出租云控拉群服务器,您了解多少?
- 行业动态
- 2024-12-05
- 7
深圳市南方联合科技有限公司提供出租云控拉群服务器服务,适用于远程管理、高效运维和弹性扩展需求。
出租云控拉群服务器
高效管理,助力业务发展
1、云控拉群服务器
定义与功能
主要应用场景
技术架构
2、核心特性
远程管理
高可靠性
弹性扩展

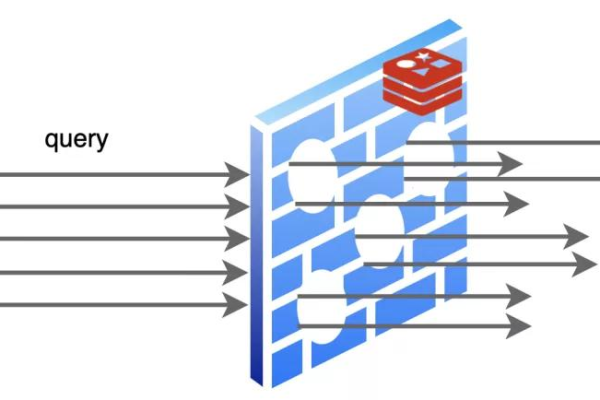
3、安全性能
数据加密与隐私保护
防火墙与载入检测系统
访问控制与权限管理
4、使用案例分析
企业营销自动化
社交媒体管理
客户服务支持
5、选择指南

评估需求与预算
不同供应商比较
配置选项与建议
6、未来发展趋势
人工智能集成
物联网设备支持
区块链安全性提升
7、常见问题解答

如何确保数据安全?
是否支持自定义配置?
遇到技术问题如何处理?
8、小编有话说
服务优势归纳
用户反馈与改进方向
未来发展愿景