dms分布式消息服务队列_分布式消息服务Kafka版
- 行业动态
- 2024-07-08
- 9
华为云的分布式消息服务(DMS)提供了包括Kafka版在内的多种高可用消息队列服务,为企业级应用解耦、突发流量处理以及与第三方应用集成等需求提供支持,本文将重点介绍华为云DMS的Kafka版服务,分析其特点和应用场景,以期帮助用户更好地理解并利用这一服务。
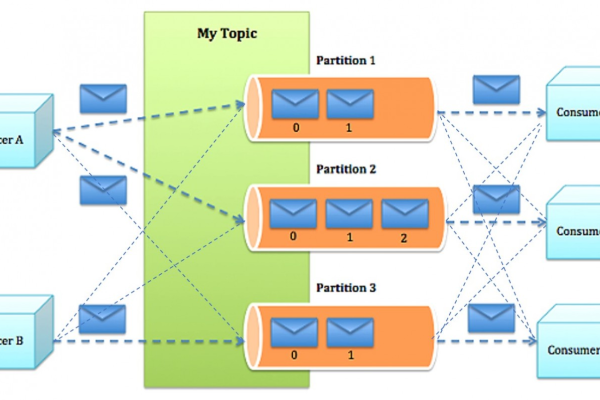
Kafka是由Apache Software Foundation开发的一种高吞吐量的分布式发布订阅消息系统,在处理大规模数据方面表现出色,华为云基于Kafka提供的分布式消息服务Kafka版,旨在为用户提供高效、可扩展的消息队列服务,以满足不同业务场景下的需求。
核心特性
1、高吞吐量:分布式消息服务Kafka版设计用于处理高吞吐量的数据流,能够支撑大量消息的快速传递。
2、高可用性:通过分布式集群技术,确保服务的高可用性,降低系统宕机风险。
3、解耦应用:服务支持应用间的解耦,提高系统的灵活性和可维护性。
4、流量削峰:有效应对流量高峰,通过消息队列缓冲突发流量,保证系统稳定运行。
5、全球覆盖:服务覆盖全球多个区域,便于企业进行全球业务拓展。
6、全方位监控:提供40+项监控指标,涵盖业务和资源占用等方面,帮助用户实时监控服务状态。
应用场景
1、实时数据处理:适用于需要实时分析和响应的场景,如金融交易、日志分析等。
2、第三方应用集成:便于与第三方服务集成,实现数据的无缝流动和同步。

3、流量控制:在大型促销活动或重要节日期间,有效管理访问流量,避免系统过载。
4、数据管道构建:作为数据管道的核心组件,支持大数据场景下的高速数据传输。
部署及优化建议
1、一键式部署:华为云DMS Kafka版提供一键式部署,简化了配置和管理工作。
2、性能优化:针对消息堆积场景,进行了性能优化,提升了消息处理的吞吐量。
3、多协议兼容:除了Kafka外,还兼容RocketMQ、RabbitMQ等多种主流消息协议,增加了系统的灵活性。
监控与管理
1、实时监控:通过40+项监控指标,用户可以实时了解服务运行状态,及时发现并解决问题。
2、资源管理:用户可以方便地对计算、存储和带宽资源进行管理,根据业务需求动态调整资源配置。

相关操作
1、创建实例:在华为云控制台选择DMS Kafka版服务,根据业务需求配置实例参数。
2、数据生产消费:通过Kafka SDK或API进行数据的生产和消费操作。
3、安全管理:配置合适的安全策略,包括权限控制、网络隔离等,保护数据安全。
优势分析
1、成本效益:相比自建Kafka集群,DMS Kafka版减少了运维和管理成本,提高了资源利用率。
2、弹性伸缩:根据业务需求自动或手动调整资源规模,灵活应对业务变化。
3、全球服务节点:覆盖全球的多个服务节点,保障了服务的低延迟和高可靠性。
FAQs

为什么选择华为云DMS Kafka版?
华为云DMS Kafka版提供了一键式部署、多协议兼容、全方位的监控指标和全球服务节点等特点,能够满足企业对于高吞吐量、高可用性和易管理性的需求,同时降低了运维和管理成本。
如何确保使用DMS Kafka版时的数据安全?
用户可以通过设置权限控制、网络隔离等安全策略来确保数据安全,华为云提供的全方位监控指标也能帮助用户及时发现潜在的安全问题。
华为云分布式消息服务Kafka版以其高吞吐量、高可用性和强大的兼容性,成为企业构建可靠、高效的消息传输系统的理想选择,通过合理的部署和管理,用户可以充分利用其特性,满足各种复杂的业务场景需求,同时降低运营成本,提高业务的灵活性和响应速度。