CDN Qiniu,它如何优化网站性能并提升用户体验?
- 行业动态
- 2024-11-19
- 5
CDN(内容分发网络)和七牛云(Qiniu Cloud)是现代互联网技术中两个重要的概念,它们在提升网站性能、优化用户体验方面发挥着关键作用,本文将详细介绍CDN与七牛云的基本概念、功能特点以及应用场景,帮助读者更好地理解这两个技术工具。
一、CDN的基本概念与功能
CDN,全称为内容分发网络(Content Delivery Network),是一种通过分布在全球各地的服务器节点来加速用户访问内容的系统,当用户请求访问某个网站时,CDN会从最近的服务器节点提供内容,从而显著减少加载时间,CDN的核心功能包括:
1、缓存静态资源:将网站的静态资源(如HTML、CSS、JavaScript、图片等)缓存到离用户最近的服务器节点,提高访问速度。
2、负载均衡:通过分散流量到多个服务器节点,避免单一服务器过载,提高网站的稳定性和可靠性。
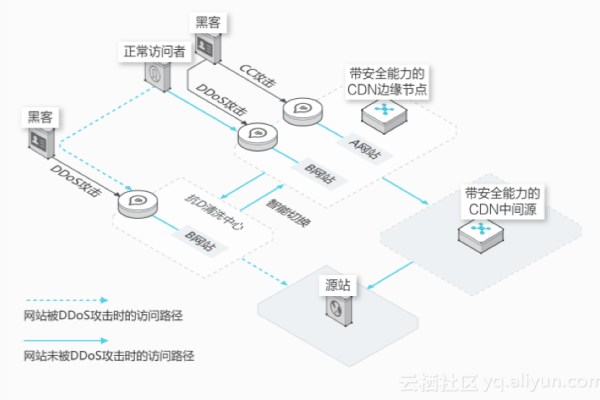
3、安全防护:提供DDoS防护、WAF(Web应用防火墙)等安全服务,保障网站的安全性。
4、实时监控:提供详细的访问日志和性能监控,帮助管理员了解网站运行状态并进行优化。
二、七牛云的基本概念与功能
七牛云(Qiniu Cloud)是一家提供综合云计算服务的公司,其核心产品之一就是CDN服务,七牛云CDN在传统CDN的基础上进行了进一步优化,提供了更加智能和高效的管理服务,七牛云CDN的主要功能包括:
1、全球节点覆盖:拥有遍布全球的3000+高质量CDN节点,确保无论用户身在何处,都能获得快速的访问体验。
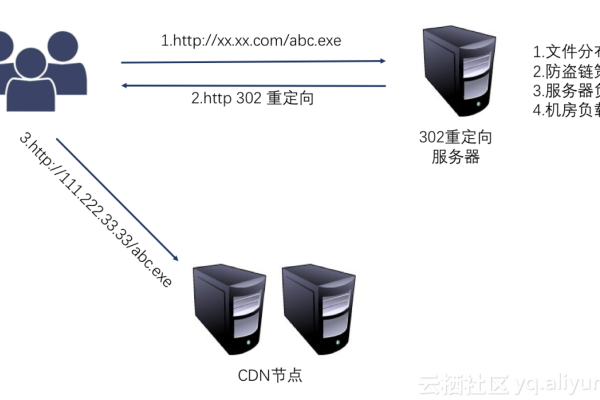
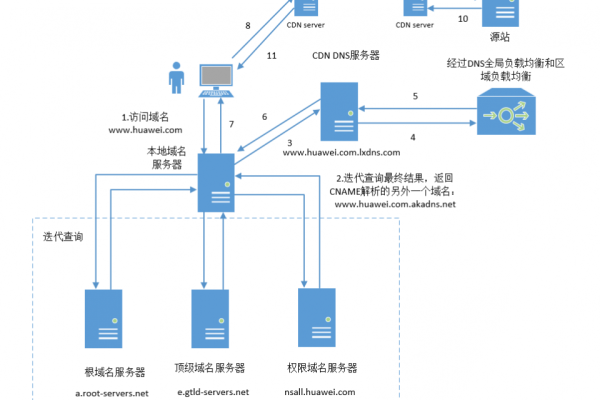
2、智能调度系统:基于全网请求来源的智能调度系统,支持DNS、HttpDNS、Http302调度模式,有效提高访问响应速度,防止劫持。
3、安全防护:内置DDoS防护和HTTPS加密,保障用户的网站安全。

4、灵活定价:按使用量付费的模式,适合各种规模的企业和个人开发者。
5、易于集成:提供简单的API和SDK,让开发者能够轻松集成CDN功能。
三、CDN与七牛云的应用场景
1、网页静态资源加速:对于网站的静态资源(如HTML、CSS、JavaScript、图片等),七牛云CDN可以通过边缘缓存高效分发,缩短网页响应时间,提高用户体验。
2、大文件下载加速:对于大文件(如APK、MP3、EXE、ZIP等)的下载,七牛云CDN利用分段缓存技术和全球数千个节点,让用户在下载过程中获得更快的速度和更高的稳定性。
3、音视频点播加速:七牛云CDN利用BGP网络中间源技术和分段预取技术,降低回源带宽压力,节省用户成本,使用户在浏览音视频时更加流畅。
4、动态资源加速:七牛云CDN采用动静混合智能分离技术,自动识别动静态资源,静态资源边缘缓存高效分发,动态资源决策最优链路回源,适用于动态资源或动静态资源混合的加速场景。
5、全球加速:对于源站在国内的场景,七牛云CDN可以降低跨国回源链路质量,提升海外低命中资源的访问速度。

四、七牛云CDN的优势
1、无盲区覆盖:精选主流厂商高质量节点,全面覆盖各地区、各运营商的网络,实现全地域无盲区的覆盖。
2、零故障品控:基于第三方APM的全网覆盖和七牛自研的监控数据,打造七牛CDN零故障质量保障体系。
3、精准智能调度:支持多种调度模式,有效提高访问响应速度,防止劫持,实现全网实时精准调度。
4、降低回源成本:自建中间源,消除跨运营商回源慢甚至不可达等问题,保护源站不受边缘节点请求波动影响,节省回源成本。
5、灵活分时计费:日间、闲时、忙时可分开计费,根据使用场景精细化运营,为用户最大化降低成本费用。
五、如何使用七牛云CDN
1、注册账号:访问七牛云官网,点击右上角的"注册"按钮,填写必要信息并完成邮箱验证。
2、创建CDN加速域名:登录控制台选择"CDN"产品,点击"添加域名",输入要加速的域名,选择加速类型并配置源站信息。
3、CNAME配置:在域名服务商处添加CNAME记录,将七牛云提供的CNAME地址指向您的域名。

4、验证CDN是否生效:使用ping命令或在线CDN测试工具验证配置是否生效。
六、常见问题解答
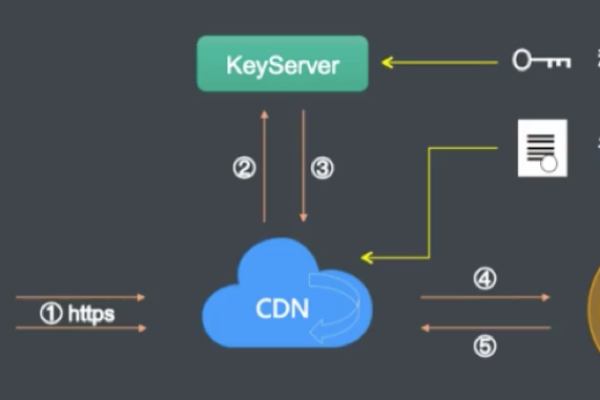
Q1: 七牛云CDN如何保证数据传输的安全性?
A1: 七牛云CDN使用私有传输协议作为内部数据交换的基础,确保客户资源在CDN内部安全、快速地传输到各个节点,实现客户内容高效、可靠的分发,还提供HTTPS加密和DDoS防护等安全服务,保障用户的网站安全。
Q2: 七牛云CDN如何帮助降低回源成本?
A2: 七牛云CDN通过自建中间源消除跨运营商回源慢甚至不可达等问题,保护源站不受边缘节点请求波动影响,从而节省回源成本,还提供分段缓存技术和灵活分时计费模式,根据使用场景精细化运营,为用户最大化降低成本费用。
通过以上介绍可以看出,CDN与七牛云在提升网站性能和优化用户体验方面具有显著的优势,无论是中小企业还是个人开发者都可以通过合理利用这些技术工具来提升自己的网站或应用的性能和安全性。
到此,以上就是小编对于“cdn qiniu”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。