如何实现CDN视频接入以提升视频加载速度和用户体验?
- 行业动态
- 2025-01-07
- 5
CDN(内容分发网络)视频接入是一个涉及多个步骤和技术考量的过程,旨在通过全球分布的服务器节点来加速视频内容的传输,提高用户体验,以下是关于CDN视频接入的详细解答:
一、CDN视频接入的基本概念
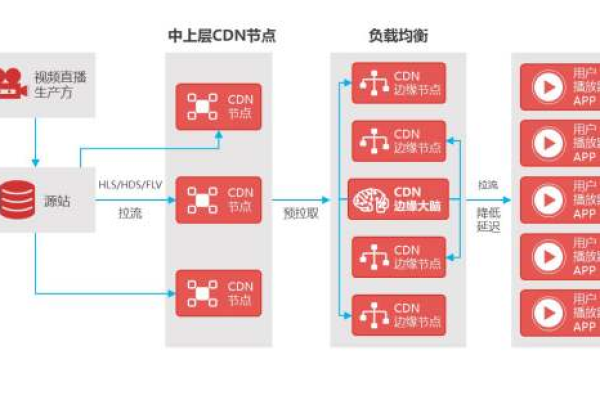
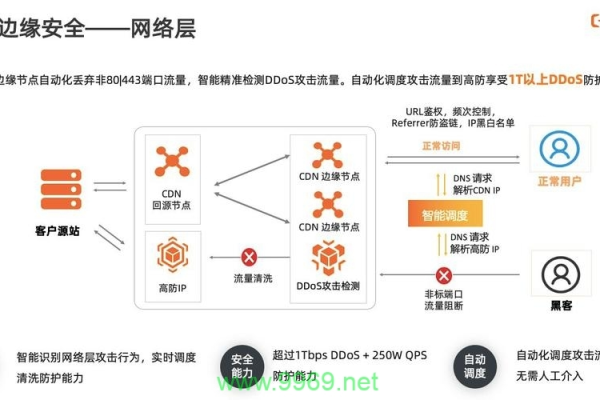
CDN是一种分布式网络架构,它通过将视频内容缓存到靠近用户的服务器节点上,从而减少数据传输的延迟和提高访问速度,当用户请求视频内容时,CDN会根据用户的地理位置和网络状况,选择最优的节点来提供内容,从而实现快速响应和流畅播放。
二、CDN视频接入的步骤
1、选择合适的CDN服务提供商
考虑因素:服务覆盖区域、性能、成本、安全性等。
推荐服务商:阿里云CDN、腾讯云CDN、Cloudflare等。
2、注册并登录CDN控制台
在选定的CDN服务提供商网站上注册账号,并登录到控制台。
3、添加域名
在CDN控制台中添加需要加速的域名,可以是主域名或子域名。
4、配置域名加速
源站设置:指定CDN节点从哪里获取内容,通常是源服务器的IP地址或域名。
加速类型:选择加速静态内容、动态内容或全部内容。
缓存配置:设置缓存时间、缓存策略等,根据文件类型、URL路径等条件进行配置。
安全设置:配置访问控制、HTTPS支持等安全策略。
5、DNS配置
在域名注册商或DNS服务提供商处,修改DNS记录,将域名解析指向CDN提供商提供的CNAME记录。
6、验证CDN加速
使用浏览器或命令行工具访问加速后的域名,检查返回的HTTP响应头中是否包含CDN提供商的标识,确认请求是否通过了CDN。
7、监控和调优
持续监控CDN的性能指标,如带宽使用情况、缓存命中率等。
根据监控数据调整缓存策略、源站设置等,以优化CDN的性能和成本效益。
三、CDN视频接入的优势
提高访问速度:通过就近访问CDN节点,减少数据传输距离和时间,提高视频加载速度。
减轻服务器负载:CDN可以分担源服务器的流量压力,提高系统的稳定性和可靠性。
提升用户体验:更快的加载速度和更少的缓冲时间,使用户能够更流畅地观看视频。
增强安全性:CDN提供商通常提供DDoS防护、SSL证书支持等安全功能,保护视频内容免受攻击。
四、常见问题及解决方案
1、网站无法访问或视频无法播放
可能原因:CDN配置错误、域名解析未生效、CDN服务提供商故障等。
解决方案:检查CDN配置是否正确,查看域名解析是否已指向CDN节点,联系CDN服务提供商了解故障情况。
2、视频播放卡顿
可能原因:网络带宽不足、CDN节点负载过高、视频文件编码问题等。
解决方案:升级网络带宽,选择其他负载较低的CDN节点,优化视频文件编码降低码率或分辨率。
3、视频画质不佳
可能原因:缓存策略导致画质降低、视频源文件画质较差等。
解决方案:调整缓存策略保证画质不受影响,提供更高画质的视频源文件。
五、小编有话说
CDN视频接入是提升视频网站性能和用户体验的有效手段,在选择CDN服务提供商时,需要综合考虑服务覆盖区域、性能、成本和安全性等因素,接入过程中,需要按照CDN提供商的指引进行配置,并进行持续的监控和调优,也需要注意解决可能出现的问题,如配置错误、资源未正确同步、网络问题等,通过合理的配置和优化,CDN可以为视频网站带来显著的性能提升和更好的用户体验。