css网站排行榜源代码
- 行业动态
- 2025-02-01
- 5
CSS网站排行榜源代码,包含HTML结构、CSS样式及动画效果,实现动态交互的创作者排行榜。
在当今数字化时代,网站排行榜的呈现方式多种多样,CSS 在排行榜样式设计中扮演着至关重要的角色,以下将通过表格形式,详细展示一些常见的 CSS 网站排行榜源代码示例及其特点:
| 序号 | 代码示例 | 说明 | |||||||
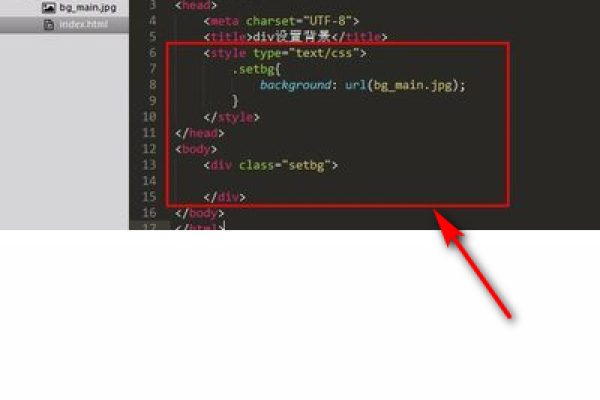
| 1 | [基础有序列表](https://example.com/base-ordered-list) | 使用
标签创建有序列表,每个列表项使用 |
|||||||
| 2 | [增强视觉效果的有序列表](https://example.com/enhanced-ordered-list) | 在基础有序列表的基础上,结合 CSS 对列表项进行样式修改,如改变字体、颜色和间距等,使排行榜更具吸引力。 | |||||||
| 3 | [基础表格](https://example.com/base-table) | 使用 |