如何有效设置内容分发网络(CDN)的缓存规则以优化性能?
- 行业动态
- 2024-08-22
- 4471
在设置内容分发网络(CDN)的缓存规则时,需要确定哪些文件或内容类型应该被缓存,以及缓存的时间长度。静态资源如图片、CSS和JavaScript文件通常需要长时间缓存,而动态内容如网页可能需要较短时间的缓存。
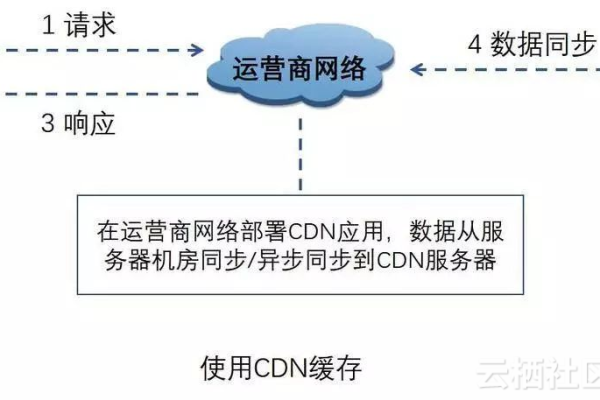
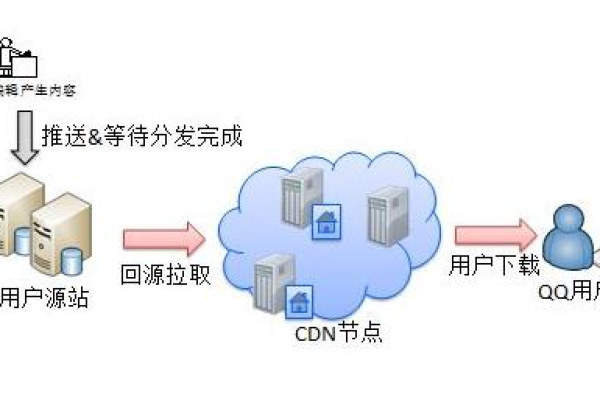
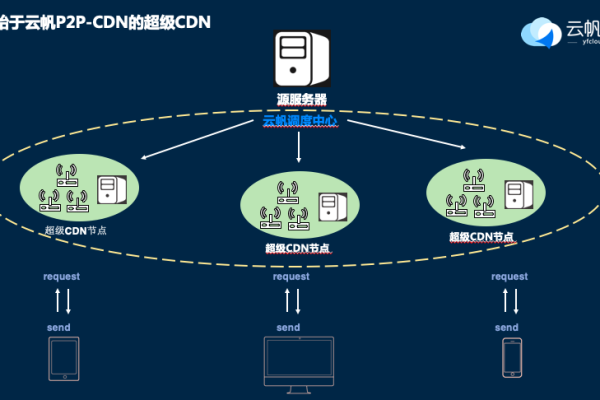
内容分发网络(CDN)是一种用于加速网站和其他网络服务的分布式系统,它通过将内容缓存到靠近用户的地理位置,减少数据传输的延迟和提高网站的加载速度,设置合适的缓存规则对于优化CDN性能至关重要,以下是关于如何设置CDN缓存规则的一些建议:

1. 理解缓存工作原理
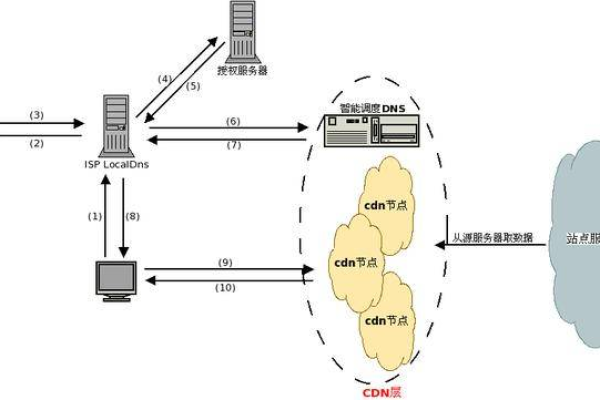
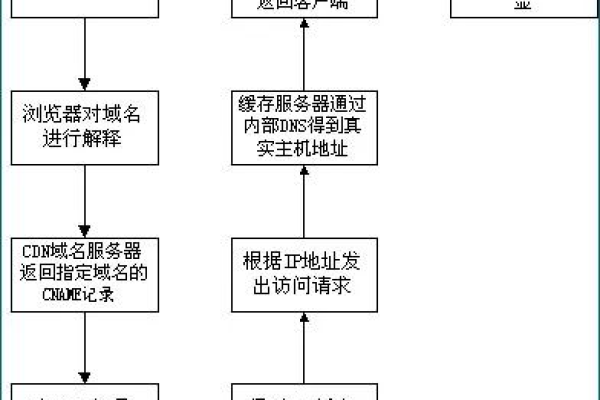
在深入设置之前,了解缓存如何工作是必要的,当用户请求一个资源时,CDN首先检查本地节点是否有该资源的缓存副本,如果有,它将直接从缓存中提供资源;如果没有,它将回源到原始服务器获取资源,将其缓存到节点上,然后提供给用户。
2. 确定缓存对象
静态资源:如图片、CSS文件、JavaScript文件等,这些可以设置为长期缓存。
:如API响应、数据库查询结果等,可能需要较短的缓存时间或基于特定参数缓存。
3. 设置缓存时长
静态资源:可以设置为数小时到数天,甚至更长,因为它们不经常变化。
:可能只需要几分钟到几小时的缓存,具体取决于内容的更新频率。
4. 利用查询字符串
对于经常变化的动态内容,可以使用查询字符串来创建不同的缓存版本,例如/api/data?version=1.0。
5. 使用HTTP头控制缓存
CacheControl:指定资源应被缓存多长时间。
Expires:指定资源过期的具体日期和时间。
6. 配置缓存失效规则
当资源更新时,需要确保旧的缓存版本不再被使用,可以通过设置条件请求或使用URL指纹来实现。
7. 监控和调整
监控:使用CDN提供的分析工具监控缓存命中率和性能。
调整:根据监控结果调整缓存策略以优化性能。
相关问题与解答
Q1: CDN缓存是否适用于所有类型的网站内容?
A1: 不是所有类型的内容都适合缓存,静态资源如图片、CSS和JavaScript文件非常适合缓存,高度动态的内容,如用户特定的数据或频繁更新的信息,可能不适合长时间缓存。
Q2: 如果源站内容更新了,CDN上的缓存会如何处理?
A2: 如果源站内容更新,而CDN节点上还有旧的缓存版本,那么直到缓存过期时间到达或者采取特殊措施(如URL指纹变更或条件请求)之前,用户可能会继续接收到旧的内容,这就是为什么为动态内容设置合理的缓存时间和使用缓存失效策略非常重要的原因。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/152574.html