云OS软件,云os系统
- 行业动态
- 2024-04-01
- 7
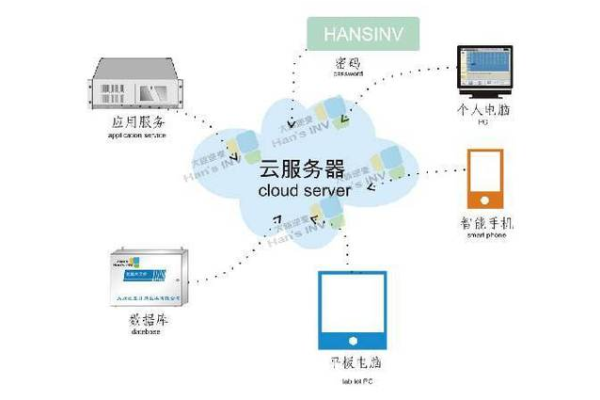
云OS软件,即云计算操作系统(Cloud OS),是一种基于云计算技术的新型操作系统,它通过将计算、存储和应用程序等资源集中在云端,实现对设备的远程管理和控制,云OS系统具有灵活性、可扩展性和高效性等特点,被广泛应用于智能手机、平板电脑、智能电视等领域。
云OS软件的特点
1、灵活性:用户可以根据自己的需求,随时选择不同的云服务供应商,灵活调整计算和存储资源。
2、可扩展性:云OS系统可以根据用户的需求,快速扩展或缩减计算和存储资源,提高系统的可扩展性。
3、高效性:云OS系统可以将计算任务分布在多个云端服务器上进行并行处理,提高计算效率。
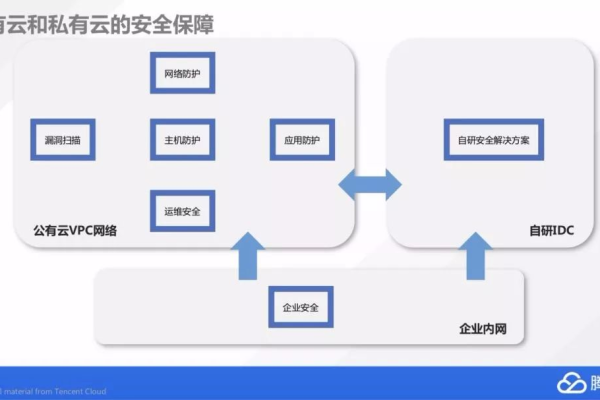
4、安全性:云OS系统采用多重安全机制,确保用户数据的安全性和隐私保护。
云OS软件的应用场景
1、智能手机:云OS系统可以提供丰富的应用程序和服务,满足用户的各种需求。
2、平板电脑:云OS系统可以在平板电脑上运行各种应用程序,提供更好的用户体验。
3、智能电视:云OS系统可以为用户提供丰富的视频、音乐和游戏等内容,打造智能家居娱乐中心。
4、物联网设备:云OS系统可以连接和管理各种物联网设备,实现智能化控制和管理。
云OS软件的优势
1、降低成本:云OS系统可以节省用户的硬件投资和维护成本,提高资源利用率。
2、简化管理:云OS系统可以集中管理和监控用户的设备,简化IT管理流程。
3、提升用户体验:云OS系统可以提供丰富的应用程序和服务,满足用户的各种需求。
4、支持多平台:云OS系统可以在不同的设备上运行,实现跨平台的互联互通。
相关问题与解答:
1、云OS软件与传统操作系统有什么区别?
答:传统操作系统通常安装在本地设备上,而云OS软件则将计算、存储和应用程序等资源集中在云端,实现对设备的远程管理和控制,云OS软件具有更高的灵活性、可扩展性和高效性。
2、云OS软件是否会影响用户的数据安全?
答:云OS软件采用多重安全机制,包括数据加密、访问控制和身份验证等,确保用户数据的安全性和隐私保护,用户可以选择信任的云服务供应商,并采取相应的安全措施来保护自己的数据。