美国cn2服务器ping值小于100可靠吗「美国cn2 服务器」
- 行业动态
- 2023-11-15
- 7
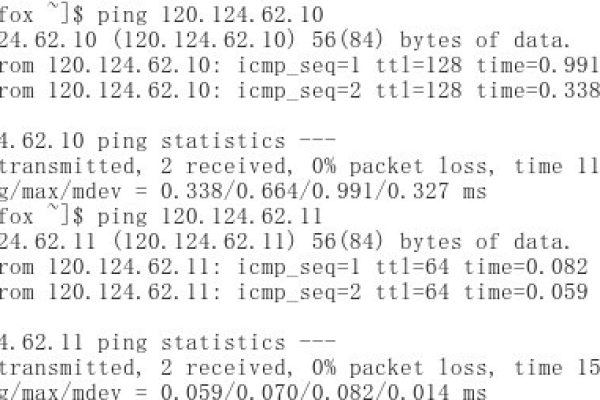
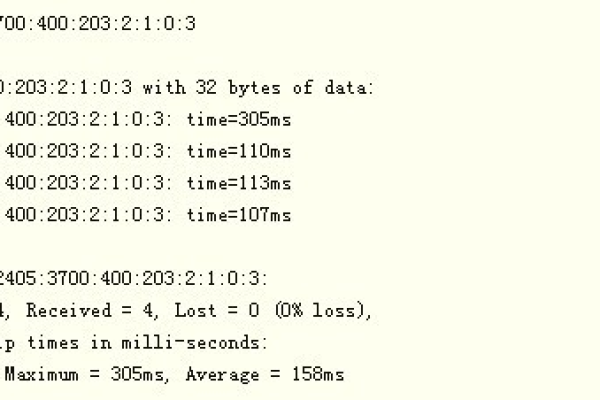
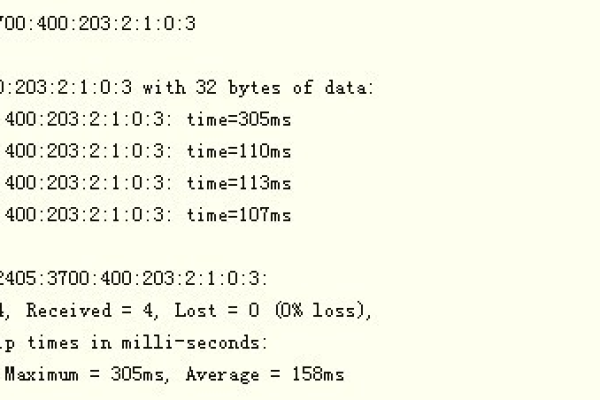
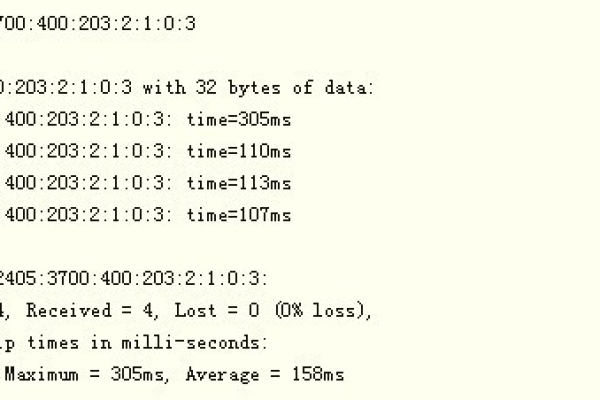
美国CN2服务器的ping值小于100是相对可靠的,Ping值是衡量网络连接质量的一个重要指标,它表示数据包从发送端到接收端所需的时间,ping值越小,网络连接速度越快,延迟越低,当美国CN2服务器的ping值小于100时,说明网络连接质量较好,数据传输速度较快。
需要注意的是,ping值受多种因素影响,包括服务器地理位置、网络拥堵程度、线路质量等,即使美国CN2服务器的ping值小于100,也不能保证在所有情况下都能保持较低的延迟,ping值也受到本地网络环境的影响,例如本地网络带宽、路由器性能等,在选择服务器时,除了关注ping值外,还需要考虑其他因素,如服务器的稳定性、安全性、售后服务等。
为了提高美国CN2服务器的网络连接质量,可以采取以下措施:
1. 选择距离用户较近的服务器:服务器的地理位置对ping值有很大影响,选择距离用户较近的服务器,可以减少数据传输的距离,降低延迟。
2. 优化本地网络环境:确保本地网络带宽充足,避免网络拥堵,选择性能较好的路由器和交换机,提高网络传输效率。
3. 使用CDN服务:内容分发网络(CDN)可以将数据缓存在离用户较近的节点上,提高数据传输速度,使用CDN服务可以有效降低服务器的ping值。

4. 选择合适的线路:不同的线路质量不同,选择合适的线路可以提高网络连接质量,选择CN2线路可以获得较高的网络速度和稳定性。
美国CN2服务器的ping值小于100是相对可靠的,但需要综合考虑多种因素来选择服务器,通过优化本地网络环境和使用CDN服务等措施,可以进一步提高网络连接质量。
相关问题与解答:
1. 为什么美国CN2服务器的ping值小于100?

答:美国CN2服务器的ping值小于100是因为其地理位置优越,线路质量较好,数据传输速度快,优化本地网络环境和使用CDN服务等措施也可以提高网络连接质量。
2. 除了ping值外,还有哪些因素需要考虑?
答:除了ping值外,还需要考虑服务器的稳定性、安全性、售后服务等因素,稳定性是指服务器在高负载情况下仍能保持良好的运行状态;安全性是指服务器具备有效的安全防护措施;售后服务是指服务器提供商能够及时解决用户遇到的问题。
3. 如何优化本地网络环境?

答:优化本地网络环境可以采取以下措施:确保本地网络带宽充足;选择性能较好的路由器和交换机;避免网络拥堵;定期检查和维护网络设备。
4. 使用CDN服务有什么好处?
答:使用CDN服务有以下好处:提高数据传输速度;降低服务器压力;提高用户体验;提高网站访问量;提高网站安全性。