如何优化Go CDN静态资源的加载速度?
- 行业动态
- 2024-11-20
- 9
在当今的Web开发领域,静态资源如图片、CSS和JavaScript文件是构成网页不可或缺的部分,随着互联网用户数量的激增和对快速响应时间的需求,内容分发网络(CDN)成为了提升网站性能的重要工具之一,Go语言作为一种高效的编程语言,其在处理HTTP请求方面表现出色,结合CDN可以进一步提升静态资源的加载速度和用户体验。
一、CDN简介及其重要性
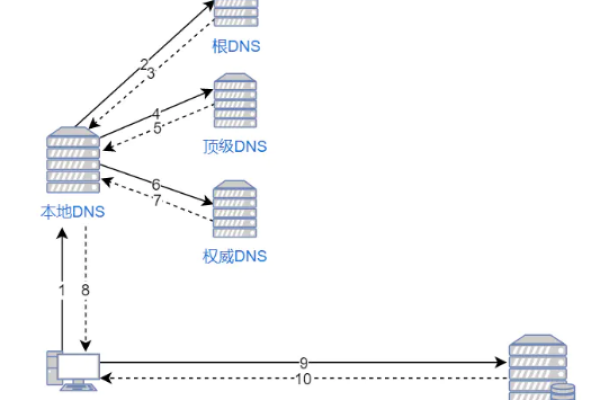
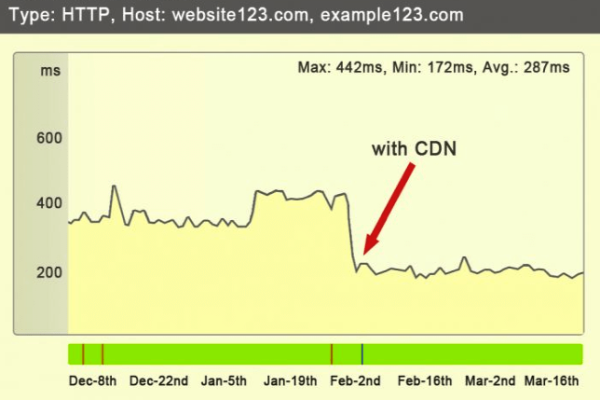
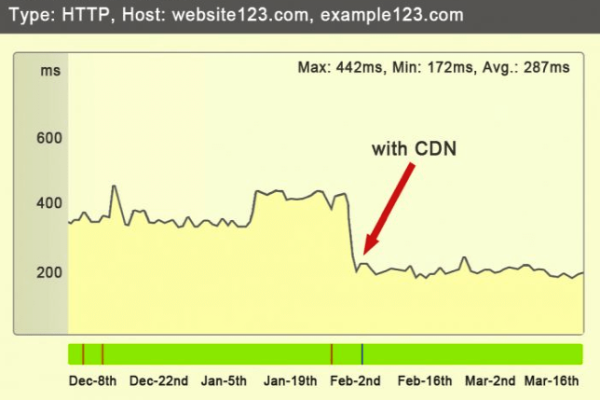
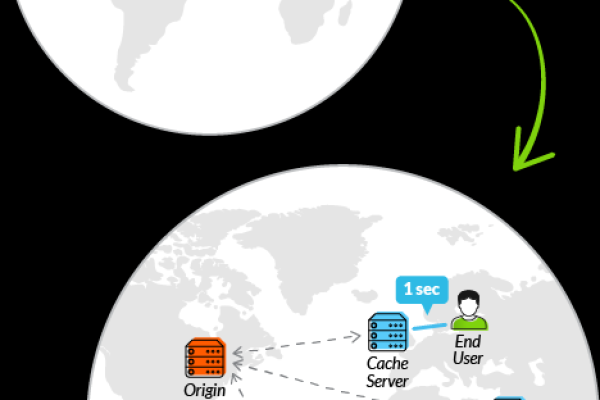
CDN是一种分布式的网络服务,通过将内容缓存到离用户最近的服务器上,从而加快内容的传输速度,对于静态资源而言,使用CDN可以显著减少页面加载时间,提高网站的可用性和可靠性,CDN还能帮助减轻源站的压力,因为大部分的流量会被CDN节点处理。
二、Go语言与CDN的结合
在Go语言中,可以通过多种方式实现与CDN的集成,以下是一些常见的方法:
1、直接链接到CDN:最简单的方法是直接在HTML文件中使用CDN提供的URL来引用静态资源,可以使用Bootstrap CDN来加载CSS和JS文件:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
2、配置反向代理:在Go应用程序中使用反向代理将特定的路由请求转发到CDN,这可以通过标准库net/http/httputil中的NewSingleHostReverseProxy函数来实现,以下代码片段展示了如何将所有以/static/开头的请求转发到一个假设的CDN地址:

package main
import (
"net/http"
"net/http/httputil"
"net/url"
)
func main() {
target, _ := url.Parse("http://cdn.example.com")
proxy := httputil.NewSingleHostReverseProxy(target)
mux := http.NewServeMux()
mux.Handle("/static/", http.StripPrefix("/static/", proxy))
http.ListenAndServe(":8080", mux)
} 3、自定义中间件:为了更灵活地控制哪些资源应该通过CDN加载,可以编写自定义中间件,这个中间件可以根据请求的URL或其他条件决定是否将请求转发到CDN。
package main
import (
"net/http"
"strings"
)
func cDNMiddleware(next http.Handler) http.Handler {
return http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) {
if strings.HasPrefix(r.URL.Path, "/static/") {
// 这里可以添加逻辑来决定是否使用CDN
next.ServeHTTP(w, r)
} else {
// 其他请求正常处理
next.ServeHTTP(w, r)
}
})
}
func main() {
mux := http.NewServeMux()
mux.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello, World!"))
})
loggedMux := cDNMiddleware(mux)
http.ListenAndServe(":8080", loggedMux)
} 三、性能优化建议
选择合适的CDN提供商:不同的CDN提供商在全球不同地区的表现可能会有所不同,选择一个覆盖范围广且服务质量高的CDN提供商至关重要。
合理设置缓存策略:通过HTTP头信息如Cache-Control和Expires来控制浏览器和CDN节点的缓存行为,可以进一步提高性能。

监控与分析:定期监控CDN的性能指标,如命中率、延迟等,以便及时发现问题并作出调整。
四、常见问题解答
Q1: 如何在Go应用程序中使用多个CDN?
A1: 可以在应用程序中配置多个CDN地址,并根据需要动态选择最合适的CDN,可以为不同的地理位置或不同类型的资源指定不同的CDN,这可以通过扩展上面的自定义中间件来实现,根据请求的具体特征来决定使用哪个CDN。
Q2: 如果CDN失效怎么办?

A2: 虽然现代CDN服务通常非常可靠,但仍然建议为关键资源准备备份方案,一种常见的做法是在本地服务器上也保留一份资源的副本,如果检测到CDN不可用,可以自动切换到本地资源,还可以设置合理的超时时间和重试机制,以提高系统的鲁棒性。
通过合理利用CDN和Go语言的强大功能,开发者可以有效地提升Web应用的性能和用户体验,希望本文能够帮助读者更好地理解和实践这一技术组合。
以上就是关于“go cdn静态”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!