云服务器的网卡怎么配置
- 行业动态
- 2023-11-16
- 2
云服务器的网卡配置是云服务器管理中的一个重要环节,它直接影响到云服务器的网络性能和稳定性,本文将详细介绍云服务器网卡的配置方法,帮助大家更好地理解和掌握这一技能。
我们需要了解什么是云服务器网卡,云服务器网卡,即虚拟网络适配器,是云服务器上的一个虚拟设备,用于实现云服务器与外部网络的通信,在云服务器中,每个虚拟机都会分配一个或多个虚拟网卡,以实现虚拟机之间的通信以及与外部网络的通信。
接下来,我们将介绍如何配置云服务器网卡,云服务器网卡的配置主要包括以下几个方面:
1. 网卡类型的选择:云服务器支持多种类型的网卡,如E1000、VMXNET、VMXNET2等,不同类型的网卡具有不同的性能和特性,用户需要根据自己的需求选择合适的网卡类型,对于高性能计算和大数据传输场景,建议选择高性能的网卡类型;对于普通应用场景,可以选择性价比较高的网卡类型。
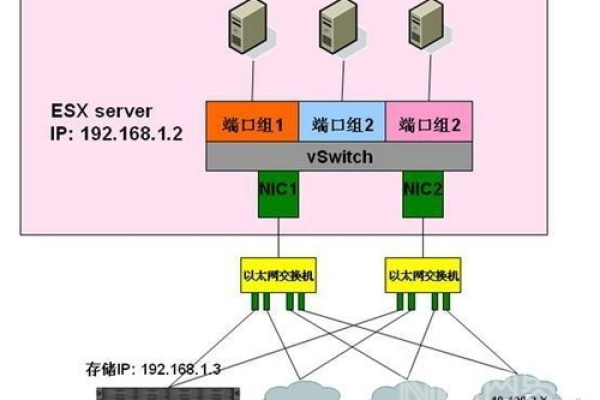
2. 网卡数量的配置:云服务器支持为每个虚拟机分配一个或多个虚拟网卡,用户可以根据虚拟机的网络需求,合理配置网卡数量,如果虚拟机需要同时连接多个网络,可以为虚拟机分配多个虚拟网卡;如果虚拟机只需要连接一个网络,可以为虚拟机分配一个虚拟网卡。
3. 网络模式的选择:云服务器支持多种网络模式,如NAT、Bridge、Host-Only等,不同的网络模式具有不同的网络功能和限制,用户需要根据自己的需求选择合适的网络模式,对于需要访问外部网络的场景,建议选择NAT模式;对于不需要访问外部网络的场景,可以选择Bridge或Host-Only模式。
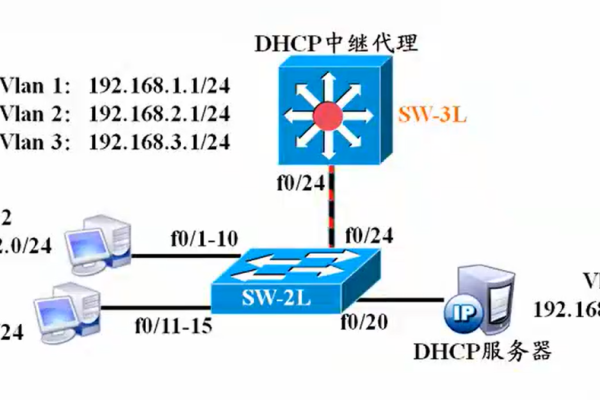
4. IP地址和子网掩码的配置:为了实现虚拟机与外部网络的通信,需要为虚拟机分配IP地址和子网掩码,用户可以根据网络规划,为虚拟机分配合适的IP地址和子网掩码,需要注意的是,同一子网内的虚拟机应使用相同的子网掩码,以实现网络互通。
5. 网关和DNS的配置:为了实现虚拟机与外部网络的通信,还需要配置网关和DNS,网关是虚拟机访问外部网络的入口,DNS是虚拟机解析域名的关键服务,用户可以根据网络规划,为虚拟机配置合适的网关和DNS。
6. 高级设置:除了以上基本配置外,云服务器还提供了一些高级设置选项,如MAC地址绑定、流量控制等,用户可以根据自己的需求,进行相应的高级设置。
云服务器网卡的配置是一个涉及多个方面的综合任务,用户需要根据自己的需求和网络规划,合理配置网卡类型、数量、网络模式、IP地址、子网掩码、网关、DNS等参数,以保证云服务器的网络性能和稳定性。
相关问题与解答:
1. Q:云服务器网卡类型有哪些?
A:云服务器支持多种类型的网卡,如E1000、VMXNET、VMXNET2等,不同类型的网卡具有不同的性能和特性。
2. Q:如何为云服务器的虚拟机分配虚拟网卡?
A:在云服务器中,可以为每个虚拟机分配一个或多个虚拟网卡,用户可以根据虚拟机的网络需求,合理配置网卡数量。
3. Q:云服务器支持哪些网络模式?
A:云服务器支持多种网络模式,如NAT、Bridge、Host-Only等,不同的网络模式具有不同的网络功能和限制。
4. Q:如何为虚拟机配置IP地址和子网掩码?
A:为了实现虚拟机与外部网络的通信,需要为虚拟机分配IP地址和子网掩码,用户可以根据网络规划,为虚拟机分配合适的IP地址和子网掩码。