如何有效地查看服务器状态和性能?
- 行业动态
- 2024-11-10
- 5
ping、
nslookup或
tracert(Windows)/
traceroute(Linux)来检查服务器的IP地址和响应时间。
服务器查看是一个涉及多个层面的任务,旨在确保服务器的运行状态、性能、安全性和资源使用情况,以下是对服务器查看内容的详细阐述:
服务器基本信息查看
在查看服务器时,首先需要关注的是其基本信息,这通常包括服务器的型号、制造商、操作系统版本等,这些信息对于了解服务器的基本规格和兼容性至关重要。
表格示例:服务器基本信息
| 项目 | 信息 |
| 型号 | Dell PowerEdge R740 |
| 制造商 | Dell Inc. |
| 操作系统 | Windows Server 2019 |
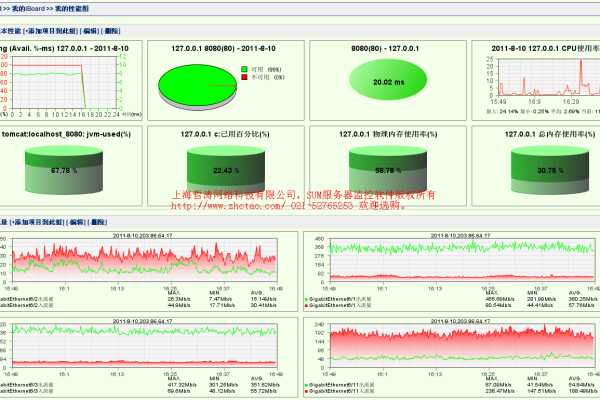
系统资源使用情况
服务器的资源使用情况是评估其性能和稳定性的重要指标,这包括CPU使用率、内存使用率、磁盘I/O和网络流量等。
表格示例:系统资源使用情况
| 资源类型 | 使用率(%) | 备注 |
| CPU | 75 | 高峰时段可能达到90% |
| 内存 | 65 | 有足够的可用内存 |
| 磁盘I/O | 80 | 注意磁盘读写速度 |
| 网络流量 | 50 | 正常范围内 |
服务器日志与事件查看
服务器日志和事件记录是诊断问题和监控系统活动的关键,通过查看这些日志,可以了解服务器何时启动、何时关闭、何时发生错误或警告等。
表格示例:服务器日志与事件
| 时间 | 事件类型 | 描述 |
| 2023-04-01 10:00 | 系统启动 | 服务器正常启动 |
| 2023-04-01 10:30 | 警告 | CPU温度过高 |
| 2023-04-01 11:00 | 错误 | 磁盘空间不足 |
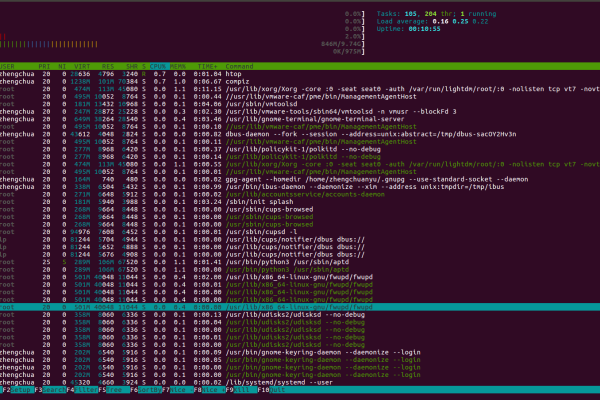
服务与进程管理
服务器上的服务和进程是其功能的核心,查看这些服务和进程的状态可以确保它们正常运行,并及时发现潜在的问题。
表格示例:服务与进程管理
| 服务/进程名称 | 状态 | PID | 内存使用(MB) |
| Web服务器(IIS) | 运行中 | 1234 | 50 |
| 数据库服务(MSSQL) | 停止 | ||
| 备份进程 | 运行中 | 5678 | 30 |
安全性检查
服务器的安全性是至关重要的,这包括检查防火墙设置、更新补丁、用户权限和访问控制等。
表格示例:安全性检查
| 检查项 | 状态 | 备注 |
| 防火墙设置 | 已启用 | 规则配置正确 |
| 系统更新 | 最新 | 所有补丁已安装 |
| 用户权限 | 合理 | 无过多特权用户 |
| 访问控制 | 严格 | 遵循最小权限原则 |
FAQs
Q1: 如何更改服务器的管理员密码?
A1: 更改服务器管理员密码的步骤通常如下:
1、登录到服务器。
2、打开“控制面板”或“设置”。
3、选择“账户”或“用户账户”。
4、点击要更改密码的账户。
5、选择“更改密码”或“管理我的凭据”。
6、输入当前密码和新密码,然后确认新密码。
7、保存更改并退出。
Q2: 如果服务器无法启动,应该怎么办?
A2: 如果服务器无法启动,可以尝试以下步骤进行故障排除:
1、检查电源线和电源插座是否正常工作。
2、确保服务器的所有硬件组件都已正确连接。
3、尝试重新启动服务器,有时可能是暂时性的故障。
4、如果服务器仍然无法启动,检查BIOS设置是否正确。
5、如果以上步骤都无法解决问题,可能需要联系专业的技术支持人员进行进一步的诊断和修复。
小伙伴们,上文介绍了“服务器查看”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。