公司官方网站怎么制作(制作公司主页网站)(如何制作公司官网主页)「」
- 行业动态
- 2023-11-15
- 6
制作公司官方网站是企业展示自身形象、提供产品或服务信息的重要途径,一个专业、美观、易用的公司官网主页不仅能吸引客户,还能提高企业的知名度和信誉度,如何制作公司官网主页呢?本文将为您提供详细的步骤和建议。
1. 确定网站目标和定位
在制作公司官网主页之前,首先要明确网站的目标和定位,这包括:网站的主要功能(如产品展示、在线咨询、新闻动态等)、目标用户群体、设计风格等,明确这些内容有助于为后续的网站设计和开发提供指导。
2. 选择合适的网站模板或定制设计
根据企业的需求和预算,可以选择使用现有的网站模板或进行定制设计,网站模板通常具有较快的搭建速度和较低的成本,但可能在设计上存在一定的局限性,定制设计则可以根据企业的特点和需求进行个性化设计,但成本较高,开发周期较长。
3. 设计网站结构
设计网站结构是制作公司官网主页的关键步骤,一个好的网站结构应该清晰、简洁、易于导航,公司官网主页的结构包括:首页、关于我们、产品与服务、新闻动态、联系我们等,在设计网站结构时,要充分考虑用户的浏览习惯和使用体验。
4. 设计网站视觉风格
网站视觉风格是企业形象的直接体现,因此在制作公司官网主页时,要注重视觉风格的设计,这包括:色彩搭配、字体选择、图片处理等,在选择视觉风格时,要充分考虑企业的定位和目标用户群体,力求在美观和易用之间取得平衡。

5. 编写网站内容
网站内容是企业展示自身实力和价值的重要手段,在制作公司官网主页时,要注重内容的编写,这包括:首页的banner图和文案、产品介绍、新闻动态等,在编写内容时,要注意语言表达的准确性和专业性,力求简洁明了,便于用户理解。
6. 优化网站性能和用户体验
为了提高网站的访问速度和稳定性,在制作公司官网主页时,要关注网站的技术性能,这包括:选择合适的服务器、优化代码、压缩图片等,还要关注用户体验,如:优化导航栏设计、增加搜索功能、设置返回顶部按钮等。
7. 测试和上线
在完成公司官网主页的设计和开发后,要对网站进行全面的测试,确保各项功能正常运行,无bug,测试内容包括:页面显示效果、链接跳转、表单提交等,测试通过后,可以将网站正式上线,开始运营和维护。

8. 持续优化和更新
企业官网主页的制作并非一劳永逸,要根据市场变化和企业需求,持续对网站进行优化和更新,这包括:调整网站结构、更新内容、优化视觉效果等,只有不断优化和更新,才能使企业官网主页始终保持竞争力。
相关问题与解答:
1. Q:如何选择合适的网站模板?
A:在选择网站模板时,要考虑模板的风格是否与企业定位相符,功能是否满足需求,以及模板的易用性和可扩展性等因素。
2. Q:如何提高网站的访问速度?

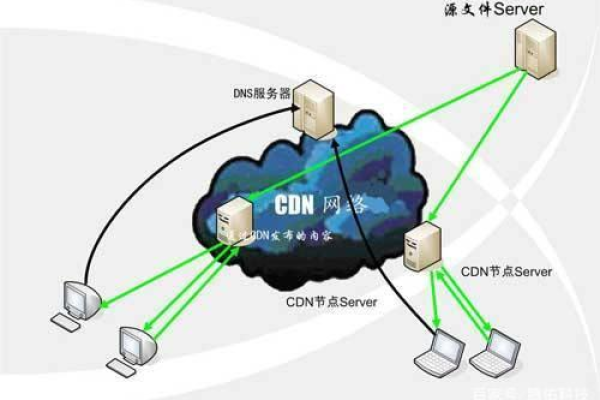
A:提高网站访问速度的方法包括:选择合适的服务器、优化代码、压缩图片、使用CDN等。
3. Q:如何提高网站的用户体验?
A:提高网站用户体验的方法包括:优化导航栏设计、增加搜索功能、设置返回顶部按钮、优化页面加载速度等。
4. Q:如何持续优化和更新企业官网主页?
A:持续优化和更新企业官网主页的方法包括:定期分析网站数据,了解用户需求;根据市场变化和企业需求调整网站结构和内容;关注行业动态,及时更新网站信息等。