如何通过Nginx配置有效实现图片防盗链?
- 行业动态
- 2024-08-31
- 2904
Nginx可以通过配置文件实现图片防盗链。在http模块中定义一个变量,用于判断请求的来源是否合法。在server模块中设置location,对非规来源的请求返回403错误。具体 配置如下:,,“ nginx,http {, # 定义合法来源列表, valid_referers none blocked yourdomain.com *.yourdomain.com;,, server {, location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ {, # 如果请求来源不合法,返回403错误, if ($invalid_referer) {, return 403;, }, }, },},“
在当今互联网时代,网站资源尤其是图片的版权保护变得日益重要,Nginx作为一种轻量级的高性能Web服务器,被广泛用于提供Web服务,特别是在处理静态文件如图片方面表现出色,配置Nginx来实现图片防盗链是保护网站资源不被未授权使用的有效手段之一,下面将详细介绍如何通过Nginx实现图片防盗链的具体步骤和配置方法。

1、准备防盗链提示图片
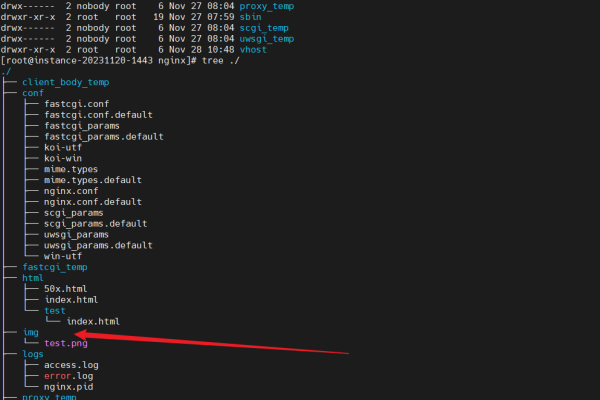
创建存放目录:在Nginx安装目录下的HTML目录中创建一个名为“res”的子目录,专门用来存放防盗链提示图片,这一步是为了确保当检测到非规引用时,服务器能够返回一个明确的提示信息。
上传提示图片:将预先准备好的防盗链提示图片(例如1.png)上传至刚刚创建的res目录下,通过此图片,未授权用户尝试访问受保护的图片资源时,将会看到此提示图片,从而起到警示和提醒的作用。
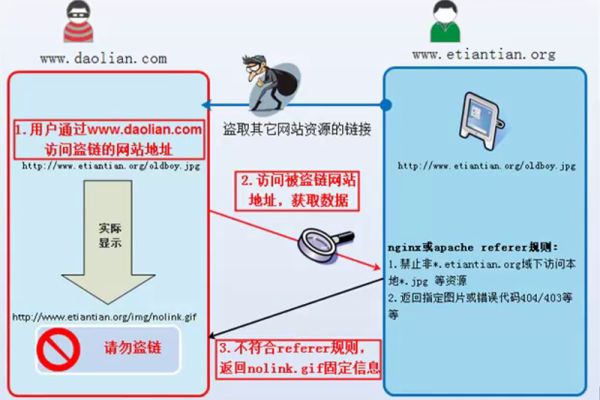
2、理解防盗链原理
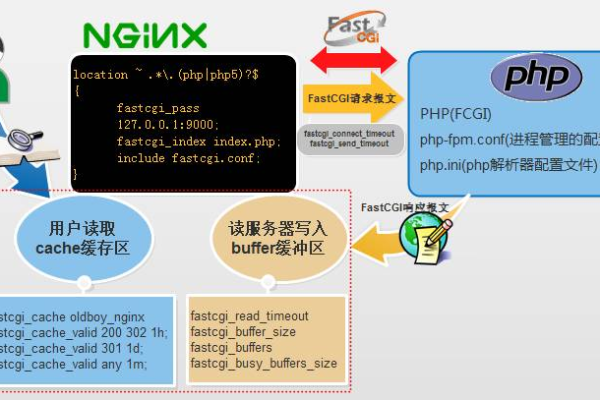
Referer机制:图片防盗链的核心机制是基于HTTP Referer头部,该头部携带了当前请求是从哪个页面发起的,通过判断Referer头部,Nginx可以决定是否提供给请求者所请求的图片资源。
节约资源:实施防盗链机制可以减少无谓的带宽消耗和服务器负载,保障服务器资源得到有效利用,同时也能保障网站合法用户的访问体验。
3、配置Nginx实现防盗链
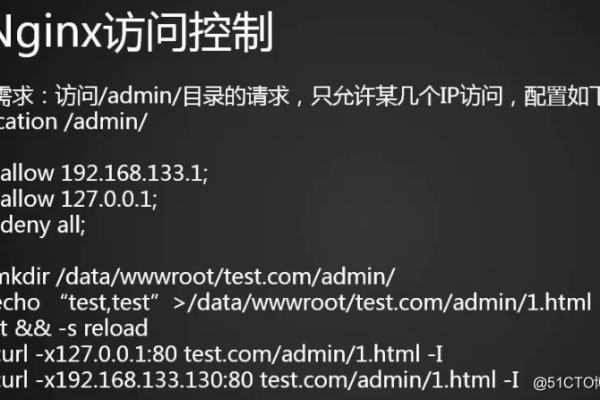
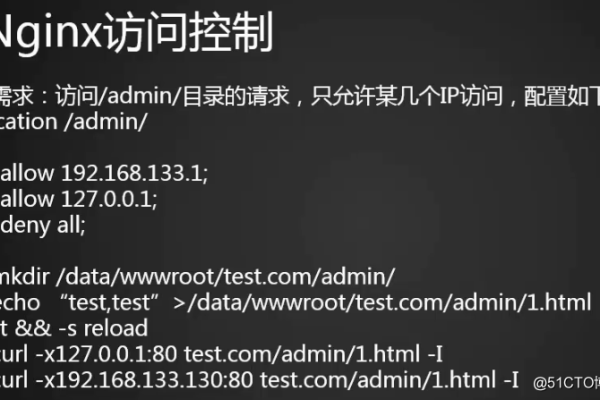
编辑Nginx配置文件:在nginx.conf文件中添加特定的location配置项,通过正则表达式或条件判断来识别合法请求,并设置是否允许访问或返回防盗链提示图片的配置,一种常见的做法是允许来自同一域名下的请求,而拒绝其他来源的请求。
4、测试防盗链配置
合法请求测试:配置完成后,通过从网站内部发起对图片资源的请求来测试配置是否有效,确保合法用户能够正常访问图片资源。
非规请求测试:模拟从外部网站或直接通过URL访问受保护的图片资源,验证Nginx是否正确地返回了防盗链提示图片,并且拒绝了非规访问请求。
通过准备防盗链提示图片、理解其背后的工作原理以及具体配置方法,您可以有效地实现Nginx图片防盗链,保护自己的网站资源不受未经授权的使用,进行合法的请求测试和模拟非规请求测试,确保配置的正确性和有效性,这不仅有助于节省服务器带宽和提高网站性能,还能在一定程度上保护您的网站内容的版权。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/150686.html