服务器上装虚拟机
- 行业动态
- 2025-02-21
- 6
在服务器上安装虚拟机是一种常见的做法,它允许多个操作系统在同一台物理服务器上并行运行,这种做法提高了硬件利用率,降低了成本,并提供了灵活的测试和部署环境,以下是关于如何在服务器上安装虚拟机的详细步骤:
准备工作
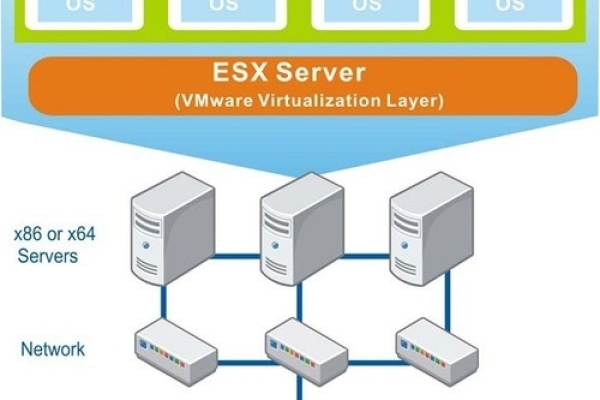
选择虚拟化平台:市面上有多种虚拟化解决方案,如VMware vSphere、Microsoft Hyper-V、Citrix XenServer等,选择合适的平台取决于您的具体需求、预算以及与现有系统的兼容性。
硬件要求:确保服务器硬件支持虚拟化技术(如Intel VT或AMD-V),并且具备足够的CPU、内存和存储空间来运行多个虚拟机。
安装虚拟化软件
下载并安装:从选定的虚拟化平台的官方网站下载最新版本的软件,按照官方指南进行安装。
配置许可证:根据购买的许可证类型,输入相应的许可证密钥完成激活。
创建虚拟机
启动管理界面:通过Web浏览器或专用客户端登录到虚拟化平台的管理界面。
新建虚拟机:在管理界面中选择“创建新虚拟机”或类似选项,开始设置虚拟机的配置。
配置资源:分配CPU核心数、内存大小、存储空间等资源,建议根据实际需求合理分配,避免过度分配导致性能下降。
选择操作系统:从下拉菜单中选择要安装的操作系统类型,以便虚拟化平台为虚拟机提供正确的驱动程序和优化设置。
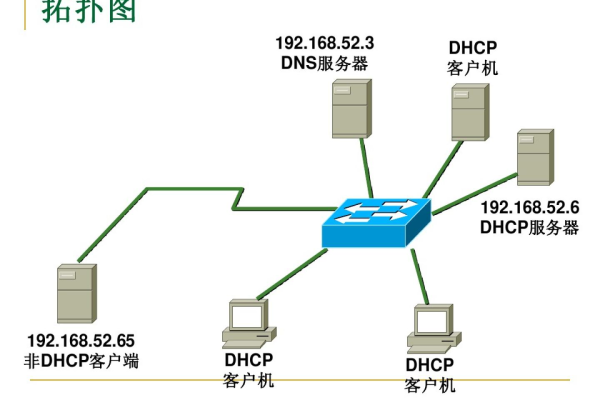
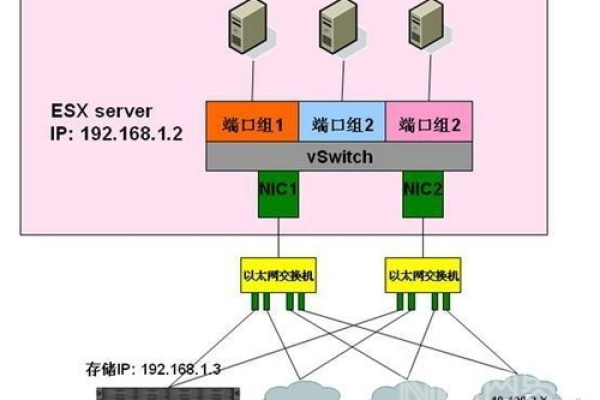
网络设置:配置网络连接方式,可以是桥接模式、NAT模式或仅主机模式,具体取决于您希望虚拟机如何访问外部网络。
| 设置项 | 描述 |
| CPU核心数 | 根据物理CPU核心数和需求分配 |
| 内存大小 | 通常建议每个虚拟机至少分配2GB内存 |
| 存储空间 | 考虑系统盘和数据盘的需求 |
| 操作系统类型 | Windows、Linux或其他 |
| 网络连接方式 | 桥接、NAT或仅主机模式 |
安装操作系统
挂载ISO文件:将操作系统的ISO镜像文件挂载到虚拟机的虚拟光驱中。
启动虚拟机:保存配置并启动虚拟机,进入BIOS/UEFI设置(如果需要),确保从虚拟光驱启动。
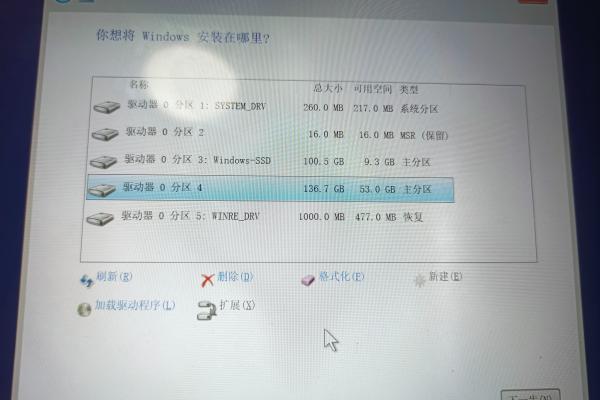
安装过程:按照屏幕提示完成操作系统的安装过程,包括分区、格式化硬盘、设置用户账户等步骤。
配置和管理
安装工具:安装必要的驱动程序和工具,如VMware Tools(对于VMware虚拟机)以增强性能和用户体验。
更新和维护:定期更新虚拟机内的操作系统和应用软件,确保安全性和稳定性。
备份策略:制定并执行定期备份计划,防止数据丢失。
FAQs
Q1: 虚拟机可以同时运行多个不同的操作系统吗?
A1: 是的,虚拟机的主要优势之一就是能够在同一台物理服务器上运行多个不同的操作系统实例,每个虚拟机都可以独立运行不同的操作系统。
Q2: 虚拟机的性能与传统物理机相比如何?
A2: 虚拟机的性能受到物理服务器硬件资源的限制,通常不如直接在物理机上运行的系统,通过合理的资源分配和优化,虚拟机可以提供接近物理机的性能,满足大多数企业应用的需求。
小编有话说
在服务器上安装虚拟机是一项强大的技术,它不仅能够提高硬件资源的利用率,还能为企业带来灵活性和可扩展性,无论是开发测试环境还是生产环境的搭建,虚拟机都是一个值得考虑的选择,希望本文能帮助您顺利在服务器上部署虚拟机,享受虚拟化带来的便利!