香港高防服务器租用有哪些常见的问题(香港高防服务器租用常见问题)
- 行业动态
- 2023-11-15
- 5
香港高防服务器租用是一种常见的网络服务,它为企业和个人提供了一种安全、稳定的网络环境,在选择和使用香港高防服务器租用服务时,用户可能会遇到一些问题,以下是一些常见的问题及其解答:
1. 什么是香港高防服务器?
香港高防服务器是指在香港地区部署的一种具有高度防护能力的服务器,它可以有效地抵御DDoS攻击、CC攻击等网络安全威胁,保证网站和业务系统的正常运行。
2. 为什么选择香港高防服务器?
香港作为全球知名的金融中心和互联网枢纽,拥有优质的网络资源和良好的网络环境,选择香港高防服务器,可以享受到高速、稳定、安全的网络服务,同时还可以节省成本,提高业务效率。
3. 如何选择合适的香港高防服务器租用服务商?
在选择香港高防服务器租用服务商时,用户需要关注以下几个方面:
– 服务商的资质和信誉:选择具有良好口碑和丰富经验的服务商,可以确保服务质量和技术支持。
– 服务器的性能和配置:根据业务需求选择合适的服务器性能和配置,以保证网站的运行速度和稳定性。
– 价格和服务:比较不同服务商的价格和服务,选择性价比较高的服务商。
– 售后服务:了解服务商的售后服务政策,确保在遇到问题时能够得到及时的解决。
4. 如何保障香港高防服务器的安全?
为了保障香港高防服务器的安全,用户需要采取以下措施:
– 定期更新服务器的操作系统和应用软件,修补已知的安全破绽。

– 设置强密码,并定期更换,避免密码泄露导致的安全问题。
– 安装防火墙和安全软件,对服务器进行实时监控,防范潜在的安全威胁。
– 对服务器进行定期备份,以防数据丢失或损坏。
– 遵守相关法律法规,不从事违法违规的网络活动。
5. 如何优化香港高防服务器的性能?
为了优化香港高防服务器的性能,用户可以尝试以下方法:
– 对服务器进行性能监控,了解服务器的运行状况,发现并解决性能瓶颈。
– 对服务器进行负载均衡,合理分配流量,提高服务器的处理能力。
– 对数据库进行优化,提高查询和写入速度,提升网站的整体性能。
– 对静态资源进行压缩和缓存,减少服务器的响应时间。

– 根据业务需求调整服务器的配置,提高资源利用率。
6. 如何扩展香港高防服务器的带宽?
当香港高防服务器的带宽不足以满足业务需求时,用户可以采取以下方法扩展带宽:
– 联系服务商升级带宽套餐,选择合适的带宽大小。
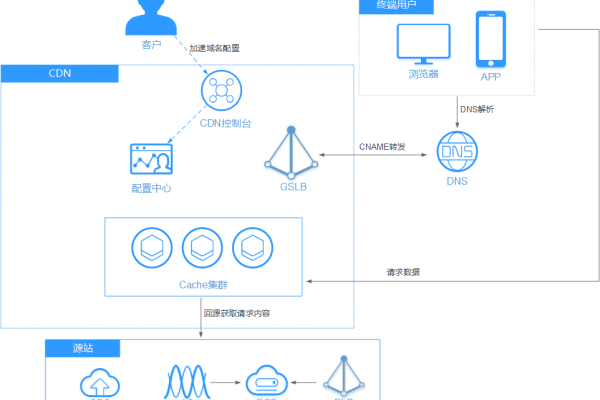
– 使用CDN服务,将部分流量分发到不同的节点,减轻服务器的负担。
– 对网站进行优化,减少不必要的请求和数据传输,降低带宽消耗。
– 使用负载均衡技术,将流量分散到多台服务器上,提高整体处理能力。
7. 如何应对香港高防服务器故障?
当香港高防服务器出现故障时,用户可以采取以下措施:
– 首先尝试重启服务器,看是否能够解决问题。

– 如果重启无效,检查服务器的硬件和网络连接,排除硬件故障的可能性。
– 联系服务商的技术支持,寻求专业的解决方案。
– 如果故障无法在短时间内解决,可以考虑暂时切换到备用服务器或临时关闭受影响的业务系统。
8. 如何评估香港高防服务器的性能?
评估香港高防服务器的性能,用户可以参考以下几个方面:
– 服务器的响应时间:通过Ping命令或第三方工具测试服务器的响应时间,了解服务器的处理速度。
– 服务器的吞吐量:通过压力测试工具模拟大量访问请求,观察服务器的处理能力和稳定性。
– 服务器的资源利用率:查看CPU、内存、磁盘等资源的使用情况,评估资源是否得到充分利用。
– 网站的加载速度:通过访问网站或使用第三方工具测试网站的加载速度,了解用户体验。