iView UI 的 CDN 服务有哪些特点?
- 行业动态
- 2024-11-13
- 1
iView UI框架可以通过CDN方式引入,但需要注意图标显示和内容呈现的问题。
### 一、简介

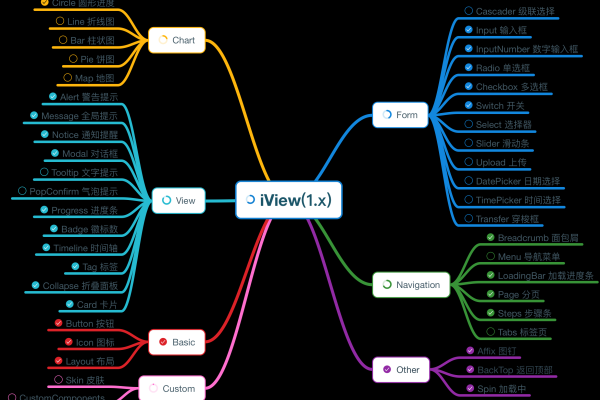
iView(View UI)是一套基于Vue.js的开源UI组件库,旨在提供高质量的UI工具包,随着版本的升级,iView 4.0改名为View UI,该组件库由原iView作者继续开发和维护。
### 二、CDN引入方式
#### 1. 使用npm安装
在项目中使用npm进行安装,命令如下:
“`bash
npm install view-design –save
“`
然后在项目的`main.js`中引入:
“`javascript
import ViewUI from ‘view-design’;
import ‘view-design/dist/styles/iview.css’;
Vue.config.productionTip = false;
Vue.use(ViewUI);
“`
示例代码:
“`html
Click me! Welcome to ViewUI
“`
#### 2. 直接通过HTML标签引入
如果不使用npm,可以通过HTML标签直接引入:
“`html
ViewUI example Click me! Welcome to ViewUI
“`
### 三、组件示例
iView UI提供了多种基础组件,如颜色、字体和按钮等,按钮组件可以通过不同的type属性设置不同样式:
“`html
DefaultPrimaryDashedTextInfoSuccessWarningError
“`
通过ghost属性可以将按钮背景色置为透明,通常用于有色背景上:
“`html
DefaultPrimary
“`
### 四、归纳
iView UI是一个强大的基于Vue.js的UI组件库,支持通过npm安装和使用CDN链接直接引入,其丰富的组件和灵活的配置使其成为前端开发中的有力工具。
以上内容就是解答有关“iviewui cdn”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/15399.html