高防服务器的技术防御原理是什么?
- 行业动态
- 2021-09-15
- 6
高防服务器主要是指独立单个硬防防御50G[1]以上的服务器,可以为单个客户提供安全维护,总体来看属于服务器的一种,根据各个IDC机房的环境不同,有的提供有硬防,有使用软防。简单来说,就是能够帮助网站拒绝服务攻击,并且定时扫描现有的网络主节点,查找可能存在的安全破绽的服务器类型,都可定义为高防服务器。下面给小伙伴说一下具体防御原理有哪些?
1、用满足的机器承受破解进犯
非常科学应对战略。例如用户拥有满足机器足够使破解进犯,简单点来说就是跟对方打消耗战,在他不断访问用户、攫取用户资源时,使它自己的能源耗失,在用户未被攻略就把自己耗死,不过该方法需要投入资金大量,设备大多时间处于空闲,因此对于中小企业网络运转不符。
2、定时扫描
高防服务器通过定时定点,扫描目前的网络节点清理排查出现的安全缝隙,对新出现缝隙或存在隐患的节点及时进行清理防护。计算机内的主干节点具有非常高的带宽,所以是破解最佳攻击的方向再此,所以必须加强主机本身安全至关重要。因为网络主节点都是处于服务器级别的计算机内,所以定是扫描变得越来越关键
3、在主干节点配置防火墙
强大的防火墙可以挡大量DDoS的进犯也可以抵御其他小规模干扰载入。防火墙在发现受到进犯,可将进犯导向一些献身主机(类似主机的保安),这样就可以防御真实的主机不被载入。当然这些服务器保安选择不重要只要容量大一些就够了,或者使用linux以及unix等天生自带防备载入、缝隙少优异的系统。
4、过滤不必要的服务和端口
就是简单的在路由器或端口处过滤虚假IP,这是目前各大站长最常用的方法之一。
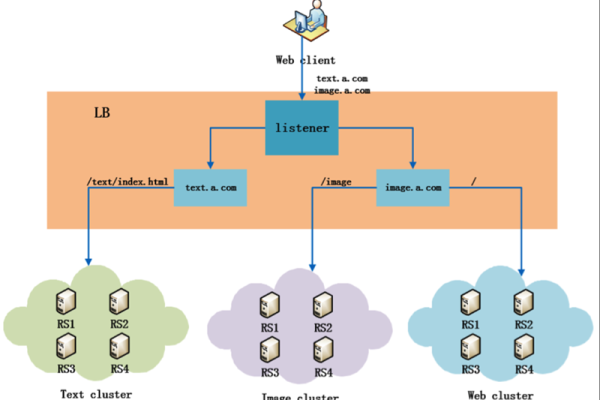
5、充分使用网络设备维护网络资源
网络设备指的是防火墙、路由器等负载均衡设备,使用它们可以吧网络有效的维护、联系起来。当网络被载入时最先把路由器卖出去,使路由器最先被处理卡死,但其他机器相安无事。卡死的路由器可以重启恢复正常,而且重启非常迅速,无任何损失。若其他服务器被攻击其数据会丢失,而且重启服务器是一个漫长的过程。因此是一家企业使用了负载均衡设备,这样当被攻击时路由器作为护盾被载入死机后,另一台路由器将立刻作业,从而削减了DdoS的载入。
以上是关于“高防服务器的技术防御原理是什么?”的介绍,如需购买高防服务器,推荐酷盾高防服务器、独享高防IP,50G-300G防御峰值都可选择,满足不同网站建设需求;价格实惠;最低100元/月,无需强制接入备案,让您快速上线网站。
产品购买链接:https://www.xixizhuji.com/server/buy.html