如何使用纯CSS在不同分辨率下实现样式的自适应?
- 行业动态
- 2024-09-06
- 3896
使用CSS的媒体查询(media query)可以实现不同分辨率下的样式自适应。通过为不同的屏幕宽度、高度或设备设置特定的CSS规则,可以确保网页在不同设备上都能正确显示。,,“ css,@media screen and (maxwidth: 600px) {, body {, backgroundcolor: lightblue;, },},“,,这段代码表示当屏幕宽度小于或等于600px时,页面背景颜色会变为浅蓝色。
在多设备、多分辨率的现代网络环境中,创建能够自适应不同屏幕大小的网页已成为设计师和开发者的一项重要任务,利用纯CSS实现响应式设计,可以有效地解决样式在不同分辨率下的自适应问题,本文将深入探讨如何通过CSS技术实现这一目标,并提供实用的方法和策略。

基本概念和理论
1.1 响应式设计基础
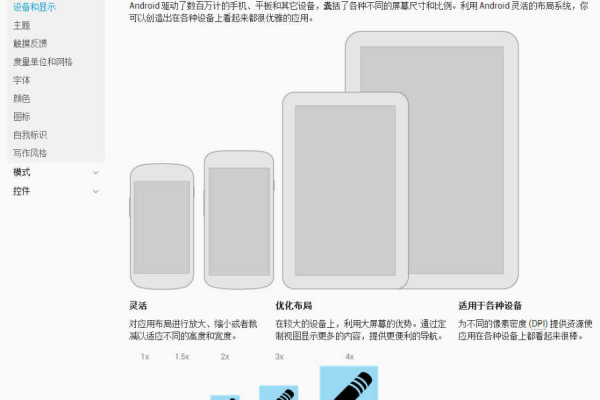
响应式设计的核心在于页面能够根据用户设备的屏幕尺寸自动调整布局,这包括灵活的网格系统、可伸缩的图片以及能够根据屏幕大小改变的布局元素,响应式设计的目标是使网页在不同设备上都能提供良好的用户体验,而无需为每种设备单独设计一个版本。
1.2 CSS媒体查询
CSS媒体查询是实现响应式设计的重要工具,它允许内容根据特定的条件呈现,比如屏幕宽度、高度和分辨率等,通过使用媒体查询,可以指定在不同屏幕尺寸下的样式规则,从而实现布局和元素的自动适配。
实现方法
2.1 流式布局
流式布局是一种设计方式,其中页面元素的宽度会随着视口大小的改变而自动调整,这种方法不依赖于固定的像素值,而是使用百分比来定义元素的宽度,使得布局能够根据屏幕尺寸的变化而灵活调整。
2.2 媒体查询的应用
通过@media规则,可以针对不同的屏幕尺寸编写不同的CSS样式,当屏幕尺寸小于或等于1024px时,可以设置DIV布局对象显示1000px宽度;当屏幕尺寸大于1024px时,则可以显示1200px宽度,这样,就可以确保网页在不同分辨率的设备上都能呈现出合适的布局。
2.3 Flexbox布局
Flexbox(弹性盒子模型)是一种现代的布局模块,能够让容器中的子元素按照一定的方向和顺序排列,Flexbox布局适合于构建复杂的响应式页面,因为它可以自动适应不同屏幕尺寸的布局需求,而且代码简洁,易于维护。
2.4 Grid布局
CSS Grid布局是一个二维布局系统,适用于大型界面设计,它允许开发者在页面上进行更精确的布局控制,并且同样能够实现响应式设计,通过结合媒体查询,Grid布局可以轻松适应不同的屏幕尺寸和分辨率。
2.5 可伸缩图片
为了确保图片在不同分辨率的屏幕上显示清晰,可以使用可伸缩的图片格式,如矢量图形或使用CSS调整图像大小,这样,无论屏幕尺寸如何变化,图片都能保持其清晰度和比例。
实践案例
3.1 媒体查询的实际应用
考虑一个实际的例子,假设需要为一个小型企业创建一个响应式的网站首页,可以通过媒体查询定义在大屏幕上显示的全局样式:
body {
margin: 0;
padding: 0;
fontfamily: Arial, sansserif;
}
.container {
width: 80%;
margin: 0 auto;
}针对平板设备添加媒体查询:
@media screen and (maxwidth: 1024px) {
.container {
width: 90%;
}
}针对手机设备再次添加媒体查询:
@media screen and (maxwidth: 768px) {
.container {
width: 100%;
}
}通过上述CSS代码,可以看到如何使用媒体查询针对不同的屏幕尺寸逐步调整样式。
3.2 Flexbox布局实例
假设需要构建一个响应式的导航菜单,可以使用Flexbox来实现:
.nav {
display: flex;
justifycontent: spacebetween;
liststyle: none;
padding: 0;
}
.nav li {
flex: 1;
}在这个例子中,.nav类使用Flexbox布局,并通过justifycontent属性在项目之间分配空间,使得无论屏幕大小如何,导航菜单都能均匀分布。
优化策略
4.1 使用相对单位
在CSS中,使用相对单位(如百分比、em、rem)而非绝对单位(如像素),可以让布局更加灵活,更好地适应不同的屏幕尺寸,这些单位可以根据父元素或根元素的大小动态调整,有助于实现真正的响应式设计。
4.2 避免过度设计
虽然媒体查询提供了强大的控制力,但过度依赖它们可能导致代码冗余和难以维护,合理地划分断点并简化设计,可以避免这些问题,同时提高网站的加载速度和性能。
相关问答FAQs
Q1: 响应式设计与自适应设计有何区别?
A1: 响应式设计强调的是网站能够自动适应不同设备的屏幕尺寸,而自适应设计通常指为不同设备预设几个固定布局,响应式设计更为灵活,能够适应无数种屏幕尺寸,而自适应设计则是基于有限的断点进行设计。
Q2: 如何测试响应式网站的效果?
A2: 测试响应式网站的效果可以通过多种方式进行,包括但不限于使用浏览器的开发者工具模拟不同设备和分辨率、使用在线服务如BrowserStack进行跨设备测试,或者直接在不同的真实设备上进行测试。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/141718.html