如何在面试中有效展示对CDN技术的理解与应用能力?
- 行业动态
- 2024-11-19
- 5
面试CDN:全面了解内容分发网络
在当今高度互联的世界中,内容分发网络(CDN)已成为企业提升网站性能、增强用户体验的重要工具,无论是大型电商平台、媒体公司还是小型博客,都在利用CDN来加速内容传输,确保全球用户能够快速、稳定地访问其资源,本文将深入探讨CDN的核心概念、工作原理、优势、常见类型以及如何选择合适的CDN服务,帮助读者全面了解这一关键技术。
一、CDN的核心概念
内容分发网络(Content Delivery Network, CDN)是一种分布式的网络服务,它通过在全球多个数据中心部署服务器节点,将网站的内容(如HTML页面、CSS文件、JavaScript脚本、图片、视频等)缓存到离用户最近的节点上,当用户请求访问这些内容时,CDN能够智能地从最近的节点提供数据,从而显著减少延迟,提高加载速度。
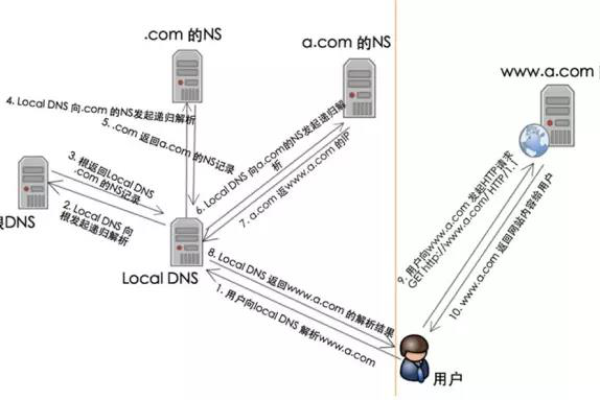
二、CDN的工作原理
1、内容上传与分布:网站所有者将其内容上传到CDN服务提供商的源站,CDN系统随后将这些内容复制并分发到全球各地的边缘节点。
2、智能路由:当用户发起请求时,CDN通过全球负载均衡系统确定最接近用户的节点,并将请求引导至该节点。
3、内容交付:边缘节点直接向用户提供所需内容,减少了数据传输的距离和时间。
4、缓存管理:CDN会根据预设的策略(如TTL Time to Live)决定内容的缓存时长,过期后自动更新或删除,确保用户始终获得最新内容。
三、CDN的优势
交付:通过就近提供内容,显著降低访问延迟,提升用户体验。
减轻源站压力:分散流量至各个边缘节点,有效减轻源服务器的负载,提高网站稳定性。
提高可用性和可靠性:即使部分节点发生故障,其他节点仍可提供服务,保证网站的高可用性。
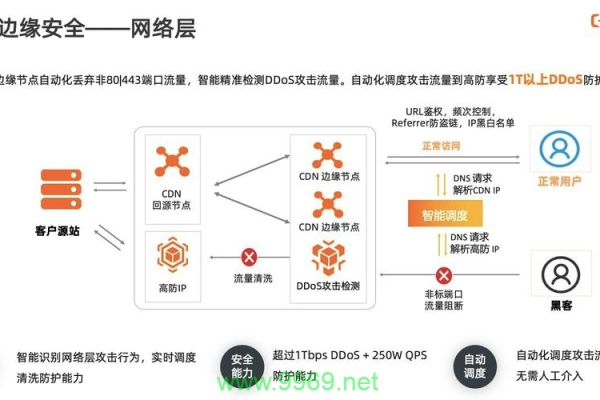
安全性增强:许多CDN提供DDoS攻击防护、SSL加密等安全功能,保护网站免受反面攻击。
成本效益:相比自建全球分布的服务器网络,使用CDN服务更加经济高效。
四、常见的CDN类型
1、公共CDN:如Cloudflare、Akamai、Amazon CloudFront等,为多个客户提供服务,成本较低,适合大多数中小企业。
2、私有CDN:专为单一企业定制,提供更高的控制力和定制化服务,但成本相对较高。
3、混合CDN:结合公共和私有CDN的特点,既利用了公共CDN的广泛覆盖,又保留了对特定内容的私有控制。
五、如何选择合适的CDN服务
选择合适的CDN服务时,应考虑以下因素:
覆盖范围:确保CDN的节点分布能够满足你的目标受众地理位置需求。
性能指标:考察CDN的响应时间、吞吐量、缓存命中率等关键性能指标。
安全性:评估CDN提供的安全功能,如WAF(Web应用防火墙)、DDoS防护能力。
成本效益:比较不同服务商的价格模型,包括流量费用、请求次数费用等。
技术支持与服务:良好的客户服务和技术支持对于解决可能出现的问题至关重要。
易用性与集成:考虑CDN与现有系统的集成难易程度,以及是否提供易于使用的管理界面。
六、相关FAQs
Q1: CDN是否对所有类型的网站都适用?
A1: 虽然CDN对大多数网站都有显著的性能提升作用,但并非所有情况都适用,对于高度动态、实时交互性强的网站(如在线游戏、金融交易平台),CDN可能不是最佳选择,因为这类网站的内容频繁变化,不易被有效缓存,对于非常小的个人博客或静态网站,如果访问量极低,使用CDN可能带来的性能提升不明显,反而增加了复杂性和成本。
Q2: 使用CDN会影响SEO排名吗?
A2: 正确配置和使用CDN不仅不会影响SEO排名,反而可能对其产生积极影响,CDN通过加速网页加载速度,改善用户体验,这是搜索引擎排名算法中的一个重要因素,需要注意的是,使用CDN时应确保实施了适当的缓存策略,避免缓存旧内容导致搜索引擎抓取到过时的页面,保持URL结构的一致性,使用HTTPS协议,也是维护良好SEO实践的关键。
以上内容就是解答有关“面试cdn”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。