ps制作网站效果图_方案
- 行业动态
- 2024-06-14
- 5
使用Photoshop制作网站效果图的方案包括确定设计目标、收集素材、规划布局、绘制草图、创建PS文件、设计界面元素、添加文本和图形、调整颜色和光影效果,以及最终审查和导出图像。
Photoshop制作网站效果图方案
项目启动
1. 目标明确
确定网站类型与目标受众。
设定设计的主要功能和内容结构。
2. 资料收集
搜集行业相关的设计风格与趋势。
收集必要的素材和图像资源。
设计规划
1. 布局规划
制定网站的布局草图,包括头部、内容区和页脚的大致位置。
2. 风格定制
确定网站的色彩方案、字体样式、图标大小等视觉元素。
Photoshop制作
1. 创建画布
根据网站布局设置合理的画布尺寸。
2. 图层管理
合理分配图层,确保设计过程中的高效与整洁。
3. 界面元素设计
导航栏:设计清晰的导航栏,确保用户易于导航。
内容区的重要性进行布局,使用合适的图文排版。
页脚:设计页脚信息,包括版权信息、联系方式等。
4. 交互细节
设计按钮、链接的点击效果。
考虑页面间的过渡动画。
测试与优化
1. 响应式测试
检查设计在不同设备和分辨率下的显示效果。
2. 性能优化
对图像和代码进行优化,确保加载速度。
成果展示
1. 效果图输出
输出高清的网站效果图。
2. 客户反馈
向客户展示效果图,收集反馈意见。
3. 修改完善
根据客户反馈进行调整和完善。
文件整理与交付
1. 文件归档
将所有设计文件、素材进行归档。
2. 成果交付
将最终确认的网站效果图及相关文件交付给客户。
1. 项目回顾
归纳设计过程中的成功点和需要改进的地方。
2. 客户满意度调查
通过问卷调查或直接沟通了解客户的满意度。
通过上述步骤,可以有效地使用Photoshop来制作网站效果图,确保设计既符合客户需求又具有优秀的用户体验。
以下是将“PS制作网站效果图_方案概述”写成介绍的格式:
| 序号 | 方案部分 | 内容描述 |
| 1 | 项目名称 | 网站效果图设计项目 |
| 2 | 项目背景 | 针对某一特定网站,利用PS制作出符合客户需求的效果图,提高网站的用户体验 |
| 3 | 设计目标 | 1. 符合网站主题 2. 界面美观大方 3. 易用性强,操作简便 |
| 4 | 设计工具 | Adobe Photoshop(简称PS) |
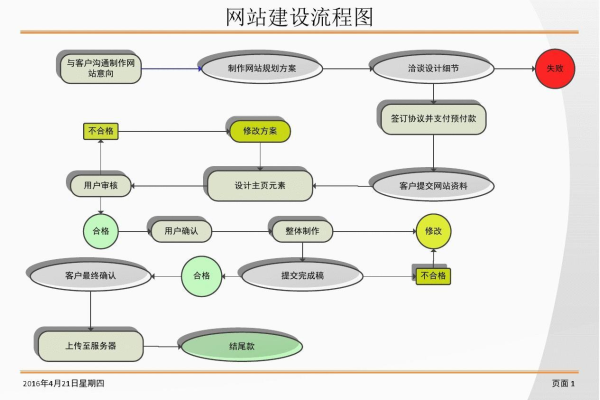
| 5 | 设计流程 | 1. 需求分析 2. 界面设计 3. 效果图制作 4. 客户反馈与修改 |
| 6 | 需求分析 | 1. 网站类型与主题 2. 用户群体特点 3. 功能模块划分 |
| 7 | 界面设计 | 1. 确定整体色调与风格 2. 设计顶部导航栏 3. 设计侧边栏或菜单栏 4. 设计内容区域 |
| 8 | 效果图制作 | 1. 绘制界面元素 2. 调整布局与排版 3. 添加交互效果(如按钮、链接等) 4. 优化细节 |
| 9 | 客户反馈与修改 | 1. 收集客户意见与建议 2. 根据反馈进行修改 3. 再次提交给客户确认 |
| 10 | 项目交付 | 提供PSD源文件、JPG预览图等素材,确保客户可以快速应用到实际项目中 |
这个介绍简要概述了PS制作网站效果图的方案,可以根据实际项目需求进行调整和补充。