如何进行UEFI引导修复?
- 行业动态
- 2024-11-15
- 9
在计算机领域,UEFI(统一可扩展固件接口)引导修复是一个常见的问题解决过程,它涉及到恢复或重建计算机的启动配置,以确保系统能够正确地从硬盘或其他存储设备启动,本文将详细介绍UEFI引导修复的过程,包括其原因、步骤和可能遇到的问题。
UEFI引导修复的原因
UEFI引导修复通常需要执行的情况包括但不限于:
系统升级或重装后无法启动。
硬盘更换或升级导致启动问题。
BIOS设置错误或更新失败。
干扰感染或反面软件破坏引导记录。
用户误操作删除了关键的启动文件。
UEFI引导修复的步骤
以下是进行UEFI引导修复的一般步骤,具体操作可能会根据不同的主板和操作系统有所不同。
1. 准备一个可启动的USB驱动器
需要一个包含操作系统安装介质的USB驱动器,这可以是Windows安装盘、Linux发行版或其他可启动的救援系统。
2. 进入BIOS/UEFI设置
重启计算机并在启动时按下特定的键(通常是F2、F10、F12、Delete或Esc)进入BIOS/UEFI设置界面。
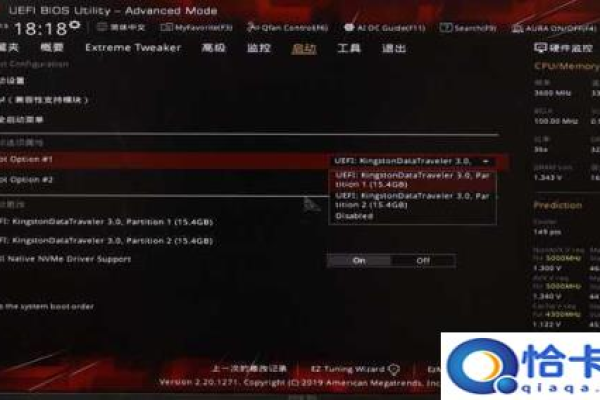
3. 修改启动顺序
在BIOS/UEFI设置中,将USB驱动器设置为首选启动设备。
4. 保存并退出
保存更改并退出BIOS/UEFI设置,计算机将从USB驱动器启动。
5. 使用启动修复工具
一旦从USB驱动器启动,使用内置的启动修复工具或第三方工具来诊断和修复引导问题,在Windows环境中,可以使用“启动修复”选项来自动修复常见的启动问题。
6. 重建MBR和BCD
如果自动修复不成功,可能需要手动重建主引导记录(MBR)和启动配置数据(BCD),这可以通过命令行工具如bootrec.exe来完成。
7. 恢复系统文件
如果引导问题是由于系统文件损坏造成的,可能需要使用SFC(系统文件检查器)工具来扫描和恢复损坏的文件。
8. 重启计算机
完成上述步骤后,重启计算机并移除USB驱动器,如果一切顺利,计算机应该能够正常启动。
表格:UEFI引导修复工具对比
| 工具名称 | 支持的操作系统 | 主要功能 | 难易程度 |
| Windows 启动修复 | Windows | 自动修复Windows启动问题 | 简单 |
| bootrec.exe | Windows | 手动重建MBR和BCD | 中等 |
| Linux Live CD | Linux, Windows | 提供命令行工具,可用于修复Linux和Windows启动问题 | 困难 |
| Hiren’s BootCD | 多系统 | 包含多种工具,适用于复杂的启动修复场景 | 困难 |
FAQs
Q1: 如果UEFI引导修复失败怎么办?
A1: 如果UEFI引导修复失败,可以尝试以下方法:
确保使用了正确的启动盘和驱动程序。
检查硬件连接,确保没有松动或损坏的组件。
如果可能,尝试在不同的计算机上进行引导修复以排除硬件故障。
如果以上方法都无效,可能需要专业的技术支持或考虑更换主板。
Q2: UEFI引导修复会影响硬盘上的数据吗?
A2: 通常情况下,UEFI引导修复不会影响硬盘上的数据,这些过程主要涉及修复启动记录和配置文件,而不是对硬盘上的用户数据进行操作,在进行任何修复之前,建议备份重要数据以防万一。
以上就是关于“uefi引导修复”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!