如何有效使用yuicompressor优化JavaScript和CSS文件?
- 行业动态
- 2024-09-16
- 1
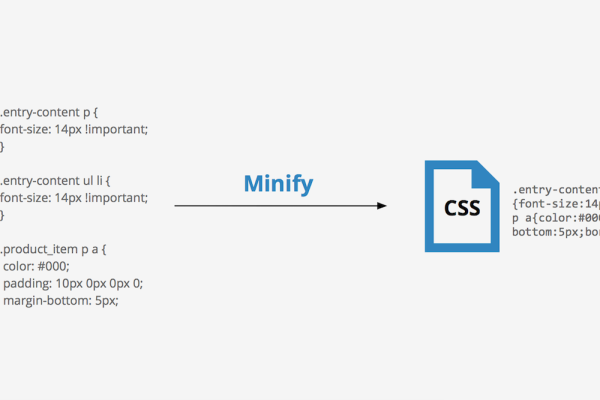
yuicompressor 是一个广泛使用的 java 库,用于压缩 javascript 和 css 文件,以减少文件大小并提高网页加载速度,它通过去除注释、空格和其他不必要的字符来实现压缩,同时保持代码的功能不变。
yuicompressor 的主要特点
易于使用:只需几行命令或简单的 java api 调用即可完成压缩。
高度优化:利用强大的算法来最小化文件大小,同时保持代码的可执行性。
社区支持:由于其历史悠久和流行,拥有活跃的社区和持续的维护更新。
兼容性好:压缩后的代码通常与各种浏览器兼容。
安装 yuicompressor
yuicompressor 可以通过多种方式安装,最常见的是通过 jar 文件或者使用 build 工具如 maven 和 gradle。
1、下载 jar 文件:
访问 yuicompressor 的官方网站或 github 仓库下载最新的 jar 文件。
2、maven 依赖(在 pom.xml 中添加):
“`xml
<dependency>
<groupId>com.yahoo.platform.yuicompressor</groupId>
<artifactId>yuicompressor</artifactId>
<version>版本号</version>
</dependency>
“`
3、gradle 依赖(在 build.gradle 中添加):
“`groovy
implementation ‘com.yahoo.platform.yuicompressor:yuicompressor:版本号’
“`
使用 yuicompressor
yuicompressor 可以通过命令行工具或编程方式使用。
命令行界面 (cli)
在命令行中使用 yuicompressor,可以这样操作:
java -jar yuicompressor-x.y.z.jar -o [输出文件] [输入文件]
java -jar yuicompressor-2.4.8.jar -o output.min.js input.js
集成到项目中
在 java 项目中,可以使用 yuicompressor 的 api 来直接集成压缩功能:
import com.yahoo.platform.yuicompressor.*;
public class compressexample {
public static void main(string[] args) {
compressor compressor = new compressor();
string result = compressor.compress("原始的javascript或css代码");
system.out.println(result);
}
}yuicompressor 的配置选项
yuicompressor 提供多个配置选项,允许用户根据需要调整压缩级别和其他设置,以下是一些常用的选项:
-o:指定输出文件名。
--charset:设置输入/输出文件的编码。
--nomunge:保留变量名,不进行混淆。
--line-break:指定每多少kb插入换行符,以避免火灾大型文件问题。
--preserve-semi:保留语句末尾的分号。
--reset:重置所有选项到默认值。
单元表格示例:常用 yuicompressor 命令行选项
| 选项 | 描述 |
| -o | 指定输出文件的名称 |
| --charset | 设置输入/输出文件的编码方式 |
| --nomunge | 保留变量名而不进行混淆 |
| --line-break | 指定每多少kb插入换行符 |
| --preserve-semi | 保留语句末尾的分号 |
| --reset | 重置所有选项到默认值 |
相关问题与解答
q1: yuicompressor 能否处理动态生成的 javascript 或 css?
a1: yuicompressor 设计用于处理静态文件,对于动态生成的内容,您需要在内容生成后、发送给客户端前使用 yuicompressor 进行处理,这通常涉及到在服务器端集成 yuicompressor,确保每次内容更新时都进行压缩。
q2: 使用 yuicompressor 时,如何保证压缩过程不会破坏代码功能?
a2: yuicompressor 在设计时考虑到了向后兼容性,它会尽可能地保证压缩后的代码在所有浏览器上都能正常运行,由于压缩过程包括了移除空格、换行和注释等步骤,极端情况下可能会遇到问题,在使用 yuicompressor 之前,建议在多种浏览器上充分测试压缩后的代码,以确保没有引入任何问题,可以考虑使用--nomunge 选项来避免变量名混淆,减少潜在的风险。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/144070.html