上一篇
如何实现跨域iframe之间的高效通信?
- 行业动态
- 2024-08-21
- 4872
iframe通信是指在同一个页面中的不同 iframe之间进行数据传输和消息传递的过程。这通常通过使用JavaScript的window.postMessage方法或跨窗口通信API来实现,允许安全地在相互隔离的iframe之间发送信息。
1、基本概念

iframe定义与作用
iframe在HTML结构中的位置
iframe与其他HTML框结构的区别
2、非跨域通信机制
父页面调用子页面方法
子页面调用父页面方法
安全措施和注意事项
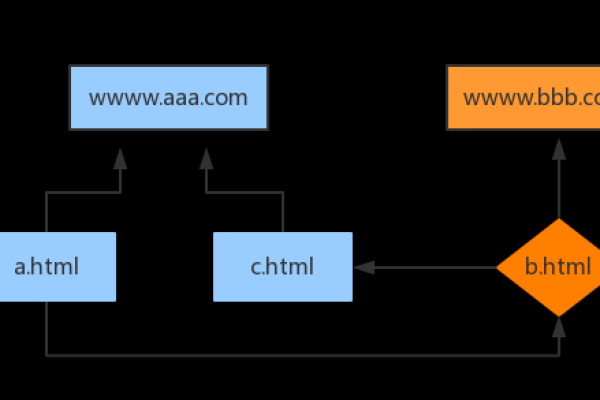
3、跨域通信机制
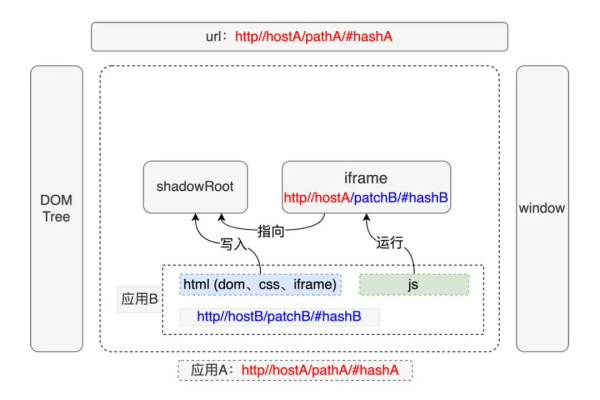
使用postMessage进行跨域通信
不同源策略的安全限制
跨域通信时的安全防护
4、实际案例分析
vue2与vue3项目间的iframe通信
不同端口下的通信实现
代码示例与问题解决
5、高级通信技巧
利用window.postMessageAPI
message事件的监听与处理
数据格式与传输效率优化
6、安全与兼容性考虑
同源策略对iframe通信的影响
兼容性问题及解决方案
常见的安全攻击与防御措施
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/151877.html