怎么查看租用的香港服务器线路?
- 行业动态
- 2023-11-15
- 6
在租用香港服务器时,了解其线路是非常重要的,因为服务器的线路质量直接影响到网站的访问速度和稳定性,如何查看租用的香港服务器线路呢?本文将为您详细介绍。
我们需要了解什么是服务器线路,服务器线路就是服务器与用户之间的数据传输路径,不同的线路可能会有不同的传输速度和稳定性,选择一条优质的线路对于提高网站访问速度和稳定性至关重要。
接下来,我们将介绍几种查看租用的香港服务器线路的方法:
1. 使用ping命令
ping命令是Windows和Linux系统中常用的一个网络诊断工具,可以测试数据包在网络中的传输速度和丢包率,通过ping命令,我们可以查看租用的香港服务器的IP地址、延迟时间等信息,具体操作如下:
在Windows系统中,按下键盘上的“Win+R”组合键,打开“运行”对话框,输入“cmd”,点击“确定”,进入命令提示符窗口,然后输入“ping 香港服务器IP地址”,按回车键执行,在Linux系统中,打开终端,输入“ping 香港服务器IP地址”,按回车键执行。
执行ping命令后,系统会返回一系列数据,其中包括了服务器的IP地址、往返时间(RTT)、丢包率等信息,通过这些信息,我们可以初步判断服务器线路的质量。
2. 使用traceroute命令
traceroute命令也是一个网络诊断工具,可以显示数据包从发送端到接收端的完整路径,通过traceroute命令,我们可以查看租用的香港服务器的路由信息,从而了解其线路质量,具体操作如下:
在Windows系统中,按下键盘上的“Win+R”组合键,打开“运行”对话框,输入“cmd”,点击“确定”,进入命令提示符窗口,然后输入“tracert 香港服务器IP地址”,按回车键执行,在Linux系统中,打开终端,输入“traceroute 香港服务器IP地址”,按回车键执行。
执行traceroute命令后,系统会返回一系列数据,其中包括了数据包经过的各个节点的IP地址和延迟时间等信息,通过这些信息,我们可以进一步了解服务器线路的质量。
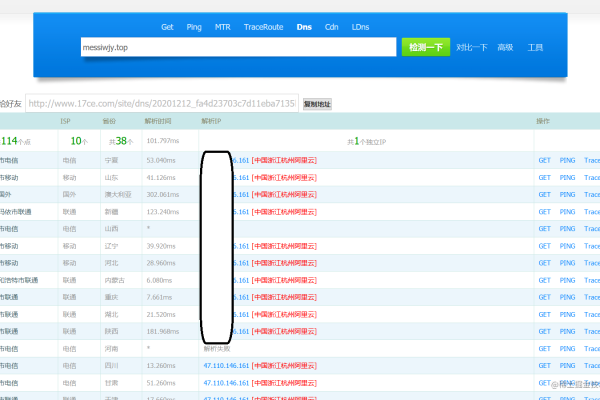
3. 使用在线测速工具
除了上述两种方法外,我们还可以使用在线测速工具来查看租用的香港服务器线路,这些工具通常会对服务器的响应时间、下载速度、上传速度等进行测试,并给出评分和建议,常见的在线测速工具有Pingdom、GTmetrix等,使用方法如下:
访问在线测速工具的官方网站,输入租用的香港服务器的IP地址或域名,点击“开始测试”按钮,等待测试完成后,查看测试结果,根据测试结果中的数据,我们可以判断服务器线路的质量。
4. 咨询服务商
如果以上方法都无法满足您的需求,或者您对测试结果有疑问,可以直接联系服务器的服务商进行咨询,服务商通常会提供详细的线路信息和技术支持,帮助您更好地了解租用的香港服务器线路。
通过以上几种方法,我们可以较为准确地了解租用的香港服务器线路的质量,在选择服务器时,务必要重视线路问题,以确保网站的访问速度和稳定性。
相关问题与解答:
1. Q:为什么需要查看租用的香港服务器线路?
A:查看服务器线路可以帮助我们了解其传输速度和稳定性,从而选择合适的线路提高网站访问速度和稳定性。
2. Q:ping命令和traceroute命令有什么区别?
A:ping命令主要用于测试数据包在网络中的传输速度和丢包率;而traceroute命令则显示数据包从发送端到接收端的完整路径,包括各个节点的IP地址和延迟时间等信息。
3. Q:在线测速工具的准确性如何?
A:在线测速工具的准确性受多种因素影响,如测试时间、网络状况等,在使用在线测速工具时,建议多次测试并结合其他方法进行综合判断。
4. Q:如何选择合适的香港服务器线路?
A:选择合适的香港服务器线路需要综合考虑多个因素,如传输速度、稳定性、价格等,建议根据自己的需求和预算进行选择,并在购买前与服务商进行详细咨询。