如何有效利用MySQL索引进行查询优化?
- 行业动态
- 2024-09-12
- 4213
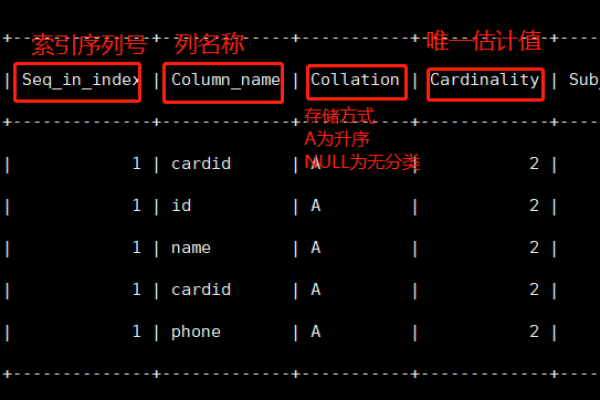
sql,SHOW INDEX FROM 表名;,`
,,将表名`替换为实际的表名即可。
在MySQL中,索引是提高查询速度的一种数据库对象,它支持MySQL以更高效的方式检索数据,通过正确地使用索引,可以显著提升数据库的性能,尤其在处理大量数据时,本文将深入探讨如何在MySQL中查询索引,包括索引的创建、分类、优化原则和查询性能的提升方法。
索引的创建和分类
在MySQL中,可以使用CREATE INDEX语句来创建索引,这个命令的基本语法包括指定索引名称、表名以及列名,还可以定义索引的类型,如普通索引,索引有多种类型,包括但不限于:
普通索引:这是最常见的索引类型,用于加速对表中数据的查询。
唯一索引:确保索引列的值是唯一的,这在保证数据完整性方面非常有用。
全文索引:用于非结构化数据或文本内容的搜索。
空间索引:用于地理空间数据的存储和查询。
每种索引类型根据其特点适用于不同的场景,选择合适的索引类型对于优化查询至关重要。

建立优秀索引的原则
当设计索引时,遵循一些基本原则可以帮助你最大化性能提升:
1、最左前缀匹配原则:这是建立复合索引时非常重要的规则,它指导我们应如何排序索引中的列,确保查询可以充分利用索引。
2、选择合适的索引列:为经常用于搜索和作为查询条件的列创建索引,并非所有的列都适合建立索引,选择正确的列是关键。
3、避免过多的索引:虽然索引可以提高查询速度,但每个索引都会增加数据库的维护成本,过多的索引可能会降低更新表的操作速度。
查看和优化查询语句
了解如何查看查询是否有效利用了索引也非常重要,通过使用EXPLAIN命令,可以查看MySQL查询的执行计划,这有助于理解查询是否使用了索引,以及如何使用索引,如果EXPLAIN的结果显示使用了ref或range类型,那么通常意味着查询利用了索引。
优化查询语句,确保它们能够最大化地利用现有索引,是提升性能的另一个重要方面,这可能包括重写查询,使用更合适的条件,或者调整索引以适应查询的需求。
实际案例与操作
假设有一个大型的用户信息表,包含name、age和sex列,为了优化查询效率,决定为这些列创建一个复合索引,根据最左前缀匹配原则,这个索引应该按照(name, age, sex)的顺序来创建,确保所有列都能被有效利用,创建索引后,通过运行带有EXPLAIN的查询,确认索引的使用情况,并根据需要调整查询或索引。
相关问答FAQs
Q1: 如何判断一个查询是否使用了索引?
答:可以通过EXPLAIN命令来查看查询的执行计划,如果执行计划显示type为index或range,则表示查询使用了索引。
Q2: 索引会不会影响数据库的写操作?
答:会的,虽然索引可以加快查询速度,但它也会使得更新表(插入、删除、更新)的操作变慢,因为每次数据变动后,索引也需要相应的更新,在设计索引时需要权衡读和写的性能需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/14944.html