有网络信号能装路由器吗
- 行业动态
- 2023-11-15
- 5
网络信号是现代生活中不可或缺的一部分,它让我们能够随时随地获取信息、与他人交流和娱乐,有时候我们可能会遇到网络信号不稳定或者覆盖范围不够的问题,为了解决这个问题,许多人选择在家中安装路由器,有网络信号能装路由器吗?本文将为您解答这个问题。
我们需要了解什么是路由器,路由器是一种网络设备,它可以将一个网络连接到另一个网络,或者将一台计算机连接到另一台计算机,路由器的主要功能是实现不同网络之间的通信,同时还可以对数据进行转发、过滤和安全保护等操作。
有了这个基本概念,我们就可以回答第一个问题:有网络信号能装路由器吗?答案是肯定的,只要您的家中有网络信号,就可以安装路由器,实际上,许多家庭和企业都会在已有的网络信号基础上安装路由器,以实现多台设备共享网络资源的目的。
接下来,我们来看看如何安装路由器,安装路由器的过程可以分为以下几个步骤:
1. 选择合适的路由器:市场上有许多品牌和型号的路由器可供选择,您需要根据自己的需求和预算来选择合适的路由器,如果您只是在家中使用,可以选择一款性价比高的家用路由器;如果您需要在办公室或企业环境中使用,可能需要选择一款性能更强大的商用路由器。
2. 连接路由器:将路由器与您的宽带调制解调器(即光猫)连接起来,路由器上会有多个LAN口,您可以使用网线将这些口与您的电脑或其他设备连接起来,路由器还需要接通电源。
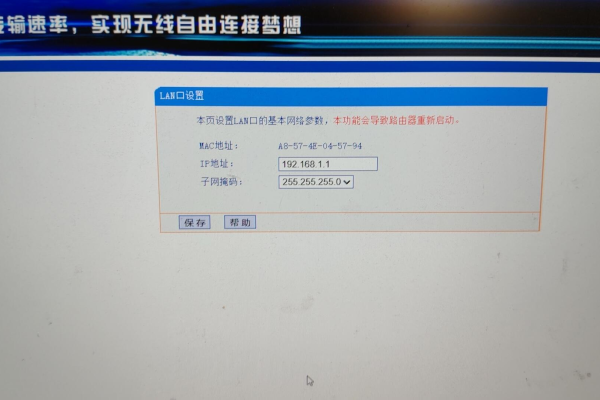
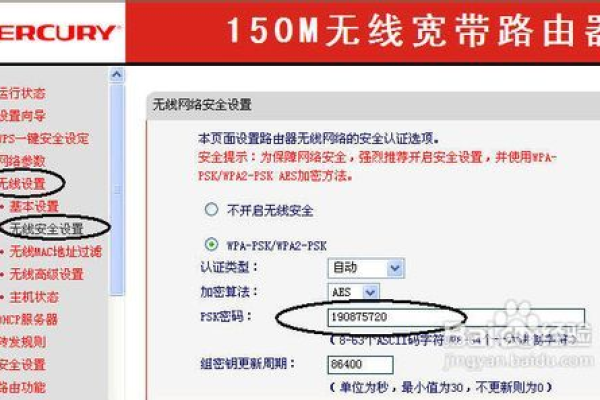
3. 设置路由器:打开电脑或手机的浏览器,输入路由器的管理地址(通常是192.168.1.1或192.168.0.1),然后输入用户名和密码登录路由器管理界面,在这里,您可以设置无线网络的名称、密码、加密方式等信息,以及配置路由器的其他功能。
4. 连接设备:在您的电脑或其他设备上搜索到刚刚设置好的无线网络,输入密码进行连接,您已经成功安装了路由器,并可以开始享受稳定的网络信号了。
需要注意的是,虽然安装路由器的过程相对简单,但仍然需要一定的网络知识,如果您不熟悉这些操作,建议您请教专业人士或者查阅相关资料。
除了安装路由器外,还有一些其他方法可以帮助您解决网络信号不稳定或覆盖范围不够的问题,您可以使用Wi-Fi信号放大器来增强Wi-Fi信号的覆盖范围;您还可以使用有线连接(如网线)来提高网络速度和稳定性;此外,您还可以考虑升级您的宽带套餐,以获得更高的网络速度和更好的网络体验。
有网络信号是可以安装路由器的,通过安装路由器,您可以实现多台设备共享网络资源,提高网络速度和稳定性,从而更好地满足您的网络需求。
【相关问题与解答】
1. 安装路由器需要注意什么?
答:安装路由器时,需要注意以下几点:选择合适的路由器、正确连接路由器、设置正确的无线网络信息、确保设备已连接到无线网络,还需要注意网络安全问题,如设置强密码、定期更新固件等。
2. 如何选择合适的路由器?
答:选择合适的路由器时,需要考虑以下因素:您的网络需求(如上网速度、连接设备数量等)、您的预算、路由器的品牌和型号、路由器的功能和性能等,您可以根据这些因素来选择一款适合您的路由器。
3. 如何设置无线路由器?
答:设置无线路由器时,需要登录路由器管理界面(通常是192.168.1.1或192.168.0.1),然后进行以下操作:设置无线网络名称和密码、选择加密方式(如WPA2-PSK)、配置DHCP服务器、设置端口转发等,完成设置后,保存并重启路由器即可。
4. 如何提高无线网络的稳定性和覆盖范围?
答:提高无线网络的稳定性和覆盖范围的方法有:使用Wi-Fi信号放大器、使用有线连接(如网线)、调整无线路由器的位置、避免干扰源(如微波炉、蓝牙设备等)、升级宽带套餐等。