MySQL教程,你掌握了哪些高效使用技巧?
- 行业动态
- 2024-10-01
- 2622
MySQL 教程_使用教程
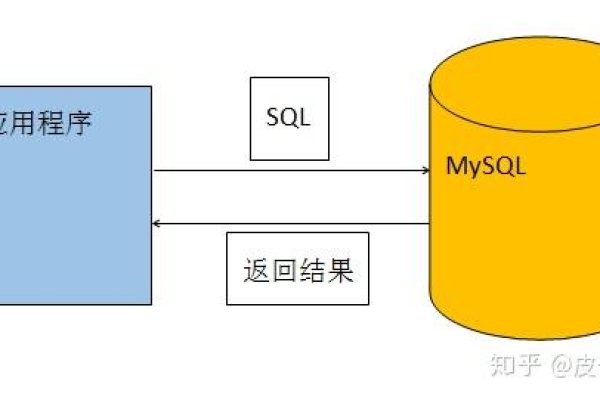
MySQL 是一个开源的关系型数据库管理系统,广泛应用于各种类型的网站和应用程序,以下是一个基于 MySQL 的基础使用教程,包括安装、配置、基本操作等内容。
1. 安装 MySQL
您需要在您的计算机上安装 MySQL,以下是不同操作系统下的安装步骤:
Windows:
1、访问 MySQL 官方网站下载适合您版本的 MySQL 安装程序。
2、运行安装程序并按照提示操作。
3、在安装过程中,您可以选择是否将 MySQL 配置为服务。
Linux:
1、使用包管理器安装,例如在 Ubuntu 上使用sudo aptget install mysqlserver。
2、运行sudo systemctl start mysql 来启动 MySQL 服务。
macOS:
1、使用 Homebrew 安装,例如brew install mysql。
2、运行mysql.server start 来启动 MySQL 服务。

2. 配置 MySQL
安装完成后,您需要配置 MySQL:
设置 root 用户密码:
mysql_secure_installation
按照提示设置 root 用户的密码。
修改默认的 root 密码:
SET PASSWORD FOR 'root'@'localhost' = PASSWORD('newpassword');
创建新用户:
CREATE USER 'username'@'localhost' IDENTIFIED BY 'password';
授权用户:
GRANT ALL PRIVILEGES ON *.* TO 'username'@'localhost'; FLUSH PRIVILEGES;
3. 连接 MySQL
使用以下命令连接到 MySQL:

mysql u username p
输入密码后,您将进入 MySQL 命令行界面。
4. 创建数据库和表
创建数据库:
CREATE DATABASE database_name;
选择数据库:
USE database_name;
创建表:
CREATE TABLE table_name ( column1 datatype, column2 datatype, ... );
5. 插入、更新、删除数据
插入数据:
INSERT INTO table_name (column1, column2, ...) VALUES (value1, value2, ...);
更新数据:
UPDATE table_name SET column1 = value1, column2 = value2 ... WHERE condition;
删除数据:

DELETE FROM table_name WHERE condition;
6. 查询数据
基本的 SELECT 语句:
SELECT column1, column2 ... FROM table_name WHERE condition;
7. 索引和约束
创建索引:
CREATE INDEX index_name ON table_name (column1, column2, ...);
添加外键约束:
ALTER TABLE child_table ADD CONSTRAINT fk_child_table_parent_table FOREIGN KEY (column_name) REFERENCES parent_table(column_name);
8. 备份和恢复
备份数据库:
mysqldump u username p database_name > database_name_backup.sql
恢复数据库:
mysql u username p database_name < database_name_backup.sql
是 MySQL 的基础使用教程,随着您对 MySQL 的深入了解,您还可以学习更高级的功能,如存储过程、触发器、视图等,希望这个教程对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/14204.html