如何打造具有独特IP魅力的信息流广告软文标题?
- 行业动态
- 2024-09-11
- 9
7个方法,让你的信息流广告软文标题自带IP!
在数字营销领域,信息流广告的吸引力往往取决于其标题的创意与吸引力,一个具有独特知识产权(IP)特征的标题不仅能够吸引目标受众的注意,还能够提高品牌的识别度,以下是七个策略,帮助你创造带有独特IP属性的信息流广告软文
1.挖掘品牌故事
利用品牌背后的故事或理念来构建标题,这可以是一个创始故事、品牌使命或是与品牌紧密相关的特定事件,通过这种方式,你的标题不仅传递了信息,还增加了情感连接,使读者感受到品牌的独特性。
2.利用独特的视觉元素
结合品牌独有的视觉元素,如LOGO、特定的色彩搭配或是图形设计,将这些元素融入标题设计中,这样即使在文字之前,视觉上就能给观众留下深刻印象。
3.创造标志性口号

开发一个简短有力的口号,并将其作为标题的一部分,这个口号应该易于记忆,且能明确传达品牌的核心价值或优势。
4.个性化和定制化
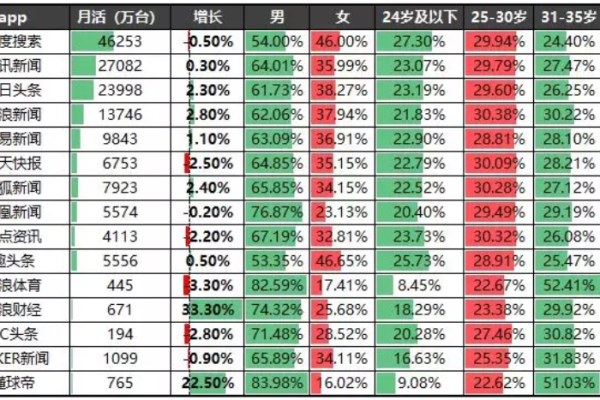
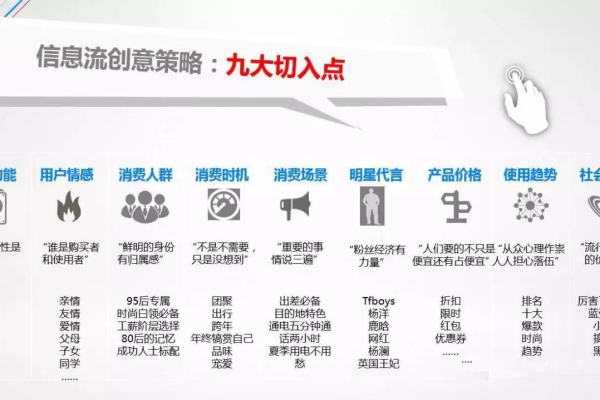
根据目标受众的兴趣和需求定制标题,使用数据分析来了解你的目标市场,并创建直接与他们对话的标题。
5.结合时事热点
紧跟时事热点,将品牌信息与当前热门话题相结合,这不仅可以提高广告的相关度,还可以增加其时效性和吸引力。

6.利用独特的语言风格
采用与众不同的语言风格,比如幽默、讽刺或是诗意等,来使你的广告标题突出,这种独特的表达方式可以使品牌在众多信息中脱颖而出。
7.强调品牌价值
中明确展示品牌能为用户带来的独特价值,这可以是解决一个特定问题,提供无与伦比的服务体验,或是其他任何能让品牌与众不同的元素。
相关问答FAQs

Q1: 如何确保信息流广告标题与品牌形象保持一致?
A1: 确保信息流广告标题与品牌形象保持一致的关键在于深入理解品牌的核心价值和目标受众,在创作标题时,始终围绕品牌的使命、愿景和用户期望的价值进行思考,保持一致的视觉和文案风格也是重要的,这包括使用品牌特有的语言风格、色彩以及设计元素。
Q2: 如果品牌较为年轻和不太知名,应该如何在标题中建立IP?
A2: 对于较为年轻或不太知名的品牌,建议从品牌独特的创始故事、设计理念或是解决的问题出发来建立IP,可以在标题中强调品牌如何解决了一个市场上未被充分解决的问题,或是提供了一种全新的用户体验,借助创意的视觉元素和有力的口号也能在短时间内建立品牌记忆点。