如何从MySQL数据库中实现随机森林回归算法的取数操作?
- 行业动态
- 2024-11-20
- 9
MySQL与随机森林回归的结合
在数据分析和机器学习领域,结合数据库技术和先进的算法可以极大地提升数据处理和预测的效率,本文将探讨如何将MySQL数据库中的数据提取出来,并使用Python的scikit-learn库实现随机森林回归模型,这一过程包括数据提取、预处理、模型训练和评估等步骤。
一、数据提取
连接数据库
首先需要连接到MySQL数据库,可以使用Python的mysql-connector-python库来实现:
import mysql.connector
cnx = mysql.connector.connect(
host='localhost',
user='your_username',
password='your_password',
database='your_database'
)
cursor = cnx.cursor() 查询数据
编写SQL查询语句,根据需要提取数据:
query = "SELECT feature1, feature2, target FROM your_table" cursor.execute(query) data = cursor.fetchall()
数据清洗和预处理
在Python中处理数据,如去除缺失值、异常值等:
X, y = [], []
for row in data:
X.append([row[0], row[1]])
y.append(row[2]) 二、数据预处理

特征工程
根据业务需求,选择或创建特征:
from sklearn.preprocessing import StandardScaler 标准化数据 scaler = StandardScaler() X = scaler.fit_transform(X)
分割数据集
将数据集分为训练集和测试集:
from sklearn.model_selection import train_test_split X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42)
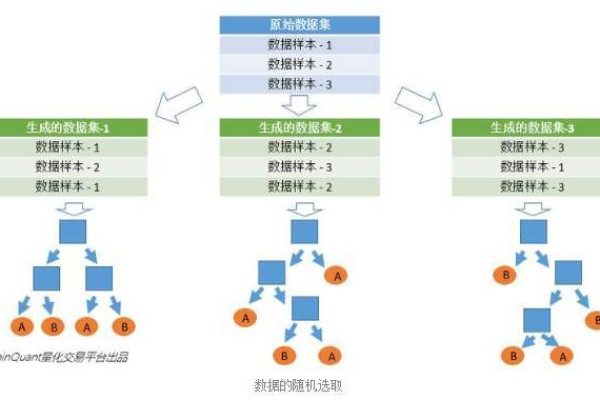
三、实现随机森林回归
安装库
在Python环境中安装scikit-learn库:
pip install scikit-learn
创建模型
使用sklearn.ensemble.RandomForestRegressor创建随机森林回归模型:
from sklearn.ensemble import RandomForestRegressor model = RandomForestRegressor(n_estimators=100, random_state=42)
训练模型
使用训练集数据训练模型:
model.fit(X_train, y_train)
模型评估
使用测试集数据评估模型的性能:
from sklearn.metrics import mean_squared_error
y_pred = model.predict(X_test)
mse = mean_squared_error(y_test, y_pred)
print(f"Mean Squared Error: {mse}") 四、归纳与展望

通过以上步骤,我们成功地从MySQL数据库中提取数据,并在Python环境中使用随机森林回归模型进行预测,这种方法结合了数据库的存储能力和Python的数据处理和机器学习能力,为数据分析和预测提供了一种有效的解决方案,我们可以进一步优化数据预处理步骤,提高模型的准确性和稳定性。
五、相关问答FAQs
Q1: 如何在MySQL中生成指定范围内的随机整数?
A1: 在MySQL中,可以使用FLOOR()函数和RAND()函数结合生成指定范围内的随机整数,要生成1到100之间的随机整数,可以使用以下查询:
SELECT FLOOR(1 + (RAND() * 99));
Q2: 如何将MySQL中的随机数据应用于随机森林回归模型?
A2: 要将MySQL中的随机数据应用于随机森林回归模型,首先需要将数据导出到适合机器学习工具使用的格式(如CSV、JSON等),然后使用机器学习库(如scikit-learn、TensorFlow等)读取数据,并构建随机森林回归模型,使用模型进行预测和评估。
到此,以上就是小编对于“mysql取随机数据库_随机森林回归”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。