x79芯片组支持哪些类型的服务器内存?
- 行业动态
- 2024-09-04
- 11
X79芯片组支持的服务器内存类型是DDR3 ECC(Error Correcting Code)内存,这种内存以其出色的稳定性和纠错能力,在服务器及高端计算领域得到了广泛应用,下面将详细介绍X79芯片组与服务器内存的兼容性:
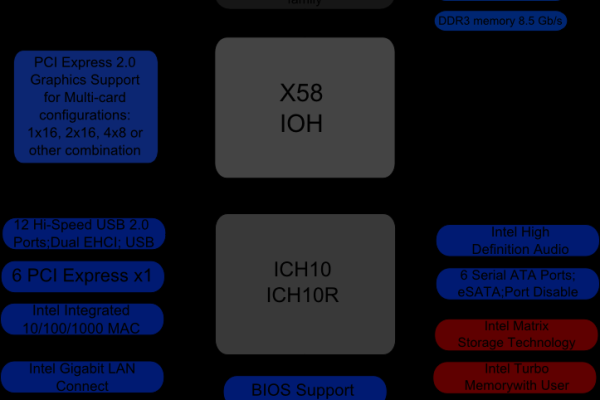
1、X79芯片组
芯片组基本信息:X79芯片组设计用于搭配LGA2011插槽的英特尔第二代酷睿i7处理器,该芯片组通过串行点对点传输提升性能,为高带宽和稳定性提供了保障。
内存接口:通常配备四条内存插槽,支持最大32/64GB内存容量,并可兼容ECC服务器内存,支持的内存频率为1600/1833MHz。
2、服务器内存类型

DDR3 ECC内存:X79主板支持的服务器内存类型明确为DDR3 ECC内存,ECC(Error Correcting Code)内存能够检测并纠正内存中的错误,极大提高了数据的完整性和系统的稳定性。
非ECC与ECC内存:虽然X79主板主要支持ECC类型的DDR3内存,但也兼容非ECC类型的DDR3内存,二者的主要区别在于ECC内存具有错误校验和纠错功能,而非ECC内存则没有此功能。
3、内存插槽与频率
内存插槽数量:X79主板通常配备四条内存插槽,这为大容量内存配置提供了基础。

支持的内存频率:该芯片组支持的内存频率为1600/1833MHz,这对于当时的服务器应用来说,是足够应对多任务处理的需求。
4、位宽与REG ECC内存
4bit与8bit内存:市场上的服务器内存条主要分为4bit和8bit两种,其中4bit颗粒位宽的内存条如2RX4 REG ECC更为常见,这种内存条一般用于AMD专用条的配置。
REG ECC内存特点:REG(Registered ECC)内存加入了寄存器以提升信号的完整性和系统的稳定性,特别适合在高负载和需要高可靠性的服务器环境中使用。

X79芯片组的设计和配置使其成为兼容DDR3 ECC服务器内存的理想选择,尤其是对于那些追求高性能和高稳定性的服务器和工作站用户而言,其对ECC和非ECC DDR3内存的支持,以及对较高频率和大容量内存配置的兼容,确保了它能够满足当时高端用户的需求。