什么是jquert cdn,它有什么作用?
- 行业动态
- 2024-11-13
- 2171
jQuery 是一个快速、小巧且功能丰富的 JavaScript 工具库,它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。
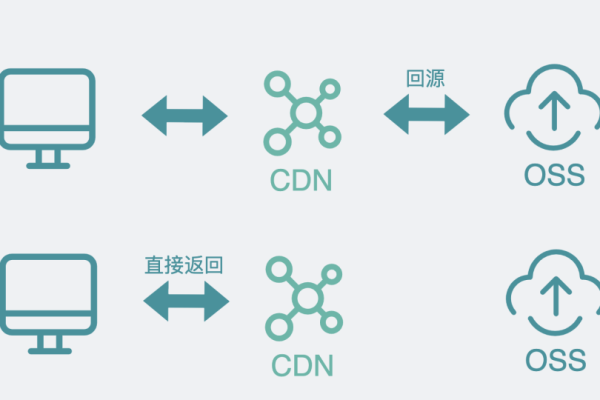
jQuery CDN(内容分发网络)是一组分布在全球不同地理位置的服务器群集,用于提供高速、高性能的网络内容传输服务,通过使用CDN,可以实现更快的加载速度和更稳定的内容传输,以提升用户体验。

jQuery CDN的优势
1、提高加载速度:由于CDN服务器位于世界各地,用户可以从最近的服务器下载jQuery库,从而减少了距离和延迟时间。
2、减轻服务器负载:当用户直接从自己的服务器提供jQuery时,每个用户都必须向您的服务器发送下载请求,并相应地使用您的服务器处理它们,这可能会导致服务器过载和响应时间变慢,而使用CDN,这些下载请求将由CDN服务器处理,减轻了您自己服务器的负担。
3、高可用性和可靠性:CDN通常由多个服务器组成,如果其中一个服务器发生故障,CDN可以自动切换到其他可用的服务器,确保您的网站始终可用。
常见的jQuery CDN地址
1、Google CDN:https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js
2、jQuery官方CDN:https://code.jquery.com/jquery-migrate-1.2.1.min.js
3、百度CDN:https://libs.baidu.com/jquery/2.0.3/jquery.min.js
4、腾讯CDN:https://www.tenpay.com/v4/static/js/jquery-1.9.1.min.js
5、京东CDN:https://autherp.jd.com/js/jquery.js
6、奇虎360 CDN:https://s.ssl.qhres2.com/baomitu/jquery/3.3.1/jquery.min.js
7、美团CDN:https://awp-assets.meituan.net/thh/thh_feb_web_portal/js/jquery-3.6.0.min.js
如何使用jQuery CDN
在使用CDN引入jQuery时,只需要在HTML文档的标签中添加一个<script>标签即可,使用Google CDN引入jQuery的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>使用CDN引入jQuery的示例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="changeTextButton">点击修改文字</button>
<p id="textParagraph">这是一个段落。</p>
<script>
$(document).ready(function(){
$("#changeTextButton").click(function(){
$("#textParagraph").text("文字已被修改!");
});
});
</script>
</body>
</html>在这个示例中,当用户点击按钮时,jQuery将检测到该事件,并执行我们指定的函数,这个函数将选择相应的段落并修改它的文字内容,实现了我们的需求。
注意事项
1、确保设备已连接到互联网,才能正常加载CDN上的文件。
2、尽量选择可靠和稳定的CDN提供商,以确保正常运行和高可用性。
3、需要注意CDN文件的版本号,以确保你使用的是最新版本的库。
4、有时候CDN服务器可能会发生故障或延迟,这可能会导致你的网页加载时间延长,所以在设计网站时需要进行适当的优化。
通过使用CDN加载jQuery,我们可以提高网站的加载速度和性能,从而提供更好的用户体验,只需在HTML文件中简单地添加CDN的链接,然后在JavaScript代码中使用$符号访问jQuery库即可,记住选择可靠的CDN提供商,并时刻关注库的版本更新。
小伙伴们,上文介绍了“jquert cdn”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/15322.html