如何选择合适的开发公司进行网站建设和设备创建?
- 行业动态
- 2024-07-22
- 3
开发公司网站建设与设备创建
在互联网快速发展的当下,开发公司进行网站建设和设备的创建变得尤为重要,一个专业的网站不仅能提升公司的品牌形象,还能拓宽市场渠道、提高客户互动和服务效率,随着物联网(IoT)和智能设备的兴起,为公司创造独特的硬件产品也成为了创新和竞争的新领域,以下是关于开发公司如何进行网站建设和设备创建的一些关键步骤和建议。
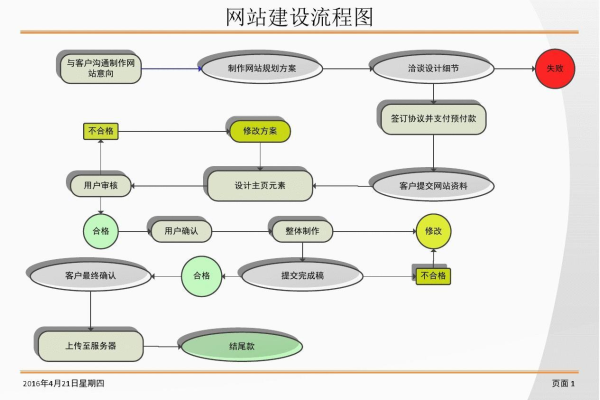
网站建设流程
1. 需求分析
目标明确:确定网站的目标用户群体、核心功能和业务目标。
市场调研:分析竞争对手的网站,收集行业内的最佳实践。
2. 设计规划
用户体验(UX)设计:确保网站的界面设计符合用户习惯,提供良好的用户体验。
用户界面(UI)设计:选择合适的色彩、字体和布局,打造视觉吸引力。
3. 技术选型
前端技术:HTML, CSS, JavaScript及框架如React或Vue.js。
后端技术:服务器语言如PHP, Python, Ruby或Java;数据库如MySQL, PostgreSQL, MongoDB等。
4. 开发实施
编码实现:按照设计图纸和技术方案进行代码编写。
功能测试:确保所有功能按预期工作,无bug存在。
5. 内容管理
内容创作:撰写高质量的文本内容,制作图片和视频。
SEO优化:优化网站结构和内容,提高搜索引擎排名。
6. 上线与维护
部署上线:将网站部署到服务器,正式上线。
持续维护:定期更新内容,修复可能出现的问题。
设备创建流程
1. 概念验证
市场调研:了解市场需求,确定设备解决的问题。
技术可行性:评估所需技术的成熟度和可实施性。
2. 设计与原型
工业设计:设计产品的外观和用户交互界面。
原型制作:制作可以用于测试的原型机。
3. 硬件开发
电路设计:设计电路板,选择合适的微控制器和传感器。
外壳制造:根据设计图纸制造产品外壳。
4. 软件开发
固件编程:为微控制器编写控制程序。
应用开发:如果设备需要与手机或电脑配合使用,需开发相应的应用程序。
5. 测试与迭代
功能测试:测试设备的所有功能是否正常工作。
用户测试:让真实用户测试产品,并收集反馈进行改进。
6. 生产与制造
小批量生产:初步生产小批量产品进行市场测试。
大规模生产:根据市场反馈调整后,开始大规模生产。
7. 上市与营销
市场推广:通过各种渠道对产品进行宣传。
销售策略:制定合理的定价和销售渠道策略。
互联网最新信息获取
为了保持竞争力,开发公司在网站建设和设备创建过程中需要不断获取互联网上的最新信息,这可以通过以下方式实现:
订阅行业报告:关注Gartner、IDC等知名分析机构的报告。
参加行业会议:例如CES、MWC等行业大会,了解最新趋势。
社交媒体跟踪:通过LinkedIn、Twitter等平台关注行业领袖和公司的更新。
技术社区参与:加入Stack Overflow、GitHub等社区,与开发者交流经验。
通过上述方法,开发公司可以及时掌握互联网和科技领域的最新动态,从而在网站建设和设备创建中保持前瞻性和创新性。