美国服务器测试速度的有什么方法
- 行业动态
- 2023-11-13
- 7
美国服务器测试速度的方法有很多,以下是一些常用的方法:
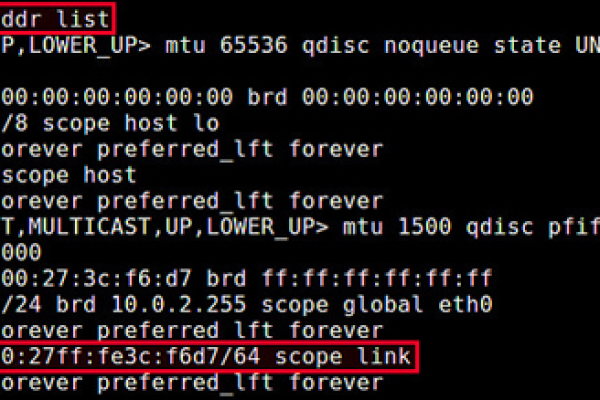
1. 使用Ping命令:Ping命令是一个简单的网络诊断工具,可以用来测试服务器的响应时间,在Windows系统中,可以通过“开始”菜单中的“运行”选项输入“ping 服务器IP地址”来执行Ping命令,在Linux系统中,可以在终端中输入“ping 服务器IP地址”来执行Ping命令,通过查看Ping命令的返回结果,可以了解服务器的响应时间、丢包率等信息。
2. 使用Traceroute命令:Traceroute命令是一个网络路由跟踪工具,可以用来测试数据包从本地计算机到服务器之间的传输路径,在Windows系统中,可以通过“开始”菜单中的“运行”选项输入“tracert 服务器IP地址”来执行Traceroute命令,在Linux系统中,可以在终端中输入“traceroute 服务器IP地址”来执行Traceroute命令,通过查看Traceroute命令的返回结果,可以了解数据包在传输过程中经过的路由器、延迟等信息。
3. 使用Speedtest.net网站:Speedtest.net是一个提供全球范围内网速测试的网站,可以用来测试服务器的网络速度,访问Speedtest.net网站,按照网站的提示进行操作,即可完成服务器网络速度的测试,测试结果会显示服务器的下载速度、上传速度、延迟等信息。
4. 使用专业的网络测试工具:市面上有很多专业的网络测试工具,如Wireshark、Iperf等,可以用来测试服务器的网络性能,这些工具通常提供了丰富的测试功能和详细的测试报告,可以帮助用户更全面地了解服务器的网络状况。
5. 使用在线测速服务:除了Speedtest.net之外,还有很多其他的在线测速服务,如Fast.com、TestMy.net等,这些在线测速服务的操作方法和Speedtest.net类似,都是通过访问网站并按照提示进行操作来完成服务器网络速度的测试。
6. 使用Web页面测速工具:有些网站提供了Web页面测速工具,用户只需将需要测试的URL粘贴到测速工具中,即可完成服务器网页加载速度的测试,这种方法适用于测试单个网页的加载速度,对于整个服务器的网络速度测试可能不够准确。
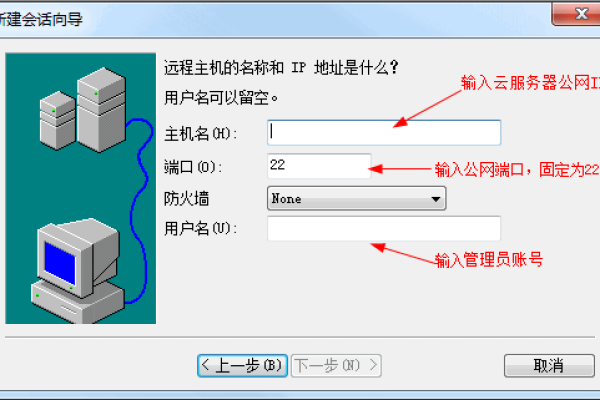
7. 使用FTP或SSH进行文件传输测试:FTP和SSH是两种常用的文件传输协议,可以用来测试服务器的文件传输速度,用户可以通过FTP客户端或SSH客户端连接到服务器,然后上传或下载一个较大的文件,通过观察文件传输所需的时间来了解服务器的文件传输速度。
8. 使用负载测试工具:负载测试工具可以模拟多个用户同时访问服务器的场景,从而测试服务器在高并发情况下的性能表现,常见的负载测试工具有LoadRunner、JMeter等,通过负载测试工具,用户可以了解服务器在高并发情况下的网络速度、响应时间等性能指标。
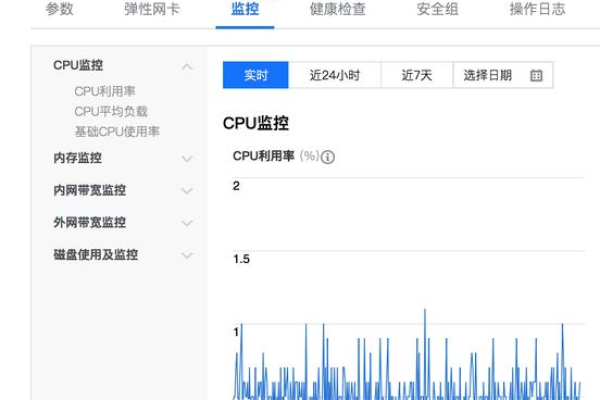
9. 使用监控工具:有些服务器托管服务商提供了服务器性能监控工具,用户可以通过这些工具实时查看服务器的网络速度、CPU使用率、内存使用率等性能指标,这些监控工具可以帮助用户及时发现服务器性能问题,并进行相应的优化。
10. 对比测试:如果条件允许,用户还可以选择多台不同地区的服务器进行对比测试,以了解不同地区服务器的网络速度差异,通过对比测试,用户可以更好地选择合适的服务器托管服务商和地区。
美国服务器测试速度的方法有很多,用户可以根据自己的需求和条件选择合适的方法进行测试。
相关问题与解答:
1. Q: Ping命令和Traceroute命令有什么区别?
A: Ping命令主要用于测试服务器的响应时间,而Traceroute命令主要用于测试数据包从本地计算机到服务器之间的传输路径,Ping命令只能提供简单的响应时间和丢包率信息,而Traceroute命令可以提供更详细的传输路径和延迟信息。
2. Q: 为什么需要测试美国服务器的网络速度?
A: 测试美国服务器的网络速度可以帮助用户了解服务器的性能表现,从而选择合适的服务器托管服务商和地区,网络速度也是影响网站访问速度和用户体验的重要因素,因此对服务器网络速度的测试具有重要意义。
3. Q: 在线测速服务和专业网络测试工具有什么区别?
A: 在线测速服务通常操作简单,只需访问网站并按照提示进行操作即可完成测速,在线测速服务可能受到网络拥堵等因素的影响,导致测速结果不够准确,专业网络测试工具提供了丰富的测试功能和详细的测试报告,可以帮助用户更全面地了解服务器的网络状况,但操作相对复杂。
4. Q: 如何选择合适的美国服务器托管服务商?
A: 在选择美国服务器托管服务商时,可以从以下几个方面进行考虑:1) 服务商的品牌和口碑;2) 服务商提供的服务器配置和价格;3) 服务商的网络带宽和稳定性;4) 服务商的技术支持和服务;5) 服务商的客户评价和案例,通过综合比较这些因素,可以选择到合适的美国服务器托管服务商。