腾讯视频上传视频需要路由器吗「腾讯视频上传视频需要路由器吗安全吗」
- 行业动态
- 2023-11-15
- 7
腾讯视频上传视频需要路由器吗?
在当今的互联网时代,网络已经成为了我们生活中不可或缺的一部分,随着科技的发展,越来越多的人开始使用各种网络平台来分享自己的生活、工作和学习经验,腾讯视频作为中国最大的在线视频平台之一,吸引了大量的用户,腾讯视频上传视频需要路由器吗?本文将为您详细解答这个问题。
我们需要了解什么是路由器,路由器是一种网络设备,它可以连接多个计算机或其他网络设备,使它们能够相互通信,路由器的主要功能是将数据包从一个网络转发到另一个网络,从而实现不同网络之间的互联,路由器就是连接互联网的设备。
腾讯视频上传视频需要路由器吗?答案是:不需要,腾讯视频上传视频的过程实际上是将您的视频文件从您的计算机传输到腾讯视频的服务器上,这个过程并不需要通过路由器来实现,您只需要确保您的计算机已经连接到互联网,就可以直接上传视频到腾讯视频。
如果您的家中有多台计算机或者智能设备需要同时访问互联网,那么拥有一个路由器是非常有必要的,路由器可以帮助您实现多台设备共享一个互联网连接,从而提高网络的使用效率,路由器还可以为您提供一定程度的网络安全保护,防止您的网络被反面攻击。
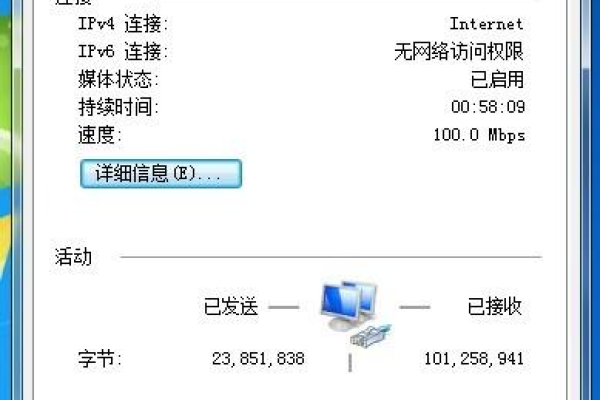
如何判断您的计算机是否已经连接到互联网呢?您可以按照以下步骤进行操作:

1. 打开您的计算机,进入操作系统桌面。
2. 点击屏幕右下角的网络图标,查看网络连接状态,如果显示已连接,说明您的计算机已经连接到互联网。
3. 您还可以尝试访问一些常见的网站,如百度、腾讯等,如果能够正常打开,说明您的计算机已经连接到互联网。
腾讯视频上传视频并不需要路由器,只要您的计算机已经连接到互联网,就可以直接上传视频到腾讯视频,拥有一个路由器对于提高家庭网络的使用效率和安全性是非常有帮助的。
接下来,我们将回答与本文相关的四个问题:

1. 为什么有些用户在上传视频时会提示需要连接路由器?
答:这可能是由于用户的计算机没有正确连接到互联网,或者是由于网络设置问题导致的,建议用户检查网络连接状态,并确保已经连接到互联网。
2. 为什么我在上传视频时速度很慢?
答:上传视频的速度受到很多因素的影响,如网络带宽、计算机性能、服务器负载等,如果您觉得上传速度慢,可以尝试更换网络环境或者优化计算机性能。

3. 我可以用手机上传视频到腾讯视频吗?
答:可以的,只要您的手机已经连接到互联网,就可以使用腾讯视频APP上传视频,请注意,上传视频时请确保手机有足够的存储空间和稳定的网络连接。
4. 腾讯视频支持哪些格式的视频文件?
答:腾讯视频支持多种常见的视频格式,如MP4、AVI、MOV、WMV等,具体的支持格式可以在腾讯视频官网查看,如果您的视频文件格式不支持,可以使用第三方软件进行格式转换后再上传。