福建30G高防DDoS服务器解决方案,如何有效应对网络攻击?
- 行业动态
- 2024-11-27
- 4
福建30g高防DDoS服务器解决方案
一、背景与需求分析
随着互联网的快速发展,网络攻击尤其是分布式拒绝服务(DDoS)攻击的频率和强度不断增加,福建地区的企业和个人用户同样面临这些威胁,因此选择一款具备高防护能力的服务器显得尤为重要,本文将详细介绍福建地区30Gbps高防DDoS服务器的解决方案,帮助企业在面对复杂的网络安全环境时,依然能够保障业务的连续性和稳定性。
二、方案
**目标
提供高达30Gbps的DDoS防护能力。
确保服务器的稳定性和可靠性。
支持多种业务场景和灵活配置。
提供全天候技术支持。
**适用对象
电子商务网站
游戏服务器
移动应用后台
视频直播平台
金融系统
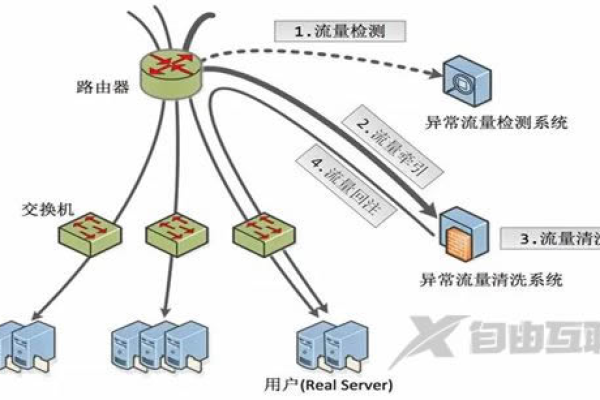
三、技术架构与原理
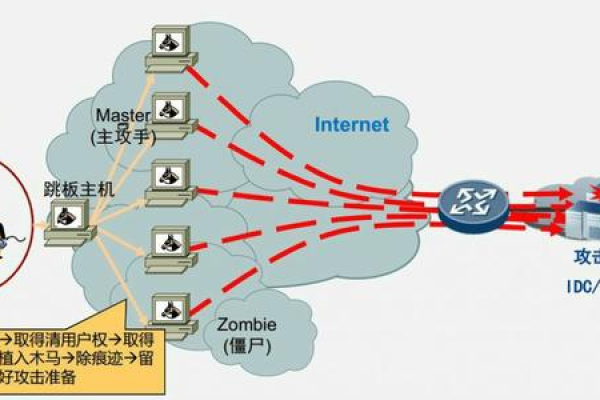
**分布式架构
流量分散处理:通过多节点分散流量,保证服务的高可用性和高稳定性。
黑白名单机制:利用黑白名单对流量进行筛选,屏蔽反面流量,确保服务器只接受合法请求。
**多层次防护体系
分钟级攻击发现和告警:快速检测并响应DDoS攻击,减少损失。
百Gbps级流量清洗:通过大规模分布式集群进行智能调度,实现高效的流量清洗。
自动快照备份:数据持久性高于99.9999999%,确保数据安全。
四、核心功能与特点
**高防护能力
30Gbps防护带宽:有效抵御各种类型的DDoS攻击,保障网站和应用程序的正常运行。
快速检测与应对:迅速识别并应对DDoS攻击,减少被攻击后的恢复时间。
**稳定可靠
高品质硬件设备:采用高性能硬件,确保服务器的稳定性和可靠性。
多节点冗余:通过多节点冗余设计,提高系统的容错能力和可用性。
**灵活配置
多种配置方案:根据客户需求提供多种配置选项,满足不同应用场景的需求。
扩展性强:支持增加存储空间、提升网络带宽等扩展选项,适应业务发展需求。
**技术支持
全天候技术支持:提供7×24小时的专业技术支持,及时解决客户在使用过程中遇到的问题。
专业指导:提供详细的技术文档和使用指南,帮助客户更好地使用和维护服务器。
五、实施步骤
**需求评估
业务分析:了解客户的业务类型、访问量、安全需求等,确定具体的防护需求。
风险评估:评估可能面临的安全威胁,制定相应的防护策略。
**方案设计
选择合适的配置:根据需求评估结果,选择适合的服务器配置和防护方案。
部署方案制定:制定详细的部署计划,包括硬件安装、软件配置、网络连接等。
**系统部署
硬件安装:安装高品质的硬件设备,并进行初步测试。
软件配置:配置操作系统、防火墙、DDoS防护软件等,确保系统的安全性和稳定性。
网络连接:将服务器接入高速网络,并进行网络性能测试。
**测试与优化
功能测试:进行全面的功能测试,确保各项功能正常运行。
性能优化:根据测试结果,优化系统性能,提高响应速度和稳定性。
安全防护测试:模拟各种DDoS攻击场景,测试防护效果,并进行必要的调整。
**上线运行
正式上线:完成所有测试后,将服务器正式上线运行。
持续监控:实时监控系统运行状态,及时发现并处理异常情况。
定期维护:定期进行系统维护和更新,确保服务器始终处于最佳状态。
六、案例分析
**电子商务网站
背景:某知名电商平台在促销活动期间频繁遭遇DDoS攻击,导致网站访问缓慢甚至瘫痪。
解决方案:部署福建30g高防DDoS服务器,配置多层次防护策略。
效果:成功抵御多次大规模DDoS攻击,网站访问速度大幅提升,用户体验显著改善。
**游戏服务器
背景:某大型在线游戏在公测期间遭受严重的DDoS攻击,导致大量玩家掉线。
解决方案:采用福建30g高防DDoS服务器,结合智能调度和流量清洗技术。
效果:游戏服务器稳定运行,玩家体验流畅,用户满意度大幅提高。
**金融系统
背景:某银行网上银行系统经常受到DDoS攻击,影响正常业务办理。
解决方案:部署福建30g高防DDoS服务器,并提供7×24小时技术支持。
效果:银行系统运行稳定,未再出现因DDoS攻击导致的业务中断情况。
七、常见问题解答(FAQs)
**什么是DDoS攻击?
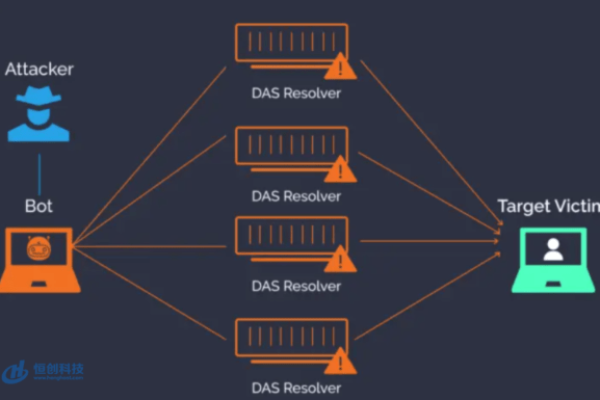
回答:DDoS攻击是一种通过大量反面请求占用网络资源,导致合法用户无法正常访问的服务的攻击方式,常见的DDoS攻击类型包括流量攻击、协议攻击和应用层攻击。
2.为什么选择福建30g高防DDoS服务器?
回答:福建30g高防DDoS服务器具有高达30Gbps的防护能力,能够有效抵御各种类型的DDoS攻击,该服务器还具备稳定可靠、灵活配置和全天候技术支持等特点,能够满足不同业务场景的需求。
3.如何选择合适的高防服务器配置?
回答:选择合适的高防服务器配置需要考虑以下几个因素:业务类型、访问量、安全需求、预算等,建议先进行详细的需求评估,然后根据评估结果选择适合的配置方案,可以参考供应商提供的配置建议和技术指导。
**高防服务器的响应速度如何?
回答:高防服务器的响应速度取决于多个因素,包括数据中心的位置、网络带宽、服务器硬件性能等,选择就近的数据中心可以提高访问速度,还可以通过优化网络设置和硬件配置来进一步提高响应速度,建议在购买前进行详细的性能测试。
**高防服务器是否支持扩展?
回答:是的,大多数高防服务器都支持扩展,常见的扩展选项包括增加存储空间、提升网络带宽等,具体可扩展性需要根据所选的高防服务器型号和供应商的政策来确定,建议在购买前咨询供应商的技术支持团队,了解详细的扩展方案和支持政策。
以上内容就是解答有关“福建30g高防ddos服务器解决方案”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。