crontab定时任务没有响应的检测步骤
- 行业动态
- 2025-02-11
- 4
Crontab 定时任务没有响应的检测步骤
Crontab 是 Linux 系统中用于设置周期性执行任务的工具,它通过配置文件crontab 来定义任务的调度计划,有时可能会遇到 crontab 定时任务没有响应的情况,以下是详细的检测步骤:
一、检查 Crontab 配置
1、语法检查
使用crontab -l 命令查看当前用户的 crontab 配置内容,在终端中输入crontab -l,会显示类似如下的内容:
| 分钟 | 小时 | 日期中的天 | 月份 | 星期中的天 | 命令 |
| 0 | 2 | 0 | /usr/bin/backup.sh > /dev/null 2>&1 |
仔细检查每一行的配置,确保时间字段(分钟、小时、日期中的天、月份、星期中的天)的值在正确的范围内,分钟和小时应该是 0 59,日期中的天对于 31 天的月份不能超过 31 等,如果发现语法错误,如使用了错误的字符或格式不正确,可能会导致任务无法正常执行。
检查命令部分是否正确,命令应该是系统中可执行的程序或脚本的完整路径,并且具有相应的执行权限,如果命令路径错误或者文件不存在,任务自然无法执行,可以使用which 命令来检查命令的路径是否正确,例如which backup.sh,如果返回的路径与 crontab 中配置的路径不一致,就需要进行修正。
2、环境变量检查
有些 crontab 任务可能需要特定的环境变量才能正常运行,默认情况下,crontab 可能不会加载用户登录时的所有环境变量,可以通过在 crontab 文件中添加环境变量设置来解决此问题,在 crontab 文件的顶部添加以下内容:
| 变量名 | 变量值 |
| PATH | /usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin |
这样,在执行 crontab 任务时,就会使用指定的PATH 环境变量,确保能够找到需要执行的命令,还可以根据任务的需求添加其他必要的环境变量,如HOME、USER 等。
二、查看系统日志
1、Cron 日志
大多数 Linux 发行版都会将 cron 服务的日志记录到/var/log/cron 或/var/log/cron.log 文件中,可以使用cat、tail 或less 等命令查看日志内容。
tail -n 50 /var/log/cron:查看 cron 日志的最后 50 行,以便快速了解最近的 crontab 任务执行情况。
在日志中查找与定时任务相关的条目,如果任务没有执行,可能会看到类似“CRON[进程号]: (root) CMD (命令未找到)”的错误消息,这表明命令不存在或者路径错误,如果是权限问题,可能会有“Permission denied”的提示。
2、系统日志
除了专门的 cron 日志外,还可以查看系统的通用日志文件,如/var/log/syslog(在一些 Debian 系的发行版中)或/var/log/messages(在一些 Red Hat 系的发行版中),这些日志文件可能包含与 crontab 任务相关的更详细的系统信息,有助于排查问题,如果任务依赖于某个服务,而该服务出现故障,可能会在这些系统日志中有所体现。
三、检查任务脚本
1、脚本权限
crontab 任务是一个脚本文件,确保该脚本具有可执行权限,可以使用ls -l 命令查看脚本文件的权限。
ls -l /path/to/script.sh:输出结果中应显示脚本文件具有可执行权限(如-rwxr-xr-x),如果没有可执行权限,可以使用chmod +x /path/to/script.sh 命令来添加可执行权限。
2、
打开脚本文件,检查脚本的逻辑是否正确,可能存在语法错误、依赖缺失或无限循环等问题导致脚本无法正常运行,可以手动运行脚本,观察是否有错误输出,在终端中输入bash /path/to/script.sh,查看脚本的执行结果和错误信息,如果脚本依赖于某些外部程序或库,确保这些依赖已经正确安装并且在脚本中指定了正确的路径。
四、资源限制检查
1、系统资源
检查系统是否有足够的资源来执行 crontab 任务,可以使用top、htop 或free -m 等命令查看系统的 CPU、内存和磁盘使用情况,如果系统资源耗尽,可能会导致 crontab 任务无法启动或执行缓慢,如果内存不足,可以尝试清理不必要的进程或增加系统内存。
2、用户资源
有些系统对每个用户可使用的资源有限制,如最大进程数、最大文件描述符数等,可以使用ulimit -a 命令查看当前用户的资源限制情况,如果发现资源限制过低,可以通过修改系统的配置文件(如/etc/security/limits.conf)来调整用户的资源限制。
五、邮件通知检查
1、邮件配置
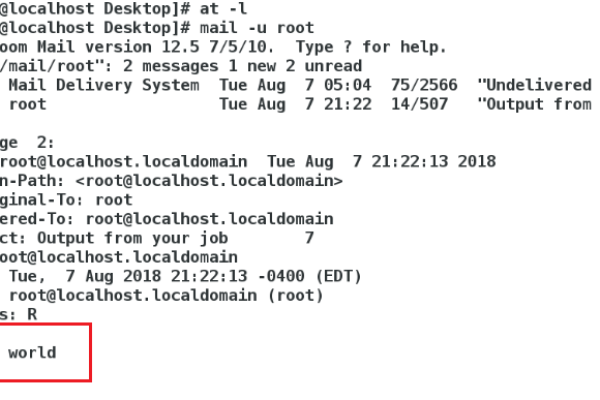
Crontab 默认会将任务的输出(包括标准输出和标准错误)通过邮件发送给任务的所有者,检查系统的邮件服务是否正常工作,可以通过发送测试邮件来验证邮件服务是否正常,在终端中使用echo "Test email" | mail -s "Test subject" your_email@example.com 命令发送一封测试邮件。
2、
如果邮件服务正常,但仍然没有收到 crontab 任务的邮件通知,可能是邮件被当作垃圾邮件过滤掉了,或者邮件服务器出现了问题,可以检查邮件服务器的日志和垃圾邮件过滤器的设置,确保邮件能够正常送达。
通过以上全面的检测步骤,一般可以找到 crontab 定时任务没有响应的原因并加以解决,如果在检测过程中遇到困难,可以参考系统的文档或向专业的 Linux 运维人员寻求帮助。
FAQs
Q1:为什么我修改了 crontab 配置后,任务还是没有按照新的计划执行?
A1:可能有以下原因:一是修改后没有重新加载 crontab 配置,在大多数 Linux 系统中,使用crontab -e 命令编辑完 crontab 文件后,保存并退出时会自动重新加载配置,但在某些特殊情况下可能需要手动重启 cron 服务(使用systemctl restart crond 或service cron restart 命令)来使配置生效;二是存在多个同名的 crontab 文件或者配置文件的优先级设置导致没有应用新的配置,可以检查/etc/crontab 和其他用户的 crontab 配置是否存在冲突。
Q2:我的 crontab 任务执行了一半就停止了,是怎么回事?
A2:这种情况可能是由于以下原因造成的:一是脚本本身存在问题,比如存在未处理的异常情况导致脚本崩溃,可以查看脚本的日志或者在脚本中添加更多的错误处理机制来定位问题;二是系统资源不足,例如内存耗尽或者磁盘空间已满,当任务执行过程中需要更多资源而系统无法提供时,就会被终止;三是受到系统信号的干扰,比如收到了终止信号(如 SIGTERM、SIGKILL 等),可能是系统管理员手动终止了任务或者系统自动触发了某些保护机制导致任务停止。
小编有话说:Crontab 定时任务在系统管理和自动化运维中起着非常重要的作用,但在使用过程中难免会遇到各种问题,通过掌握上述检测步骤,能够帮助大家快速定位和解决 crontab 定时任务没有响应的问题,确保系统的稳定运行和任务的顺利执行,希望本文能对大家有所帮助,如有其他问题,欢迎随时交流讨论。