路由器连接网络不能用怎么办呢
- 行业动态
- 2023-11-14
- 6
路由器连接网络不能用是一个常见的问题,可能的原因有很多,比如路由器设置错误、网络信号不稳定、硬件故障等,下面我将详细介绍一些解决方法。
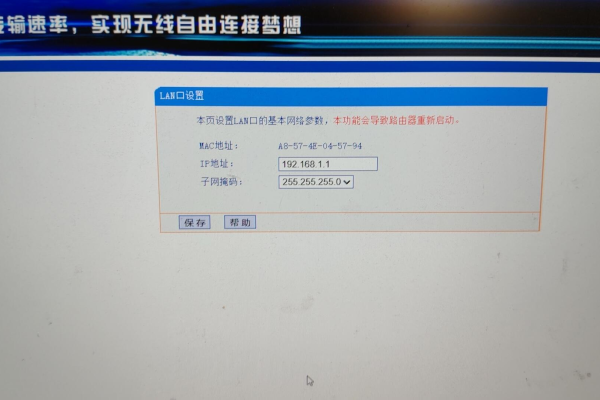
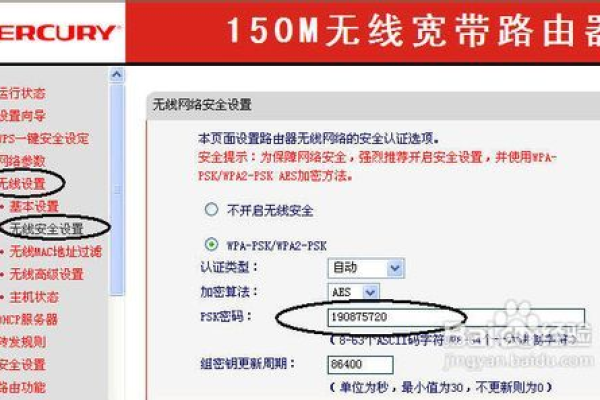
1. 检查路由器设置:我们需要检查路由器的设置是否正确,打开电脑或手机的浏览器,输入路由器的IP地址(通常是192.168.1.1或192.168.0.1),然后输入用户名和密码登录路由器管理界面,在管理界面中,我们可以查看网络连接状态、无线设置、宽带连接等信息,确保这些设置都是正确的。
2. 重启路由器:如果路由器设置没有问题,我们可以尝试重启路由器,有时候,路由器长时间运行可能会出现一些小问题,重启路由器可以解决这些问题,关闭路由器电源,等待几分钟后再打开电源,让路由器重新初始化。
3. 检查网络信号:如果路由器设置正确,但仍然无法连接网络,我们可以考虑检查网络信号,我们需要确认路由器是否连接到宽带调制解调器或光纤猫,我们可以使用电脑或手机测试网络信号的稳定性,如果网络信号不稳定,我们可以尝试更换位置或者调整天线的方向,以获得更好的信号。
4. 检查硬件故障:如果以上方法都没有解决问题,可能是路由器本身出现了硬件故障,我们可以检查路由器的电源适配器、网线、网卡等部件是否正常工作,如果发现有损坏的部件,我们可以尝试更换它们。

除了上述方法,还有一些其他的解决方案可以尝试,我们可以更新路由器的固件,以修复一些已知的问题,我们还可以尝试重置路由器的设置,将路由器恢复到出厂设置,然后重新进行配置。
当路由器连接网络不能用时,我们应该先检查路由器的设置,然后尝试重启路由器和检查网络信号,如果问题仍然存在,我们可以检查硬件故障并尝试其他解决方案。
与本文相关的问题与解答:
1. 问题:为什么路由器连接网络不能用?

路由器连接网络不能用的原因有很多,可能是路由器设置错误、网络信号不稳定、硬件故障等。
2. 问题:如何检查路由器的设置是否正确?
可以通过电脑或手机的浏览器登录路由器管理界面,查看网络连接状态、无线设置、宽带连接等信息,确保这些设置都是正确的。
3. 问题:如何重启路由器?

关闭路由器电源,等待几分钟后再打开电源,让路由器重新初始化。
4. 问题:如何检查网络信号的稳定性?
可以使用电脑或手机测试网络信号的稳定性,如果网络信号不稳定,可以尝试更换位置或者调整天线的方向,以获得更好的信号。