CDN网络的未来发展将如何演进?
- 行业动态
- 2024-11-20
- 7
从传统CDN到融合CDN的演进
背景介绍
互联网的迅猛发展使得内容分发网络(Content Delivery Network,简称CDN)成为支撑数字化社会的重要基础设施,通过将内容缓存到离用户更近的边缘节点,CDN显著提高了用户的访问速度和体验,随着技术的不断进步和应用场景的变化,传统CDN正在向融合CDN演进,以满足新时代更高的需求。
传统CDN的起源与发展
早期互联网与CDN的诞生
20世纪末,随着互联网的普及,网上内容消费量激增,当时,网络基础设施尚未完善,用户在访问远程服务器上的资源时,常常遇到网络拥塞和高延迟的问题,为了解决这些问题,麻省理工学院的Tom Leighton博士提出了CDN的概念,并在1998年创立了Akamai公司,成为世界上第一家CDN服务提供商。
核心技术与功能
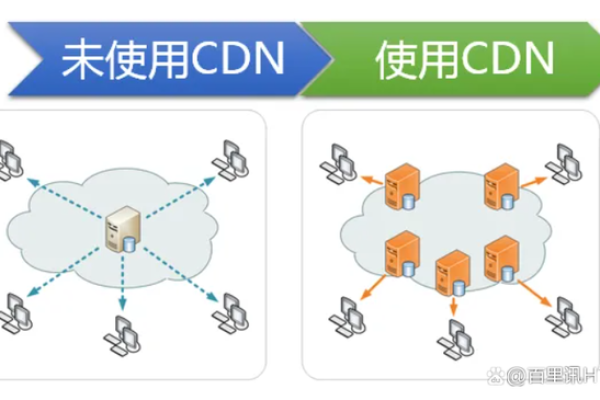
传统CDN主要依赖负载均衡、内容分发和缓存技术,其基本原理是通过在全球分布的多个边缘节点缓存静态和动态内容,使用户可以就近获取所需资源,从而减少访问延迟,提高下载速度,这些技术在缓解网络拥塞、降低带宽成本方面发挥了重要作用。
融合CDN的出现与发展
云计算与大数据的推动
进入21世纪,随着云计算和大数据技术的发展,互联网应用变得更加复杂和多样化,传统的CDN逐渐难以满足动态内容加速和实时互动的需求,融合CDN应运而生,融合CDN将传统CDN与云计算、人工智能等新兴技术相结合,实现了对内容的智能化管理和加速。
技术特点与优势
融合CDN具有以下核心技术特点:

内容智能分析:通过对用户访问行为的深度挖掘和实时监测,融合CDN能够实现内容的智能分类、标签化和推荐,从而提高内容访问的精准度。
智能调度:融合CDN可以根据实时的网络状况和用户需求,动态调整内容分发策略,确保最优的传输路径和访问速度。
智能缓存:通过对访问数据的分析和预测,融合CDN可以优化缓存策略,提高命中率,降低回源率,节省带宽成本。
智能编码:融合CDN能够根据用户设备和网络条件,自动选择最佳的编码方式,提高传输效率和用户体验。
融合CDN的应用场景与前景
多领域的广泛应用
融合CDN已经在多个领域得到了广泛应用,包括但不限于:
在线视频:提供高清视频流媒体服务,支持直播、点播等业务,显著提升用户的观看体验。
在线游戏:通过低延迟的内容分发,保障游戏的流畅运行,减少卡顿现象。
电商网站:在促销活动期间,保证网站的高可用性和快速响应,提升用户购物体验。
社交媒体:加速图片、视频等内容的加载速度,提高用户的互动体验。
未来发展趋势
随着5G和物联网(IoT)技术的发展,融合CDN将在更多新兴领域发挥重要作用,融合CDN将朝着以下几个方向继续发展:
提高实时性:进一步优化内容分发的实时性和准确性,实现对用户访问行为的实时感知和调度。
优化编码技术:探索更高效的编码压缩算法,减少传输带宽需求,提高访问速度。
拓展应用场景:结合边缘计算、虚拟现实(VR)、增强现实(AR)等新技术,开拓更多创新应用场景。
融合发展:与区块链、云计算等前沿技术深度融合,构建更加安全、高效的内容分发网络。
从传统CDN到融合CDN的演进,是互联网技术和应用场景不断变化的结果,融合CDN凭借其智能化、高效化的技术特点,不仅提升了用户体验,还为互联网行业的发展提供了有力支持,在未来,随着技术的进一步发展和应用的不断拓展,融合CDN将继续引领内容分发网络的创新和发展,为数字化社会注入新的活力。
FAQs
1、什么是CDN?
CDN即内容分发网络,通过将内容缓存到靠近用户的边缘节点,提高用户访问速度和体验,它的核心原理是通过分布式架构和智能路由技术,使用户可以就近获取所需资源,从而减少访问延迟,提高下载速度。
2、融合CDN相比传统CDN有哪些优势?
融合CDN相比传统CDN具有更高的智能化和高效化特点,它通过内容智能分析、智能调度、智能缓存和智能编码等技术,实现了对内容的深度挖掘和优化管理,进一步提高了访问速度和用户体验,融合CDN还能更好地应对动态内容加速和实时互动的需求,适用于更多复杂的应用场景。
以上就是关于“cdn 网络演进”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!