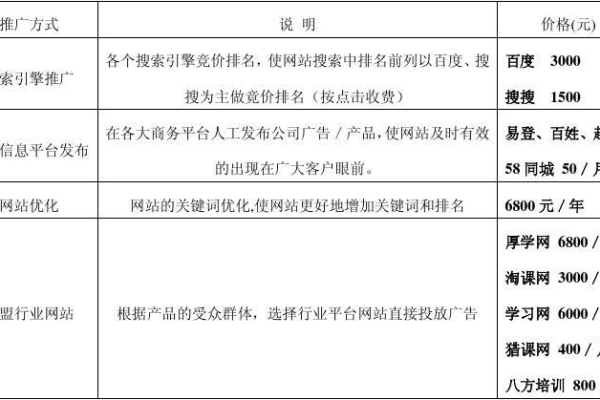
选择合适的平台,深圳是一个充满活力的城市,有很多适合网络推广的平台,我们可以在社交媒体上进行推广,如微信、微博、抖音等;我们也可以在搜索引擎上进行推广,如百度、360等;我们还可以在行业网站上进行推广,如阿里巴巴、京东等,选择哪个平台,需要根据我们的目标和目标客户来决定。
制定推广策略,有了明确的目标和合适的平台,我们还需要制定出具体的推广策略,我们可以通过发布有趣的内容来吸引用户的关注,也可以通过举办活动来吸引用户的参与,还可以通过提供优惠券或者赠品来吸引用户的购买。
我们还需要进行数据分析,网络推广的效果如何,需要通过数据分析来了解,我们可以分析用户的访问量、点击率、转化率等数据,以此来评估我们的推广效果,并根据分析结果来调整我们的推广策略。
持续优化,网络推广不是一次性的活动,而是需要持续进行的,我们需要不断地优化我们的推广策略,以适应市场的变化和用户的需求。
做好深圳的网络推广,需要明确目标,选择合适的平台,制定推广策略,进行数据分析,持续优化,只有这样,我们才能在深圳这个竞争激烈的市场中脱颖而出。
我将回答四个与本文相关的问题:
1. 如何选择网络推广的平台?
答:选择网络推广的平台,需要根据我们的目标和目标客户来决定,如果我们的目标客户是年轻人,那么我们可以选择在社交媒体上进行推广;如果我们的目标客户是企业,那么我们可以选择在行业网站上进行推广。
2. 如何制定网络推广策略?
答:制定网络推广策略,需要考虑我们的目标、目标客户、产品特性等因素,我们可以通过网络调研、竞品分析等方式来了解目标客户的需求和喜好,然后根据这些信息来制定推广策略。
3. 如何进行网络推广的数据分析?
答:进行网络推广的数据分析,可以使用各种数据分析工具,如Google Analytics、百度统计等,我们可以分析用户的访问量、点击率、转化率等数据,以此来评估我们的推广效果。
4. 如何持续优化网络推广?
答:持续优化网络推广,需要我们不断地收集和分析数据,了解市场的变化和用户的需求,然后根据这些信息来调整我们的推广策略,我们也需要关注新的网络推广技术和趋势,以便及时更新我们的推广策略。
以上就是我对如何做好深圳的网络推广的一些看法和建议,希望对大家有所帮助,如果你有任何其他问题,欢迎随时提问。
【相关问题与解答】
1. 网络推广的主要目标是什么?
答:网络推广的主要目标是提高品牌知名度、提高产品销量、吸引更多的潜在客户等。
2. 如何选择合适的网络推广平台?
答:选择合适的网络推广平台,需要根据我们的目标和目标客户来决定,如果我们的目标客户是年轻人,那么我们可以选择在社交媒体上进行推广;如果我们的目标客户是企业,那么我们可以选择在行业网站上进行推广。
3. 如何制定有效的网络推广策略?
答:制定有效的网络推广策略,需要考虑我们的目标、目标客户、产品特性等因素,我们可以通过网络调研、竞品分析等方式来了解目标客户的需求和喜好,然后根据这些信息来制定推广策略。
4. 如何进行网络推广的数据分析?