什么是MySQL视图?如何创建和使用它们?
- 行业动态
- 2024-12-07
- 7
MySQL视图:虚拟表的深入解析
一、MySQL视图简介
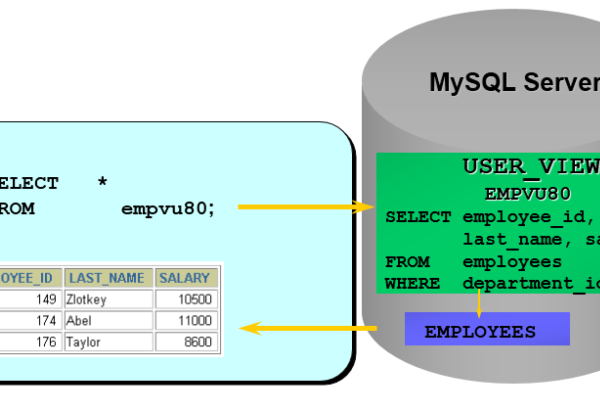
在数据库管理中,视图(View)是一种重要的工具,它被形象地称为虚拟表,因为它不存储数据,而是通过定义一个查询语句来动态生成结果集,当用户访问视图时,数据库系统才会执行这些查询语句,从实际表中提取数据并展示给用户,视图不仅可以简化复杂的SQL查询,还能提供一种逻辑上的封装,使得用户可以更加灵活和方便地操作数据。
二、视图的特点与优势
1. 特点
虚拟性:视图并不在物理上存储数据,它只是一个查询语句的集合。
动态性:视图的内容随着底层数据的变化而动态更新。
可更新性:在某些条件下,视图支持数据的插入、更新和删除操作。
2. 优势
简化查询:通过封装复杂的查询逻辑,使用户能够以更简单的方式获取所需的数据。
数据安全:可以限制用户对某些敏感数据的访问,只暴露必要的信息。

提高可维护性:视图将查询语句集中管理,便于修改和维护。
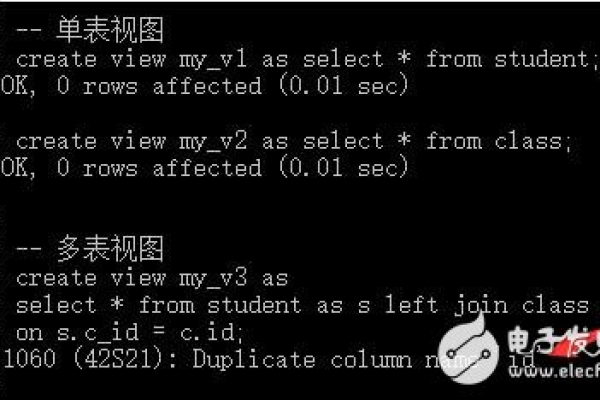
三、创建视图
创建视图的基本语法是CREATE VIEW view_name AS SELECT_statement。view_name 是视图的名称,SELECT_statement 是一个合法的SELECT语句,用于定义视图的内容。
CREATE VIEW v_employee_info AS SELECT employee_id, name, department, salary FROM employees WHERE status = 'active';
这个例子创建了一个名为v_employee_info 的视图,它包含了所有在职员工的信息,用户可以通过简单的SELECT * FROM v_employee_info; 来查询这些信息,而无需关心背后的复杂查询逻辑。
四、查询视图
查询视图非常简单,与查询普通表几乎没有任何区别,用户只需使用SELECT 语句来查询视图即可。
SELECT * FROM v_employee_info;
这条语句会返回v_employee_info 视图中的所有记录,即所有在职员工的相关信息。
五、更新视图
尽管视图是虚拟的,但在某些情况下,用户仍然可以通过视图来更新底层表中的数据,这要求视图满足一定的条件,如视图中的字段必须直接映射到底层表的字段,且不能包含聚合函数、分组等复杂操作。

假设我们有一个基于employees 表的视图v_employee_info,我们可以这样更新视图中的数据:
UPDATE v_employee_info SET salary = salary * 1.1 WHERE department = 'Sales';
这条语句会将所有销售部门的员工的工资提高10%,这里的前提是v_employee_info 视图支持更新操作。
六、删除视图
当视图不再需要时,可以使用DROP VIEW 语句来删除它。
DROP VIEW IF EXISTS v_employee_info;
这条语句会删除名为v_employee_info 的视图(如果存在的话),需要注意的是,删除视图并不会删除底层表中的数据。
七、注意事项
性能问题:虽然视图可以简化查询,但如果视图中的查询非常复杂或涉及大量的数据,可能会影响性能,在使用视图时需要注意优化查询语句。
可更新性限制:并非所有的视图都支持更新操作,只有满足一定条件的视图才能进行数据的插入、更新和删除操作。

命名冲突:在创建视图时需要注意避免与现有的表或视图重名,以免产生混淆或错误。
八、常见问题解答
Q1: 视图是否可以提高查询性能?
A1: 视图本身不会提高查询性能,反而可能因为额外的处理层次而略微降低性能,通过合理设计和索引优化,可以减少这种影响,对于复杂的查询,使用视图可以使查询语句更加清晰易读,从而间接提高开发效率。
Q2: 如何更改视图中的数据?
A2: 要更改视图中的数据,首先需要确保视图是可更新的,可以使用标准的INSERT、UPDATE 和DELETE 语句来操作视图,这些操作实际上会修改底层表中的数据(如果视图支持的话),需要注意的是,不是所有的视图都支持更新操作,具体取决于视图的定义和数据库系统的支持情况。