揭秘互联网的基石,web服务器究竟是什么?
- 行业动态
- 2024-08-28
- 6
Web服务器简述
Web服务器,亦称网站服务器,是互联网上的一种关键计算机程序,它承担着存储、处理和传递网页内容到客户端的任务,这些内容通常包括HTML文档、图像、样式表或脚本等静态页面,也可以是供用户浏览或下载的网站文件。
定义与功能
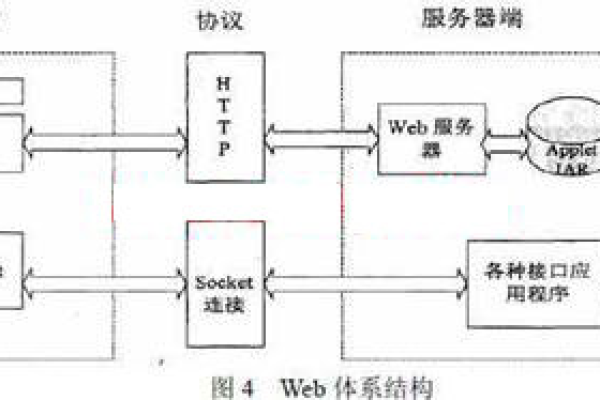
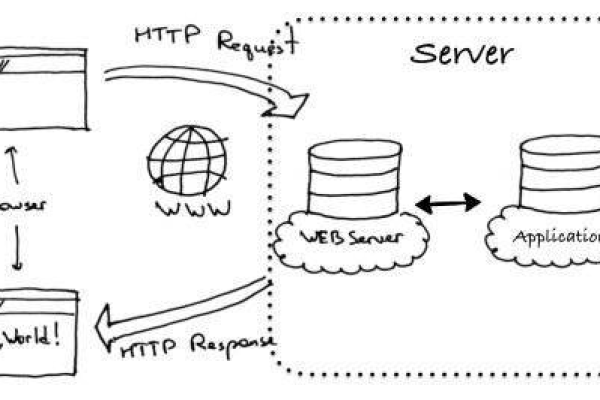
Web服务器,也被称为WWW (World Wide Web)服务器,它的核心功能是提供网页信息的浏览服务,Web服务器负责接收来自客户端的HTTP(超文本传输协议)请求,并响应这些请求,发送相应的静态或者动态页面的内容,除此之外,Web服务器还可以执行其他功能,如托管应用程序、处理数据文件上传和下载等。
主流Web服务器
目前市面上有许多类型的Web服务器,其中Apache、Nginx和IIS是最受欢迎的三种,虽然Apache在整体市场占有率方面表现突出,但Nginx在前1000名网站排名中显示出更高的占有率,除此之外,Tomcat、Jetty、WebSphere、WebLogic和Kerstrel等也是广泛使用的Web服务器。

工作原理
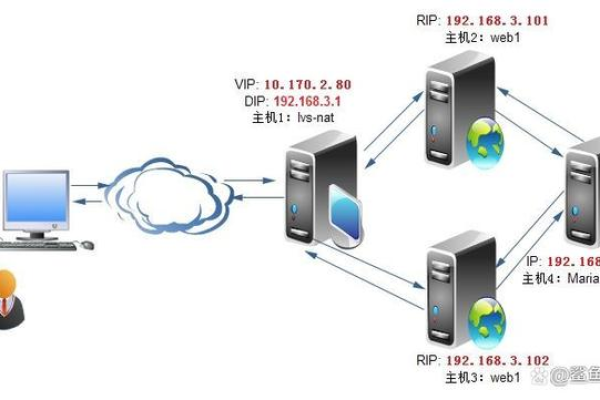
Web服务器的工作原理基于请求响应模式,当一个客户端(一般是Web浏览器)向服务器发起请求时,Web服务器通过解析该请求,确定需要提供的服务类型,然后返回相应的内容给客户端,这一过程涉及到多种网络协议,主要是HTTP协议。
Web服务器与应用服务器的区别
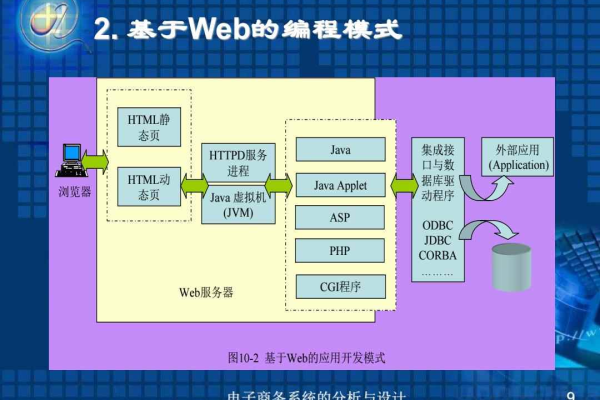
对于初学者而言,理解Web服务器与应用服务器之间的区别十分重要,Web服务器主要负责处理静态内容和作为Servlet容器解释执行动态内容,如servlet和JSP文件,而应用服务器则运行业务逻辑,提供诸如EJB、JNDI、JMX API等Java EE API的支持,并且包含事务处理、数据库连接等功能,在企业级应用中,应用服务器提供的服务更为全面。
Web服务器的优势
Web服务器在现代网络环境中扮演着至关重要的角色,它们不仅确保了网页内容的高效传输,还为网站的稳定运行提供了坚实基础,通过不断优化性能和安全性,Web服务器能够支持从小型企业到大型企业不同的需求。

相关问题与解答
1、什么是HTTP协议?
答:HTTP,即超文本传输协议,是一种用于分布式、协作式和超媒体信息系统的应用层协议,它是整个Web的数据通信的基础。

2、Web服务器如何保证网站安全?
答:Web服务器通过实现安全套接字层(SSL)、安全HTTP(HTTPS)协议,以及进行定期的安全更新和补丁管理来提高网站的安全性,合理的服务器配置和管理也对提升安全性至关重要。