如何轻松安装源码,一步步教你完成设置
- 行业动态
- 2024-09-26
- 6
本文提供了详细的源码安装教程,包括环境准备、下载源码、解压文件、安装依赖、编译源码和运行程序等步骤。通过按照这些步骤操作,您可以轻松地在自己的计算机上安装并运行源码。
安装源码包是一个涉及多个步骤的过程,通常包括下载源码、解压源码、配置环境、编译和安装等环节,以下是详细的安装教程:
1、下载源码:你需要从官方网站或其他可靠来源下载软件的源码包,这通常是以.tar.gz或.tar.bz2格式提供。
2、解压源码:使用命令行工具解压源码包到指定目录,对于.tar.gz文件,可以使用tar zxvf filename.tar.gz命令进行解压。
3、配置环境:在源码目录中,通常会有一个名为configure(或类似名称)的脚本文件,用于检测系统环境并生成Makefile文件,运行此脚本时,可以根据需要添加选项来定制安装,如指定安装路径等。
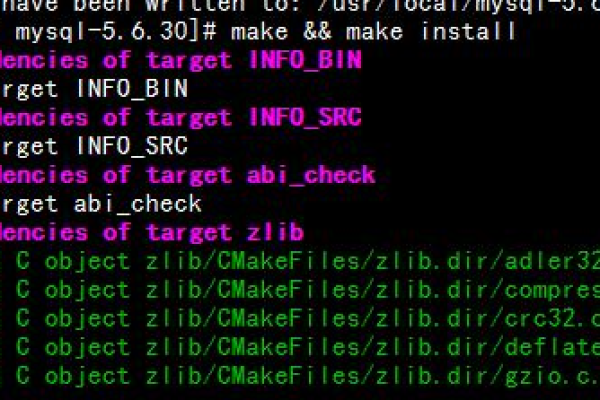
4、编译源码:使用make命令根据Makefile文件中的规则编译源码,这一步可能会比较耗时,具体取决于源码的大小和计算机的性能。
5、安装软件:编译完成后,使用make install命令将编译好的软件安装到系统中,这通常需要root权限。
6、验证安装:检查软件是否正确安装,通常可以通过运行软件的命令或查看相关文档来完成。
7、清理工作:如果不再需要源码,可以删除它以节省磁盘空间。
8、额外步骤:在某些情况下,可能需要额外的步骤来配置软件,如修改配置文件或启动服务等。
通过上述步骤,你可以成功地从源码安装大多数Linux软件,不过,每个软件的具体安装过程可能会有所不同,因此在安装前应仔细阅读软件提供的安装指南或README文件。
小伙伴们,上文介绍源码怎么安装教程的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。